| Getting started with Windows 7 Gadgets |
| Written by Ian Elliot | ||||||
| Monday, 22 August 2011 | ||||||
Page 4 of 5
The "Are We There Yet" GadgetA useful gadget that isn't already provided by default is an event countdown timer or an Are We There Yet (AWTY) Gadget. The user inputs a date and the gadget shows how much time is left before the date. It can be used as a birthday count down, holiday countdown, or a countdown to whatever the user considers to be important. Start a new Gadget by creating a folder called AWTY.gadget Store within it the basic AWTY.html file: <html> This just sets the size of the gadget and specifies the settings page. A basic an XML manifest is called gadget.xml <?xml version="1.0" encoding="utf-8" ?>
<html> The conversion from day, month and year to a Date object is via a standard constructor. It is then simply saved to an Event property ready to be retrieved and unpacked into day, month and year form whenever it is needed. You can see the unpacking process in action in the window onload event handler. Notice that the first time the Settings window is opened the date is undefined and all of the textboxes show NaN, i.e. Not a Number. You could fix this with a simple if statement.
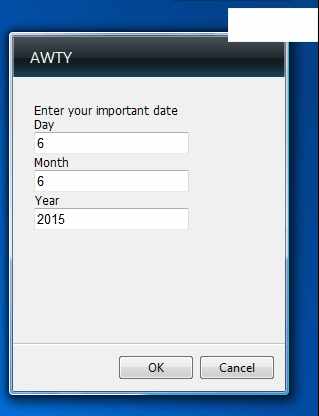
The date Settings window
|
||||||
| Last Updated ( Monday, 22 August 2011 ) |