| Data Entry with Xataface |
| Written by Nikos Vaggalis | ||||
| Monday, 29 February 2016 | ||||
Page 2 of 3
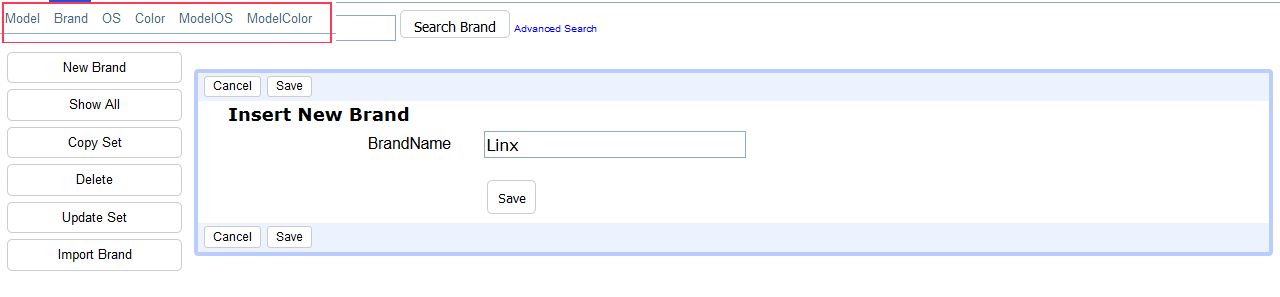
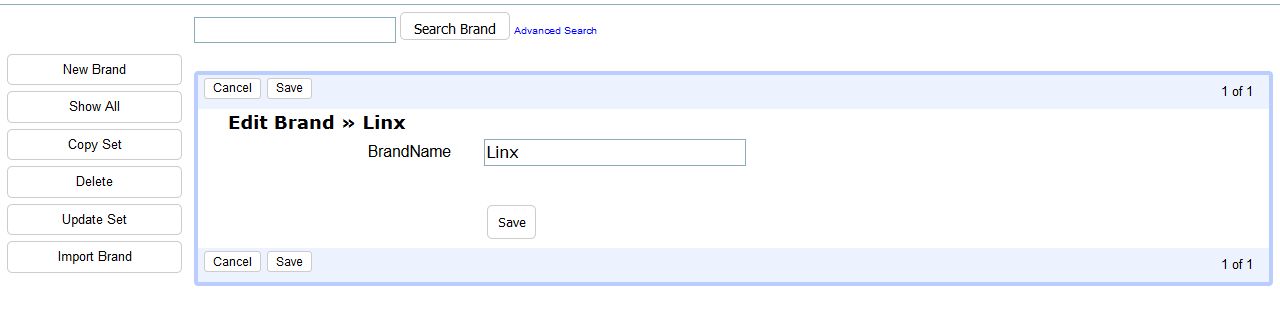
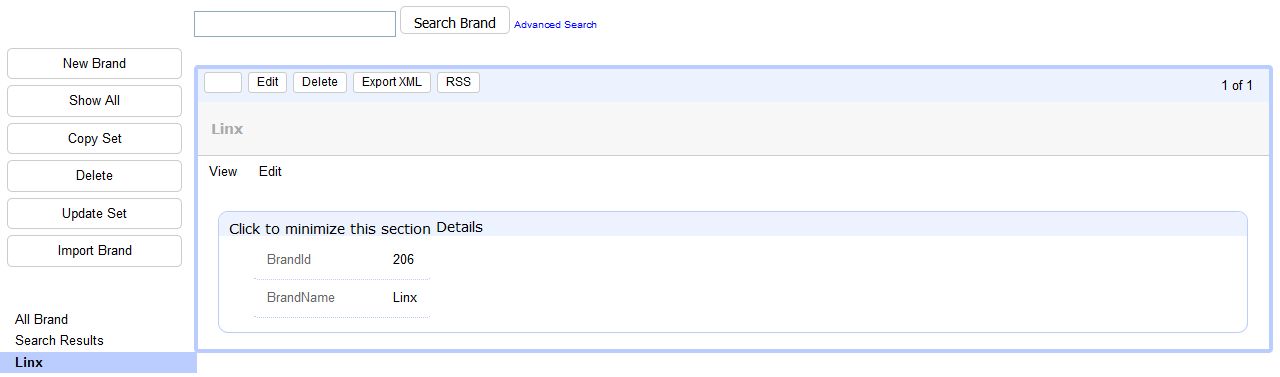
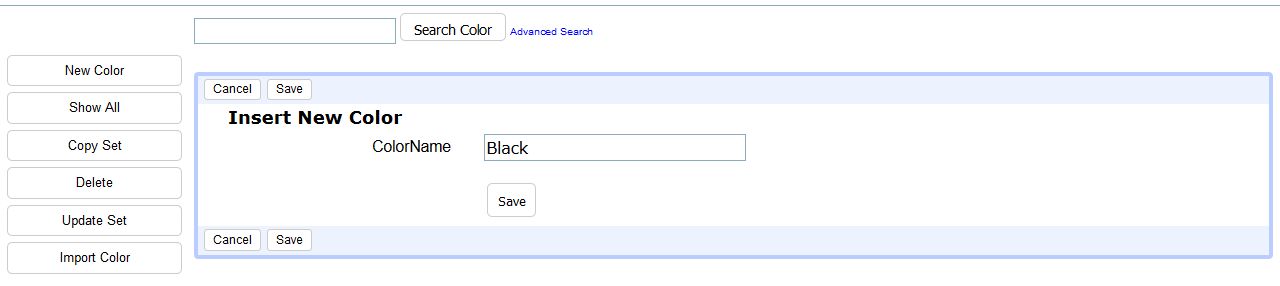
Inserting a new recordSo let's add a new Brand item. We simply have to click Brand on the top left of the interface so we navigate to the relevant section, then New Entry and finally filling the form with the value Linx:
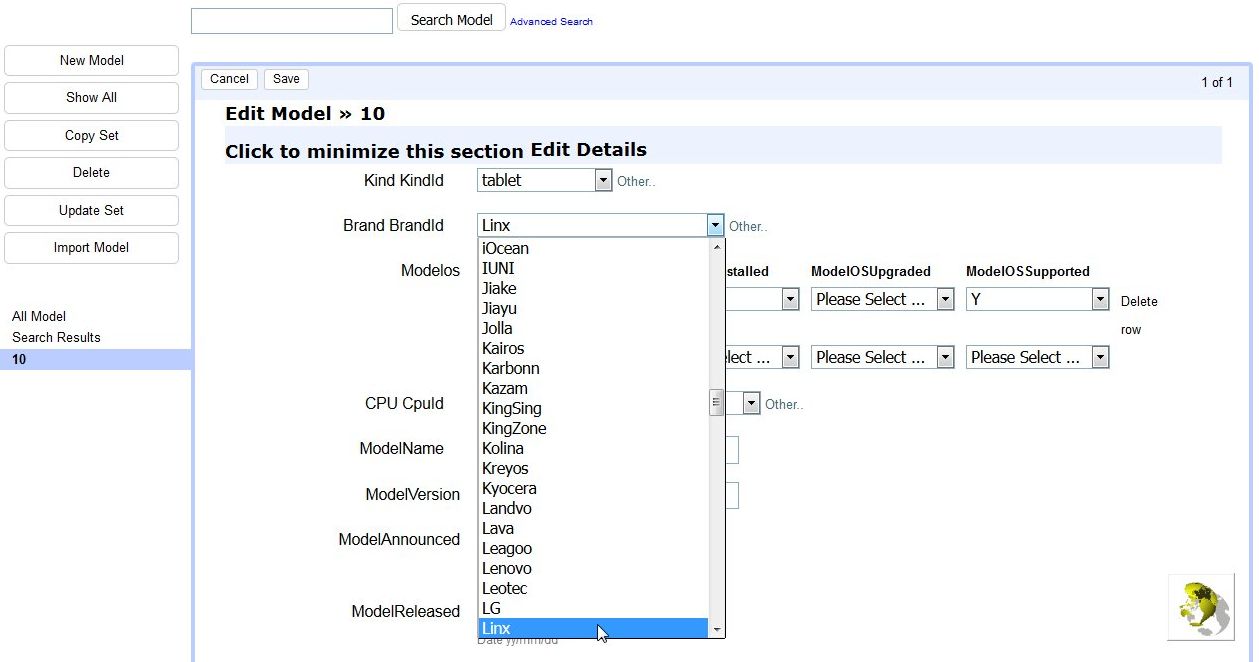
Edit: Associating a Brand with a ModelThe fun part is that we can then associate the newly created Brand record to a Model record when building such a Model (tablet or smartwatch) by selecting it from a list:
That is part of the story however. To enable such a relationship there is some tweaking to be done. It's where we need to fill the .ini files inside Model's directory. So we create the following files inside the Model directory:
fields.ini
releationships.ini valuelists.ini
[Brand_BrandId]
widget:type = select vocabulary = Brands
We tell Xataface to create a form field with a widget of type Select (which is going to be rendered as a HTML selection list),call it [Brand_BrandId], and instruct it to be filled with values from the Brands vocabulary.
[Brands]
__sql__ = "SELECT BrandId,BrandName from Brand"
This populates the select list with the Brand Names as in the picture above which shows a list of all the Brand Names existing in the Brand table, but selecting just Linx from the available options. Xataface is smart enough to display the character based column of the table (Brand Name) but underneath refer to it with a numeric Brand Id
[Brands]
Brand.BrandId="$Brand_BrandId"
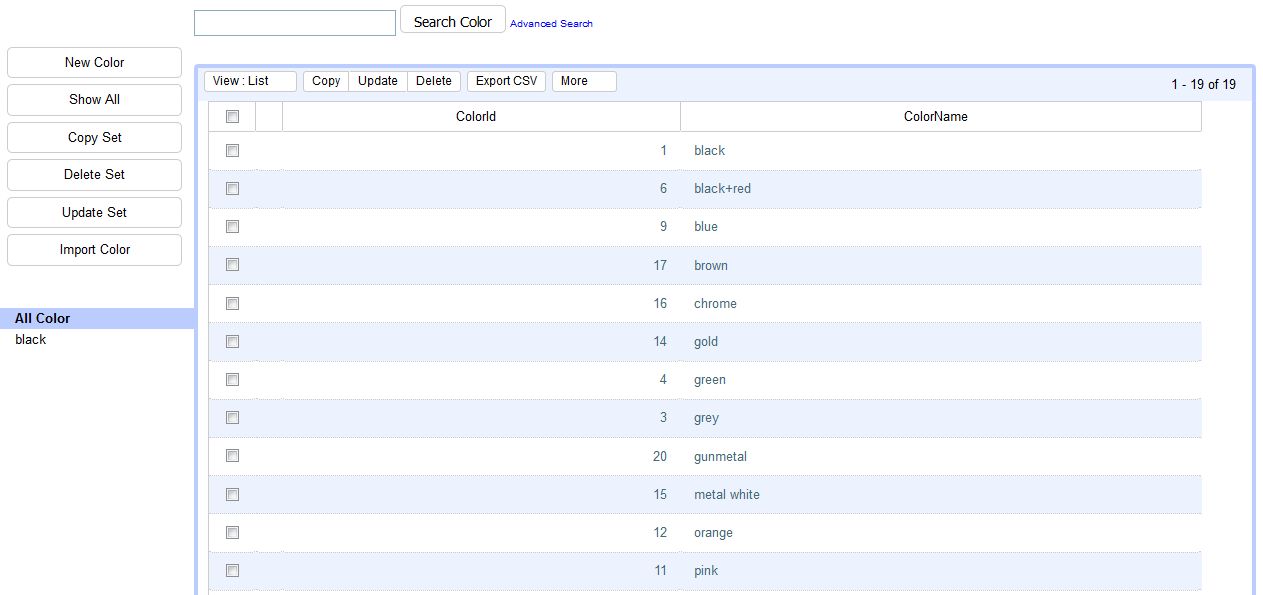
A more complex exampleLet's now move to a more complex example and colour to our Linx tablet through the use of the checkbox widget. We first create each colour in the Color table:
We append the following into fields.ini of the ModelColor directory:
__sql__ = "SELECT ModelColor.*,ColorName from
Model,ModelColor,Color where ModelColor.Model_ModelId=Model.ModelId and ModelColor.Color_ColorId=Color.ColorId" Then we append the following to the Model's directory files: [ColorId]
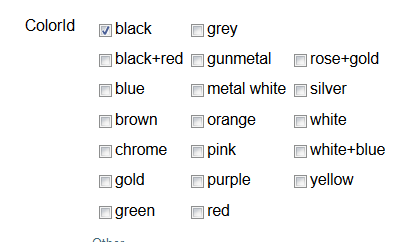
widget:type = checkbox transient=1; repeat=1 relationship=Color
entries for valuelists.ini,which fill the checkboxes : [Colors]
__sql__ = "SELECT ColorId,ColorName from Color"
We depict the Model to Color m:n relationship through the joint ModelColor table inside the relationships.ini file: [Color]
__sql__ = "SELECT * from Color,ModelColor where Color.ColorId=ModelColor.Color_ColorId and ModelColor.Model_ModelId ='$ModelId'"
This instructs Xataface to update the intermediate ModelColor joint table with a Model_ModelId value and its associated Color_ColorID.
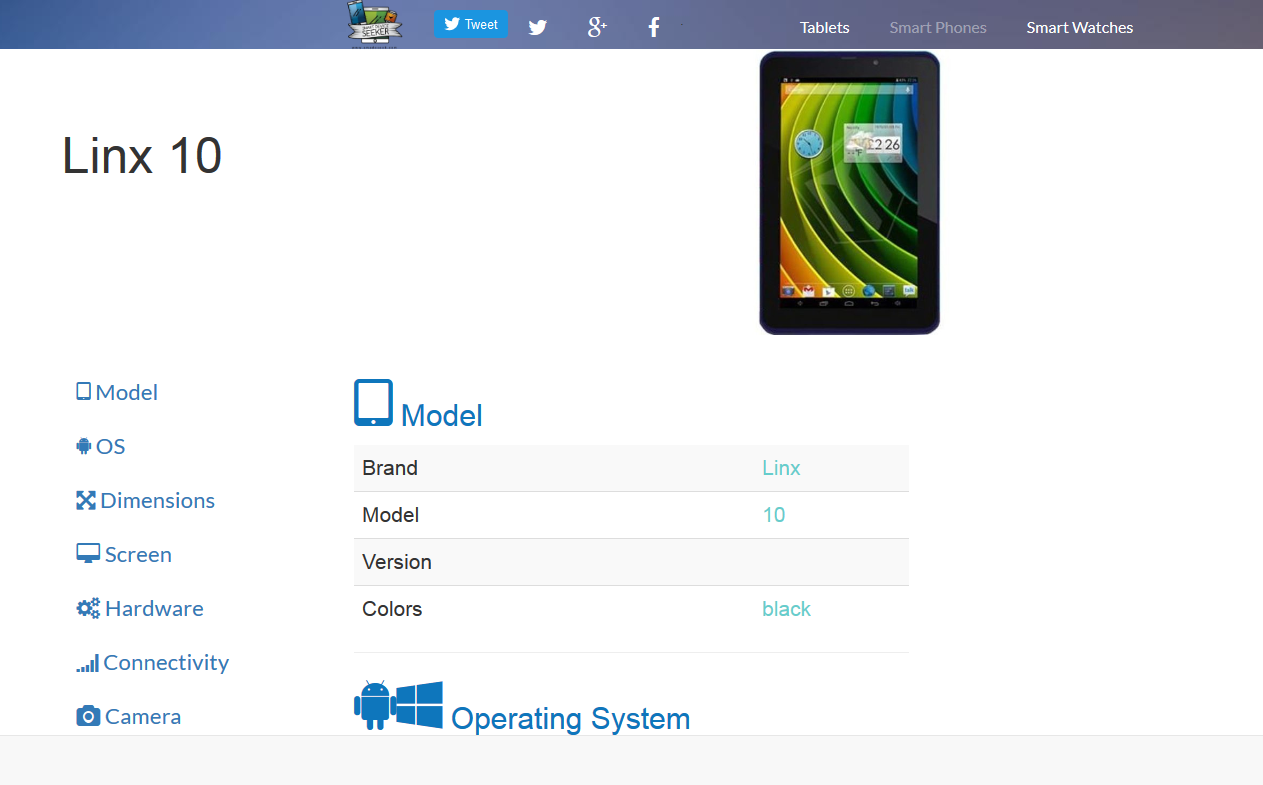
So this what the final site depicts: |
||||
| Last Updated ( Monday, 29 February 2016 ) |