| Using the WPF .NET 4.0 DataGrid |
| Written by Mike James | ||||
| Thursday, 23 December 2010 | ||||
Page 2 of 3
The way the binding worksNotice that this is a little more subtle than simple binding and deserves a closer examination. If you are not sure you are happy about the way binding works skip this section until you are curious. Also see Simple WPF data binding.
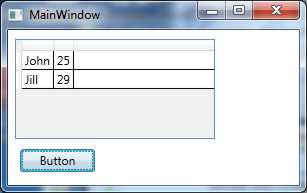
In simple binding you specify an object and a property of that object to bind to. The property is used to store and retrieve the data involved in the binding. In this case, however, we have not a single object but a collection. If you lookup the details of binding to a collection you will discover that this always involves a CollectionView object which is used to determine which object in the collection is used in the binding - i.e. the CollectionView can be used to move through the collection and set the "current item". In many cases it is the current item that is bound and then we are back in the realm of using a single object with a single property. However in many situations the CollectionView is used to supply the bound property for each object in the collection so that the data can be displayed as a list. This is exactly what happens when you use an ItemsControl and a DataGridColumn works in much the same way. The collection being used is actualy an ItemCollection which has CollectionView as its base class. This means that it can be used to navigate the current object position through the collection and this is useful in more complicated situations. The column object is also a collection - of textblocks. At the very lowest level what happens is that each textblock is bound to one of the objects in the collection, i.e. its DataContext is set to one of the objects and its Path is set to the path of the binding object assigned to the the column. More ColumnsOf course any real data worthy of being displayed in a DataGrid has to have multiple columns. Each column is bound to a different property of the objects making up the items collection. The objects have to have named properties and they have to be "get/set" properties - you can't just create a public data field. For example: public struct MyData You could declare the same pair of properties within a class if you wanted to - but a struct works as well. Next you can add objects of this type to the DataGrid: dataGrid1.Items.Add( To show the properties in the DataGrid we need two columns and each one has to be bound to one of the properties. The first column is bound to "name": DataGridTextColumn col1 = The second is bound to "age": DataGridTextColumn col2 = We also need to remember to add them to the DataGrid: dataGrid1.Columns.Add(col1); The result is a two-column display complete with data.
We can, of course improve the look of the grid but this is mostly a matter of setting properties on either the grid or the columns and isn't difficult. For example, you can set headers for each column: col1.Header = "Name"; One important thing to know about columns, and something that often causes problems for beginners, is that the order of the columns is not determined by the order they are stored but by the DisplayIndex property. XAMLThe above examples have all been code-based but we can achieve much of the same thing using XAML. The code has to create the data and add it to the items collection but we can use XAML to instantiate and initialise the two columns - after all that's all XAML does. For example, adding two columns bound to the same properties and complete with the same column headings can be acheived using: <DataGrid Height="100" Notice that in most real applications the DataGrid is bound to some source of data. In this case the data that the DataGrid uses is generated in code but the columns are still associated with the properties they display using binding objects. |
||||
| Last Updated ( Thursday, 16 May 2013 ) |