| Getting Started with Google Earth |
| Written by Ian Elliot | ||||
| Tuesday, 08 July 2014 | ||||
Page 2 of 3
Viewing a locationThe most common task in working with Earth is to move the view point to a given location - so let's see how to do this basic task but first we need to examine the overall principle that the API works on. The basic idea is that the Earth API works with Javascript objects. The standard steps are that you create or instantiate and object of the required type, you then customise it by setting its properties and finally you usually add it to the Earth object's feature collection or use it to set one of its properties. For example, the Earth object has a LookAt property which can be set to a LookAt object which specifies the location in the center of the map. To set this location you first have to create a LookAt object:
In most cases the Earth object has methods with create new objects for you with names of the form createObjectName. Once you have the object you can customise it by setting its properties:
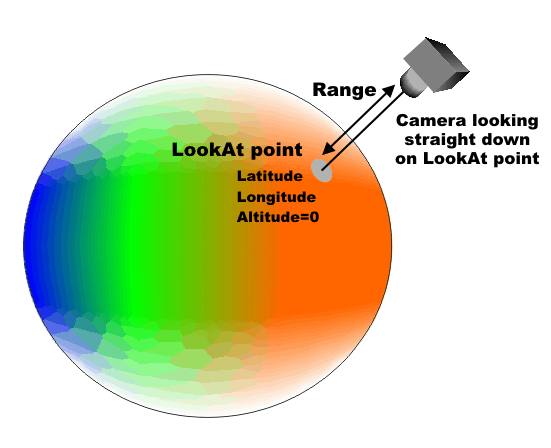
In this case we set the Latitude and and Longitude properties. Google Earth is a 3D system so really we should also specify the hieght above ground of the point we want to look at but the default for the Altitude is zero so we can ignore it at the moment. The point we are looking at is only part of what we have to specify to define a view. We have to position the camera that is viewing the point. That is to define a view we have to specify the position of a camera pointing at the LookAt location. If you simply specify the Range property the camera is positioned right above the LookAt location, at the specified height and pointing straight down. Notice that this means that the Range property specifies the "zoom" of the view. That is to zoom in you move closer and to zoom out you move the camera further away.
You can also specify the camera with a tilt and a heading to look a the LookAt point from an angle - but let's start simply by placing the camera at 2000m above the ground:
Finally, with the LookAt object fully customized we can store it in the Earth's AbstractView property - this is slightly more complicated than it sounds because AbstractView is itself a property of the View object so we have to write:
The getView method returns the current View object and then we use the setAbstractView to set our lookAt object as the current view. Putting this all together gives:
If you try this out you will discover that what happens is that the map first displays in the usual default starting position and then automatically pans to the specified location.
Some where in Australia. The General MethodThere are lots of properties that you can adjust to change the view but you can look these up in the documentation. The general principle is:
and
Also notice that most objects have a create method and most properties have set and get methods. Also notice that as many properties are objects in their own right and it is often the case that a get method returns an object and a set method is use to store an object. Modifying An Existing ObjectFor example, an alternative way of changing the view is not to create a brand new LookAt object but to get the current LookAt object and change its properties. Let's see how this is done. First we get the Earth object to return its current view as a LookAt object
This is a little more complicated than it looks. The reason is that the View is stored in a very general way and there is more than one way to specify a view. You can do it the way that we have so far - give the point you want to look at and then give the camera's position relative to this all important point. That is a view is always stored in the same way by the Earth object but you can specify a view in a number of different ways. For example one alternative is to use a Camera object and specify the location of the camera and then the point it is looking at relative to the camera's location. Notice that there is no difference in what you are defining - a view - its just a matter of what is more important the point the camera is looking at or the camera's location. To allow you to work with a view in the way that you would like to specify it there are conversion methods. For example the copyAsLookAt method returns the view as a LookAt object and you can then update is in the same way the new LookAt object was initialised in the earlier example:
Finally we set the LookAt object back to the View property:
If you try this out you will discover that it doesn't give the same result as the previous example. The reason is that we haven't set the range - this is determined by whatever the view was set too when we retrieved the LookAt object and the same is true for all the other properties we haven't bothered to set. When you modify an existing object any properties that you don't change remain what they were.
|
||||
| Last Updated ( Tuesday, 08 July 2014 ) |