| Micro:bit Commando Jump Using MakeCode |
| Written by Sue Gee | |||||
| Monday, 09 April 2018 | |||||
Page 3 of 4
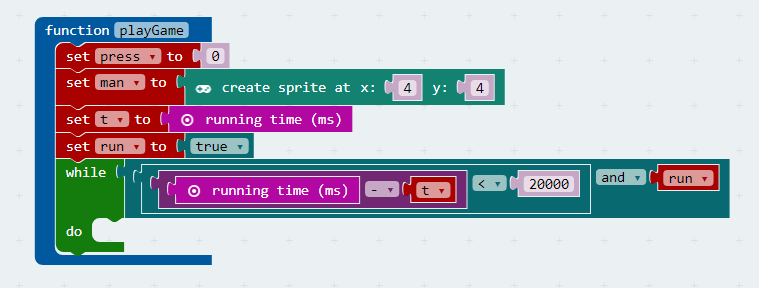
The playGame functionThe playGame function is obviously going to be the most complex of the set. Again we try to simplify it by using other functions. We need to put a time limit on how long the player has and we need to keep track of the commando's vertical position. Now we come to the core of the game - the game loop. Most games work by repeating the same set of actions over and over again each time round responding to what the user has done since the last time. As in most cases, this is most appropriately implemented as a while loop. The while loop comes to an end either when time is up or when a variable is set to indicate that the game is over:
This looks complicated and if you know how to code the temptation to give up on blocks and just type the JavaScript in is quite strong.
The logic however is quite simple. First the button press variable is zeroed. A sprite is created at 4,4 ready to move up as the user presses button A. We store the time since the program started running in t so that we can find out how long the loop has been going. The run variable is used to stop the loop when the game is over because the user has won. The conditional expression in the while loop looks complicated, but it consists of two parts. The first is:
i.e. the loop stops after 20 seconds. This is far too long for a good game, but great for testing one. The second part is:
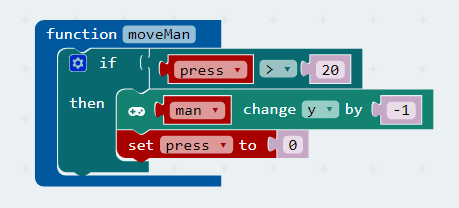
which keeps the loop going until run is set to false. The two parts are tied together with an and which means they both have to be true for the loop to continue. Notice that once the loop ends we use the game over block which displays a modest light show and the score. Now we have to deal with what goes into the loop as the do block. Moving the CommandoThe commando is a sprite it will sit there and do nothing if we leave it alone. In this game if the user has pressed button A 10 times we want the commando to move up one. This is fairly easy to arrange using another function:
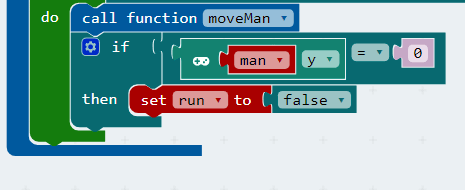
The if block tests to see if press is 20 or more and then changes the position of the commando's y coordinate by -1, keep in mind that y gets smaller as you go up the screen. The variable press is then zeroed so the count for 20 presses can start over. The user has to make 20 presses for each time the commando moves up by 1. This new function has to be used in the while loop to move the commando, but we also need to test to see if the commando has managed to get over the wall:
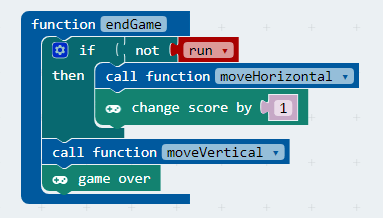
The if tests the vertical position of the commando and if it is at the top it sets run to false which stops the game loop. Endgame handlingWhile the playGame function is complicated, the end game handling can be as complicated as you like. You could add a scoreboard, a best score, a play again, etc. For simplicity all we are going to do in the endGame function is to animate a final sequence depending on whether or not the commando got over the wall. If the commando did get to the top of the wall within the time limit then an animation that moves the block horizontally and then down the "screen" is performed. If it didn't make it, then the commando block simply falls back down.
If run is false then the commando is over the wall and we call an animation function to move the LED to the far left. If the commando has or hasn't made it then the moveVertical function is used to drop the commando down from its current position to its final position. Finally we call the built-in game over block which provides a light show and a score.
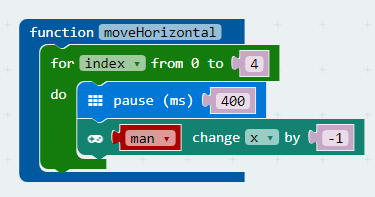
The horizontal move is easy:
All we need is a for loop that moves the sprite one x position every 400ms. The code is:
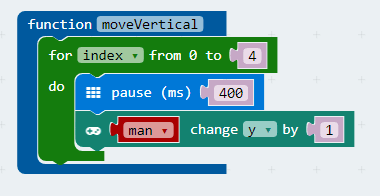
The vertical move is almost as easy, but we have to remember to drop the commando from whatever y position he is at back to y=4.
By moving the man sprite down four times we get back to y=4. The code is:
That's it - game over. You can now play Commando Jump on the BBC micro:bit.
|
|||||
| Last Updated ( Friday, 18 May 2018 ) |