| Commando Jump Game For The Micro:bit In JavaScript |
| Written by Mike James | ||||
| Tuesday, 16 February 2016 | ||||
Page 2 of 3
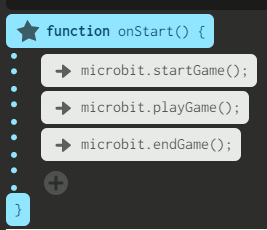
Starting the Program - Top DownThere is always a problem in getting started. A blank sheet of paper, or its digital equivalent a blank screen, is scary - for most people anyway. There is an old, but still incredibly useful, approach to programming, and many other things, called "top down programming". What you do is assume that you have already solved all of the problems in writing your program. So, for example, in our game we can pretend that we have a function that starts the game, one that plays it, and a function that ends it. If you don't know about functions you need to look them up, but at their simplest they are a way of grouping a block of code under a name and from then on you can use the block of code by simply using its name. For example, start a new JavaScript project and enter:
If you haven't discovered yet how to create a new function the key is to press the button at the bottom of the screen labelled
You can use this to type in the name of a new function or add an existing function to the program. In this case you need to define three new functions and then add them to the onStart function. The first lines of the program define three new functions, startGame, playGame and endGame. All each one does at the moment is stand in for the function you are going to write. In the jargon these are called "stubs" and the idea is that the stub stands in for the real function that you haven't written yet. Not particularly useful but we can now write our program as:
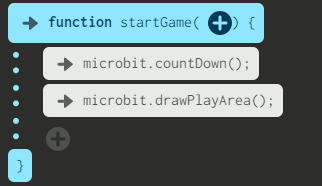
Again you may not be too impressed, but we have a program that we can compile run and test. We have a start and no longer have a blank screen to look at. This is the joy of top down programming. Of course you now have to fill out the definitions of each of the functions to actually do something, but this isn't unreasonable. Another advantage is that you can fill in one of the stubs and still run and test the program while the other stubs remain stubs. This is called stepwise refinement. Refining the startGame functionThe easiest of the functions to refine is startGame. Let's add some code to show the player a short countdown to the start of the game and then display the wall, which constitutes the playing area of the game:
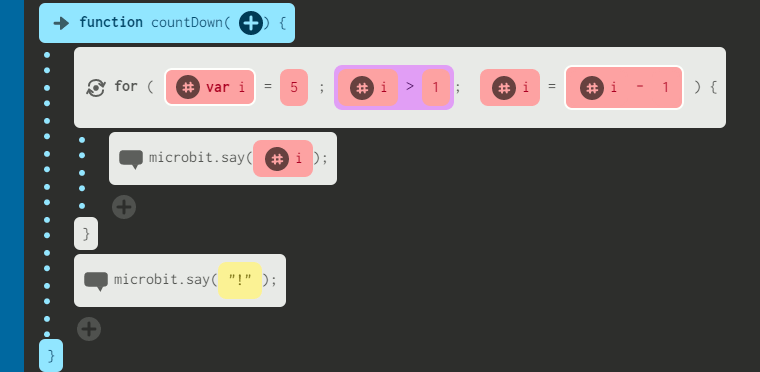
This may at first seem like procrastination of the worst sort, but as your arithmetic teacher should have told you: "put off doing any working out as long as possible". This is equally true of top down stepwise refinement. Each time you need to use an action don't write the code for it. Instead create a new function and come back to the problem later. Now we do need to write some code to create the functions in startGame - there does come a time when you can't split something down into yet more functions. However you should aim to keep all of your functions shorter than ten or so lines of code. The countDown function is simply:
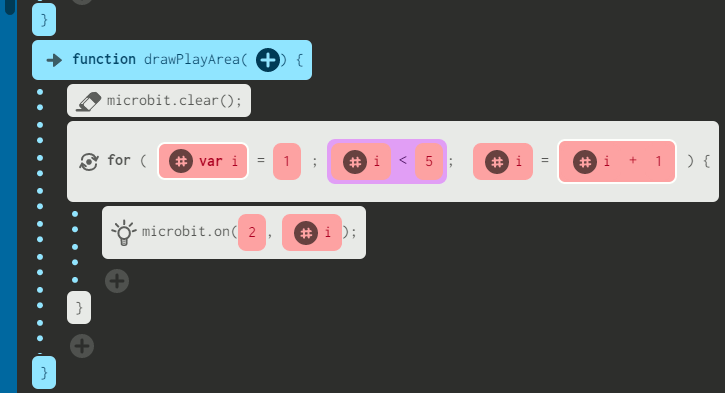
This uses a for loop with a negative increment to count down from 5 to 1 and then shows an exclamation mark to indicate the start. JavaScript has a complete C-style for loop and while this is powerful it isn't easy for beginners. Compared to a for loop in the style For I=1 To 5 or even Python's For I in Range(1,5) it can seem like rocket science. Not a good choice for teaching programming but it is the way most for loops are written today. This is also the first place that you might find that a block goes off the edge of the screen without any obvious way to edit it. The drawPlayArea function is just as easy:
This displays a "wall" of full on LED in the middle of the screen x=2 and y runs from 1 to 4. In this case the for loop runs in the standard direction and so is easier to understand. Notice that both of these functions are simple and this is another advantage of top down programming. It means you only ever have to deal with small functions that do simple things and not a huge program made up of lots of lines of code. Counting button pressesWe are also going to using the number of times the player presses button A and unlike MicroPython there is no supplied function which returns the total number of tiems a button has been pressed. However it is easy to add a global variable that counts the number of presses using the onPressA event handler. This is one of the predefined functions that you see if you click the Add Event button. Simply drag and drop the onPressA function into the editor.
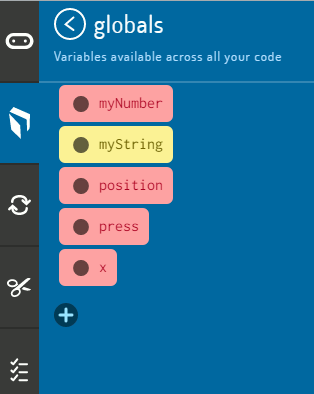
The playGame functionThe playGame function is obviously going to the the most complex of the set. Again we try to simplify it by using other functions. We need to put a time limit on how long the player has and we need to keep track of the commando's vertical position. You also need to create a new global variable by selecting the Library tab on the left and then selecting Globals:
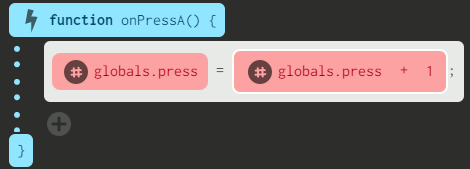
Simply select the + icon and type in the name of the new global. Global variables are accessible from anywhere in the program. Contrast this to a local variable which is only accessible from within the function it is defined in. We need three new globals for the rest of the program position, press and x - and you might as well define them all at this point. Notice that using global variables isn't a good idea, but in this case as function parameters don't seem to work and we can't return values from functions, it is our only choice. Once we have the press global variable we can update it using the button press event handler:
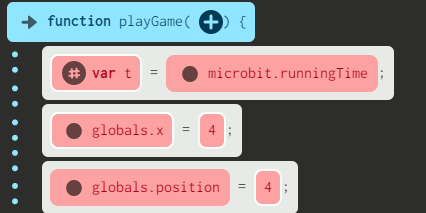
All this does is add one to press each time the button is pressed. The playGame FunctionThe playGame function is the complicated one. The commando, which is just a single LED and so appears as a "block", is going to move up one place for every ten presses. The playGame function starts by initializing some of the variables that it is going to use
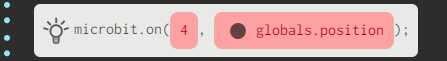
The variable t holds the time at which the player starts to play. The global variables x and position give the position of the commando who starts out at 4,4 and we have to switch on the LED at that position to show where he is.
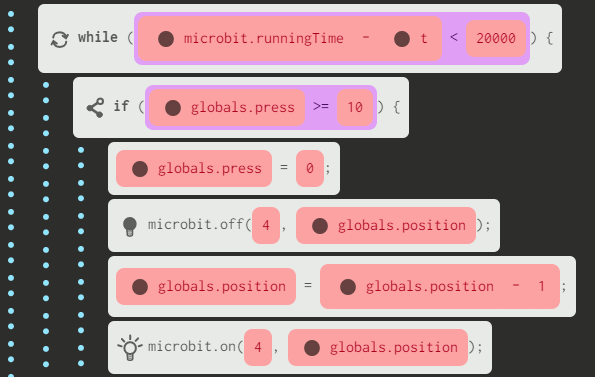
Next we start a while loop that runs until the time is up.
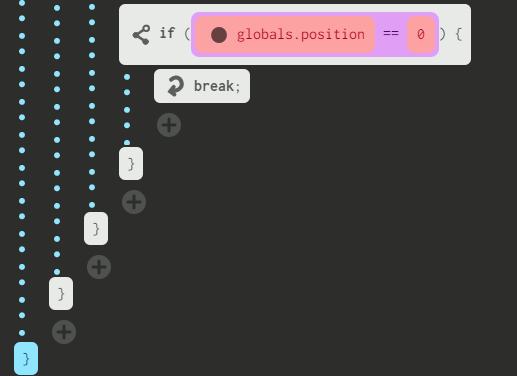
The condition in the While loop means it will run until the running time has increased by 20000 milliseconds, i.e. 20 seconds. This is a standard way to run something for a given time. The inside the loop the logic is that we read the number of times button A has been pressed. If the count gets to 10 then move the command up one. To move the commando up by one we turn off the LED at the current position, subtract one from position and turn the LED on at the new location. We also have to remember to zero the press variable so that the user has to press another ten times to move the commando up another LED. There is also the possiblity that the player has the commando at the top of the wall. You can test for this just by checking to see if position is zero:
If the commando is at the top of the wall we simply use the break command to stop the loop which also exits the function.
|
||||
| Last Updated ( Saturday, 23 April 2016 ) |