| An Interactive Google Earth KML Editor |
| Written by Ian Elliot | |||
| Monday, 06 September 2010 | |||
Page 2 of 2
The Button handlerNow all that is left is to write the Button1_onclick() function. This has to get the text from the textarea and use it with the parseKML method. First there is one small problem to be taken care of. It is possible that the user might click the button before the Google Earth object is loaded. To stop this happening we can test to see if the ge variable has been set to reference the Earth object: function Button1_onclick(){
As long as the ge variable has been initialised we can move on to get the text into a string. There are lots of different ways of doing this and every Javascript programmer has a favourite way, mind is to use the getElementById method: var KML = document.getElementById('input').value;
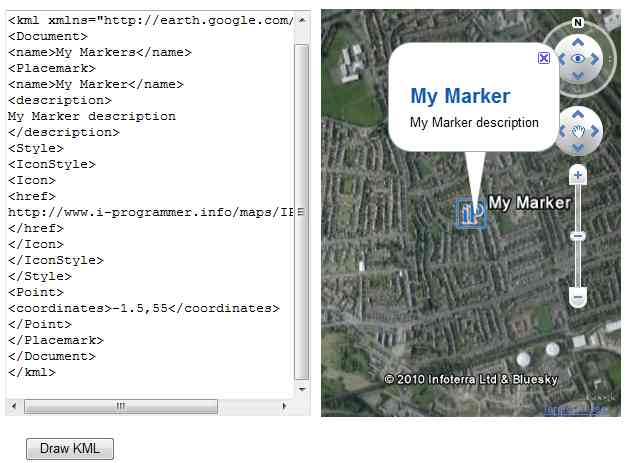
Now we have the KML in the KML variable and we can parse to Google Earth objects and display on the map: var kmlObject = ge.parseKml(KML); That's it! All very easy. The complete listing for the web page is: <html> If you would like to try the web page out go to: For some XML to try you could copy and paste the second example in the article KML in Google Maps and Earth listed below: <Document>
To be informed about new articles on I Programmer, sign up for our weekly newsletter, subscribe to the RSS feed and follow us on Twitter, Facebook or Linkedin. |
|||
| Last Updated ( Wednesday, 01 August 2018 ) |