| Getting started with .NET Charts |
| Written by Ian Elliot | |||
| Tuesday, 19 July 2011 | |||
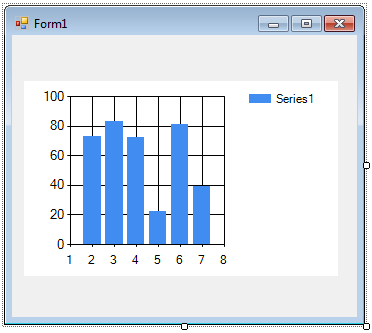
Page 1 of 2 If you want to create a quick chart there's a free and easy-to-use component in Visual Studio 2010. Ian Elliot shows how to use it. In .NET 4 you will discover that you have a ready made charting control, i.e. Chart, if you are working with a Windows Forms project. No doubt that at some point in the future WPF will have a Chart control as well but for the moment your only choice, if you want to use MSChart is to use the Windows Forms Host to support it in legacy mode. The only real problem with the Chart control is that it has been under development for so long and in various stages of being included in to .NET that now that it is an official control the documentation for it is very incomplete and very scattered. This article doesn't introduce anything new but it does explain how to use the Chart control from scratch. Your first chartUsing the Chart control is very easy. Just select it from the toolbox, you will find it grouped with the other Data controls and drop it on a form. You will immediately see a default bar chart which you can use to position and resize the control.
This is all fine but the first question that arises when using any chart control is, How do I get my data into the control? As you can probably guess the answer is connected with a collection object which is the modern way to specify data. The Chart control uses collections in a fairly straightforward way but to provide the flexibility needed to display a range of charts and different forms of data things can seem complicated. Let's start with some simple data. The Chart groups data into Series each of which determines how the data will be plotted, axes, legends etc. Each series also has a Points collection which holds the data to be plotted and for our first default plot this is all we need to work with. The Points collection is indeed a collection of Point objects. Each Point object has properties that can be used to determine how the point is displayed. All you need to know at this early stage is that a Point object can store a single x value and an array of y values. You can omit the x value if the chart you care creating is a histogram as in this case each point is plotted in the order it is added to the Points collection. You can also just specify a single y value. So to plot a single point on a default bar chart we simply need a point object with a single y value which determines the hight of the first and only bar. To make naming things easier add to the start of the program: using System.Windows.Forms. Now you can create a point object and set its y value to 3: DataPoint Dp=new DataPoint(); This isn't the only way to create a Point or set its Y value to 3 but it works. Now we have a Point object we can add it to a Series in the Chart's Series collection. The chart starts life with one default Series but to demonstrate how it all works let's first clear the collection so that we start from scratch: chart1.Series.Clear(); Next we need to add a new Series and all you have to define at this stage is its name: chart1.Series.Add("My Data");
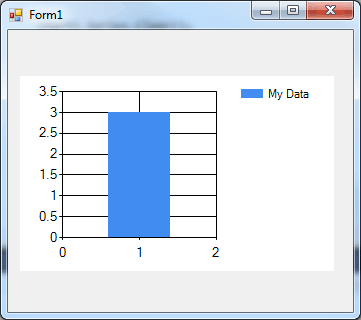
Now we have a Series in the Series collection and we can add the Point to it: You can add the point using the indes of the Series in the collection: chart1.Series[0].Points.Add(Dp); or you can use the Series name to identify it: chart1.Series["My Data"].Points.Add(Dp); At this point, assuming that the UI has had time to up-date you will see a bar chart with a single bar.

Obviously if you add more points you will see more bars but there is one subtlety to deal with before we move on. Suppose you change the y value stored in a point that has been added to the Series Points collection? Does it change the chart? If you try this out: Dp.SetValueY(3); You will see the bar is now 4 units high and so the points collection determines the chart that is displayed. What this means is that you can't reuse Point objects you have to create one for each data point you wan to plot and put like this some programmers find the idea of having to wrap every single data item in a point object as inefficient. |
|||
| Last Updated ( Tuesday, 19 July 2011 ) |