| Graphics and Animation in Visual Basic |
| Written by Mike James | ||||
Page 3 of 3
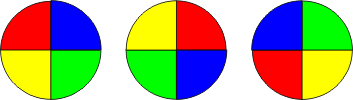
Bouncing and spinningThis example is a very simple animation - it just bounces a spinning ball around the screen. This is quite an ambitious program and it introduces some new ideas, techniques and Visual Basic instructions. Obviously the movement is going to be created by a timer which updates the position of the "ball" every so many milliseconds. So the first thing to do is place a Timer on the form, set Interval to 100 and Enabled to true. Two variables are needed - vx and vy - to store the horizontal and vertical velocities respectively and these need to be declared as properties: Dim vx, vy As Integer To initialise these to a suitable starting velocity we need to use the FormLoad event which you can guess occurs everytime the Form is loaded: Private Sub Form1_Load( Obviously the values that you use will alter how fast the ball moves but notice that vx and vy are the distance the ball moves for each tick of the timer. Next we need to define the tick event handler for the timer. The image of the ball is going to be loaded into Picture1. To create the rotation effect we have three ball images each rotated by 90 degrees:
The idea is that the Tick event handler will load each image in turn and we will use a counter to work out which one to load. Private Sub Timer1_Tick(
The first instruction moves the ball by adding the velocities to its current position. The four IF statements at the start test for the ball going out of the Form. If it does go out of Forms area then its velocity in the appropriate direction is reversed - i.e. if it goes out of the left or right hand side the horizontal velocity is reversed. This is a standard way of creating a bouncing ball. After this the counter is incremented modulo 3 and tested for which of the possible three ticks we have reached.The counter counts in the sequence 0,1,2,0,1,2,0 and so on. The Select statement is new but you can see the general idea is that it selects which instuction to carry out depending on the value of counter. Each tick loads a different graphics file. That's all there is to it and the ball will rotate and bounce around the screen for ever! This is a simple demonstration of animation and how objects like Timers and PictureBoxes work together to create such effects. It most certainly isn't a perfect program. In paraticular it loads the graphics files each and every time they are used! This slows things down and is very ineffiecent. A better program would load the graphics files just once, probably in the Form Load event handler and then use them as needed. As you can see there is a lot more to learn! To access the complete project including the graphics once you have registered, click on CodeBin.
This is the fifth chapter of the ebook Master Visual Basic 2010. See also:Chapter 2 - Mastering VB Properties Chapter 3 - Mastering VB Events Chapter 4 - Mastering VB Controls
If you would like to be informed about new articles on I Programmer you can either follow us on Twitter, on Facebook , on Digg or you can subscribe to our weekly newsletter. <ASIN:1430226021 > <ASIN:0132152134 > |