| Scrollbars, Trackbars and fonts |
Page 1 of 3 Scrollbars and Trackbars are two of the most basic controls you can add to a form. In this installment of Mastering Visual Basic 2010 we take a look at how to use and how to avoid using them.
The simplest event that a Visual Basic program has to deal with is the click, closely followed by the double click! However users not only click and double click they also drag! In this chapter of the eBook Master Visual Basic 2010 we look at Scrollbars and Trackbars which are the two controls that users tend to drag to modify. Perhaps the most common use of dragging is to adjust a scroll bar and you can use scroll bars within your own programs for all sorts of things - not just for scrolling text. In this article we look at the ScrollBar - both vertical and horizontal and the closely related TrackBar. Step One - Drawing scroll bars
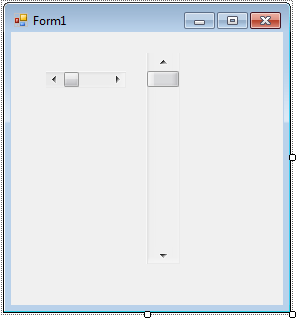
You can place horizontal or vertical scroll bars on a form using the VScrollBar and HScrolbar tools in the Toolbox. Both sorts of bar work in exactly the same way and only differ in the way they look and move. Notice that the way a scroll bar looks depends on its width - its up to you to make sure it looks sensible! It is also up to you to position it at the edge of a form and make sure it re-sizes if the form does. The key scroll bar property is its value. This is determined by the position of the slider and the trick in using a scroll bar is to use its value to set some property of another object - the question is when? Step Two - Change and scroll
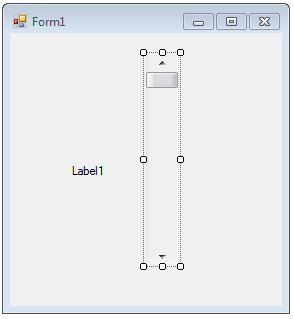
You can use the a scroll bar's value at any time but in most cases you really only want to update everything when the user has dragged the scroll bar. To make this possible there are two important scroll bar events - ValueChanged and Scroll. The ValueChanged event, naturally enough, occurs whenever the scroll bar's value changes. The scroll event occurs whenever the scroll bar's slider is moved. You might be puzzled as to what the difference is? The answer is that the ValueChanged event occurs whenever the scroll value changes - either by the user moving the scroll bar or by the program assigning a new value to it. The Scroll event only occurs when the user moves the slider. There is one other subtle point. When either the ValueChanged or Scroll event occur the value of the scroll bar hasn't actually been updated yet. The value is only updated after the event completes. The new value is provided to the event handler via an event object which is always used to pass data to an event handler. In this case it is the event object's newValue property that has the updated value. If you would like a demonstration create a form with two controls - one text label called Label1 and one scroll bar called VScrollBar1. If you enter: Private Sub VScrollBar1_Scroll( then you will see the label change as you drag the slider. There is also an OldValue property that gives the current value of the scroll bar. Step Three - Max and min
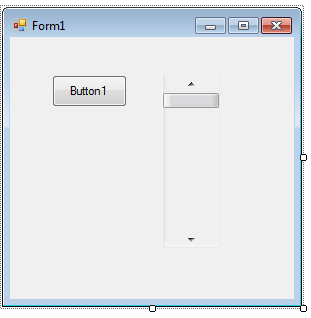
By default the value of a scroll bar varies from 0 to 100 as the slider is moved from one end to the other. In most cases this range isn't what you need. You can set the maximum and minimum values using the Maximum and Minimum properties. For example, if you create a form with a single scroll bar VScrollBar1 and a single button Command1 and then define Private Sub VScrollBar1_Scroll( the button will change its width as you drag the scroll bar's slider. However to make the range of sizes more reasonable you should set the scroll bar's Minimum property to 100 and its Maximum property to 200 - say. Step Four - Big and little steps
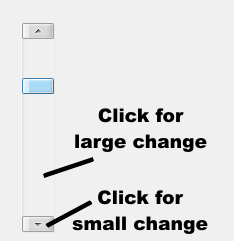
It is a well know fact that you can change the position of a scroll bar by clicking on the arrow at each end or by clicking on the bar above or below the slider. Clicking on the arrow produces a small change and clicking on the bar produces a large change. You can set how small and large a change is produced using the SmallChange and LargeChange properties. Setting either of these to 0 disables the corresponding method of setting the scroll bar. |