| Building JavaScript controls |
| Written by Alex Armstrong | |||||
| Wednesday, 23 September 2009 | |||||
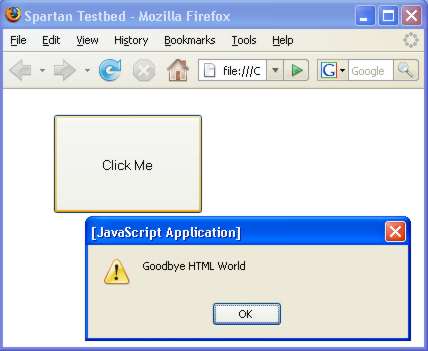
Page 1 of 4 There are so many different technologies available for building web pages that it’s difficult to know what to use. Most of the approaches seem very complex and you have to spend a long time learning new languages, techniques and configuration options. There is a lot to be said for keeping things simple and one of the simplest approaches to building active web pages, that is web pages that do something, is to use nothing but client code in JavaScript – the approach known as Spartan Ajax. This is remarkably simple as long as you know how to program in JavaScript and are prepared to explore the DOM – Document Object Model. Even if you decide to use some other technological framework to produce your web pages, the ideas in Spartan Ajax are still worth knowing as they generalise and fragments of the JavaScript code can be used elsewhere. Say no to HTMLThe key idea in Spartan Ajax is to avoid using HTML and do as much as possible in code. This simplifies what you are doing because there is no artificial split into “markup” and procedural language. All of the code that makes the page work is in one place and you can treat the whole thing like a desktop application. If you are familiar with ASP .NET then it’s worth saying that in Spartan Ajax there is no “code behind” because there is only code. And using Ajax techniques there is no need to “round trip” and refresh the entire page simply because the user clicked a button. The final piece of good news is that all of the technology is standard, free and readily available. In short using nothing but JavaScript to create web pages reduces the task to the familiar one of procedural programming without you having to buy into anything new. Before getting started it’s important to understand the problem we are trying to solve. Spartan Ajax’s motto is “no more HTML” but this is a little extreme. HTML is great if all you want to do is produce a page with lots of text, picture and links. However, if you are trying to produce a page that is more like a desktop application then HTML is a disaster area that forces you to manage the multiple technologies and make them work together. We also have the problem of browser compatibility. This is a universal problem that affects HTML as well as JavaScript and the DOM. The examples listed here have been tested on Internet Explorer and Firefox – which cover 97% of the market. Managing compatibility in Spartan Ajax is exactly the same problem as making sure that your desktop applications run under different operating systems. Getting startedAll you need to get started is a text editor such as Notepad but you can make use of an HTML/JavaScript editor such as Visual Web Developer 2008 Express Edition which can be downloaded from the Microsoft website. We could do away with HTML altogether but even a Spartan Ajax application benefits from having a standard HTML page that loads the code and presents something that non-JavaScript browsers can load: <html> This is the only HTML page we need and you should create it and save it under the name demo.html or demo.htm in a suitable folder. The page simply loads two scripts – Sparta.js which contains the standard object code that we are going to develope and use and demo1.js which makes use of it. WrappersThe main principle we are going to use is that of creating JavaScript “wrappers” for DOM objects. To do this easily and efficiently we are going to be using object-oriented JavaScript and a few clever tricks. The first clever trick is that all of the familiar DOM objects such as buttons, tables, selection lists etc have corresponding JavaScript objects and these are used to create the wrappers. Let’s take a simple example and wrap a button: button=function(parent) This is almost a standard JavaScript object constructor that simply creates a new DOM button, sets its positioning to absolute and then appends it to a parent object already in the DOM hierarchy. It is arguable that objects should add themselves to the DOM hierarchy but leave it to the user to add them manually where ever they are needed - but for this simple example it works well. Notice however that this constructor returns DOMObj and not the default “this” reference. This makes the new JavaScript object an instance of the JavaScript class that represents the DOM object. By the same reasoning any variables or methods that you create have to be part of the DOM object and so they too must use the DOMObj reference rather than “this”. This new button class is entered into the Sparta.js file and in the demo.js file we can make use of it with code something like: button1=new button(document.body); If you load the HTML page then you will see a button and clicking it produces the alert box. Isn’t that simple! It’s also very similar to the way you would create a desktop application using Java, VB 6, or any .NET language. Everything is visible, there is no need to switch from HTML to JavaScript, all of the names are visible and there is no code lurking in obscure bits of HTML and no HTML lurking in the code. What could be easier?
|
|||||
| Last Updated ( Wednesday, 23 September 2009 ) |