| Silverlight Bitmap Effects |
| Written by Administrator | ||||
| Tuesday, 08 June 2010 | ||||
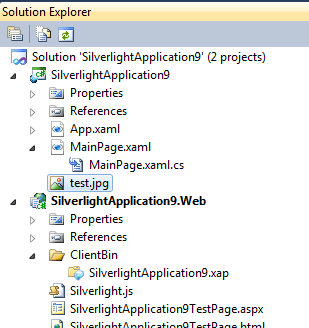
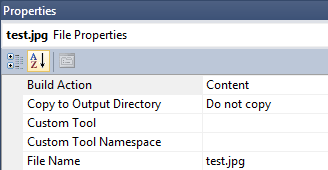
Page 1 of 3 Silverlight bitmap effects are easy to use but subtle. Before moving on to consider custom effects we take a careful look at what is provided as standard. Bitmap effects are a strange topic because they mix the simple with the complex. In Silverlight 4 WPF bitmap effects with a very similar set of characteristics are supported but there is one very big difference. Under WPF bitmap effects are rendered in hardware if possible - they make use of the GPU if one is available. In the case of Silverlight the effects are rendered using software only. This means that they run slower but in many cases they are still fast enough to be useful. Using the supplied effects is very easy but custom effects rely on the use of "pixel shaders" written using HLSL - High Level Shader Language. Even though the effects are rendered in software, the use of HLSL means you have to pretend that the GPU hardware is going to be used. This makes things more complex than need be. On the other hand if you know how to implement a shader for WPF then you can make use of it under Silverlight with only a loss of performance. In addition, one day the Silverlight designers might work out how to let a web application have access to the GPU without compromising security and then bitmap effects will work just as fast as under WPF. This article is based on a similar one describing WPF bitmap effects. The major difference between WPF and Silverlight supplied bitmap effects is speed of implementation and there are also some differences concerning how they interact with the other elements of the graphics system. If you want to know more about creating custom bitmap effects and using HLSL then you will be pleased to know that these aspects are covered in future articles. Effect not BitmapEffectIf you know the WPF BitmapEffect class you will wonder where it has gone? The first thing to say that this class is obsolete in WPF and it has never existed in Silverlight. The Effect class and classes derived from it are the only way to apply effects in Silverlight. The Silverlight Effect class and the classes derived from it do work in much the same way that they do in WPF and so your knowledge of the classes generalises. However, when it comes to custom effects, Silverlight only supports Pixel Shader 2.0 and this makes it less clear cut that WPF custom shaders, which support Pixel Shader 3.0, will work under Silverlight. However all of this said it is worth knowing that a Silverlight out of browser application does make use of the GPU. Out of browser applications is a topic we will return to soon. There also is no support for the WPF RenderCapability class. As this is used to tell if an effect will be rendered using software or hardware it is clearly not needed in Silverlight, which always uses software rendering. BlurTo see an effect in action let's try the BlurEffect. An effect can be assigned to any object that has an Effect property. For example, if we start a new Silverlight project and use the Add,Existing item to add a JPEG image to the project then we can load into a BitmapImage. The bitmap file test.jpg is ready to use. To make sure that the bitmap is packaged into the XAP file and therefore accessible to the Silverlight application when running on a remote machine you have to set the file's properties Build Action to Content and Copy to Output Directory to Do not copy.
Make sure that the bitmap file is set to Resource We also need to add to the start of the file: using System.Windows.Media.Effects; Now that we have the bitmap file packaged in the assembly DLL we can load it into a BitmapImage object: Uri uri = new Uri(@"/test.jpg", Next we display it in an Image control: image1.Source=BMI;
then we can set a BlurEffect simply by creating a new BlurEffect object and setting Effect to reference it: image1.Effect = new BlurEffect();
A blur effect applied to a bitmap |
||||
| Last Updated ( Monday, 26 July 2010 ) |