| Getting Started With Bing Maps AJAX |
| Written by Harry Fairhead | |||
| Thursday, 07 January 2010 | |||
Page 2 of 2
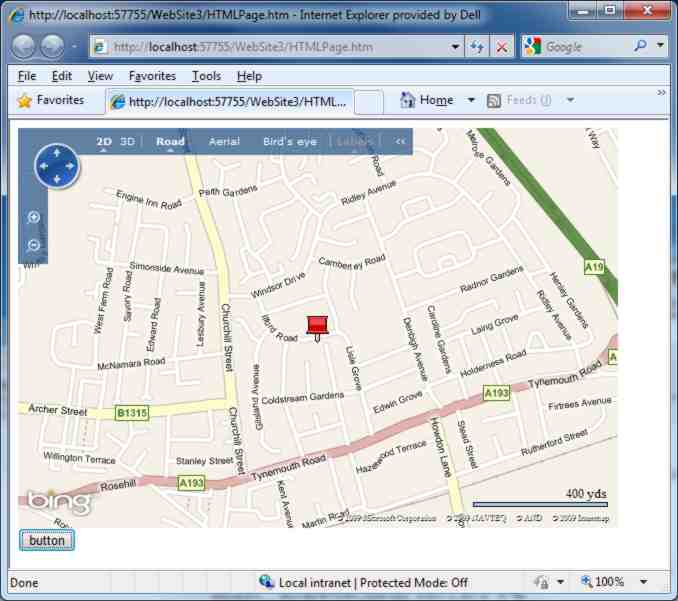
Objects, methods and propertiesAlthough the map control looks as if it is a JScript function it really is a Javascript/DOM object. The map control has a range of methods and properties that you can use to work with it and there are a range of auxiliary objects which are designed to make it all easier. For example, the map control's SetCenter method will move the map location to the specified latitude and longitude. In turn the latitude and longitude are specified as a suitably initialised VELatLong object. The easiest way to make sure you understand this is via a simple example: If you add a button to the web page: <input id="Button1" and the following click event handler: function Button1_onclick() then clicking the button recentres the map on 55N, 1.5W. The VELatLong object can also store an altitude which is set to zero if not specified in the constructor. You can adjust all of the other viewing parameters using similar methods and objects – just check the online documentation. For example there is a SetCenterAndZoom method and a SetZoom method and so on. To try this out change the button's click event handler to read: function Button1_onclick() PushPinsMoving on from simply panning, zooming and generally controlling the map view it is also possible to add Pushpin markers. If you used the earlier version of Virtual Earth you will need to learn a slightly different way of doing the same job in Bing Maps which uses a more general VEShape object to add any shape to the map at a specified location. First you have to create a pin object which is a particular instance of a Shape class: var pin = new VEShape( This creates a pushpin at the specified position. Once you have the push pin you can use its properties to customise it. For example: pin.SetTitle('MyPin');
sets its title and description. Finally you need to add the pin to the map object: map.AddShape(pin); If you want to see this in action change the button's event handler to read: function Button1_onclick() var pin = new VEShape( You can use a custom graphic for the push pin simply by setting the SetCustomIcon method to a URL that designates the file to be loaded. Shapes are more versatile than just adding push pins and VEShapeType also supports Polyline and Polygon and you can create shapes which are photos and full 3D models. You can also use the AddShape method to add an array of objects and the DeleteShape method removes shapes. Shapes can also be organised into layers. Working with the map control is just a matter of figuring out which methods and properties affect the feature you are trying to control. You can do most of the things that a Bing Maps user can including planning a route and finding locations. My advice is to read through the methods and properties of the VEMap object which is the central object in the system and investigate any of the methods and properties that interest you. Often this will involve finding out how some auxiliary object works that is used as a parameter in the method. On the subject of 3D models it is worth saying that you can access the complete 2D and 3D capabilities of Bing Maps. If you want to use the 3D view then the user will have to download and install an ActiveX component but after this the map control works in the same way and you will be able to see any push pins or shapes on the 3D map. In 3D mode a push pin is shown as a 2D icon but at the altitude you specify. If you want to create a 3D model to add to you application then you need to download a free copy of 3dvia or TrueSpace 7.6 (a 3D graphics package Microsoft acquired) and create you models. In both cases you make use of your models by uploading or publishing them to the Bing Maps server and then load the collection using the VEShapeSourceSpecification object. In most cases extending Bing Maps is a matter of adding shapes, objects and other graphics at various locations. In some cases you might want to add a more advanced facility and in this case it helps to remember that the map control and all its auxiliary objects are just JavaScript/DOM objects as used in the Spartan Ajax approach to building applications. You can still manipulate the part of the DOM that the map control uses to add your own objects but the good news is that there is an AddControl method which will inject a JavaScript/DOM control into the map in a way that is designed not to interfere with its normal workings. This is the method to use for an advanced application. The iProgrammer team has a number of experts available to help with mapping projects including geostatistics and data. Contact "the editor" if you would like to suggest a topic for a more advanced project or tutorial. |
|||
| Last Updated ( Monday, 13 April 2015 ) |