| Getting started with MIT App Inventor 2 |
| Written by Mike James | ||||
| Thursday, 03 May 2018 | ||||
Page 2 of 3
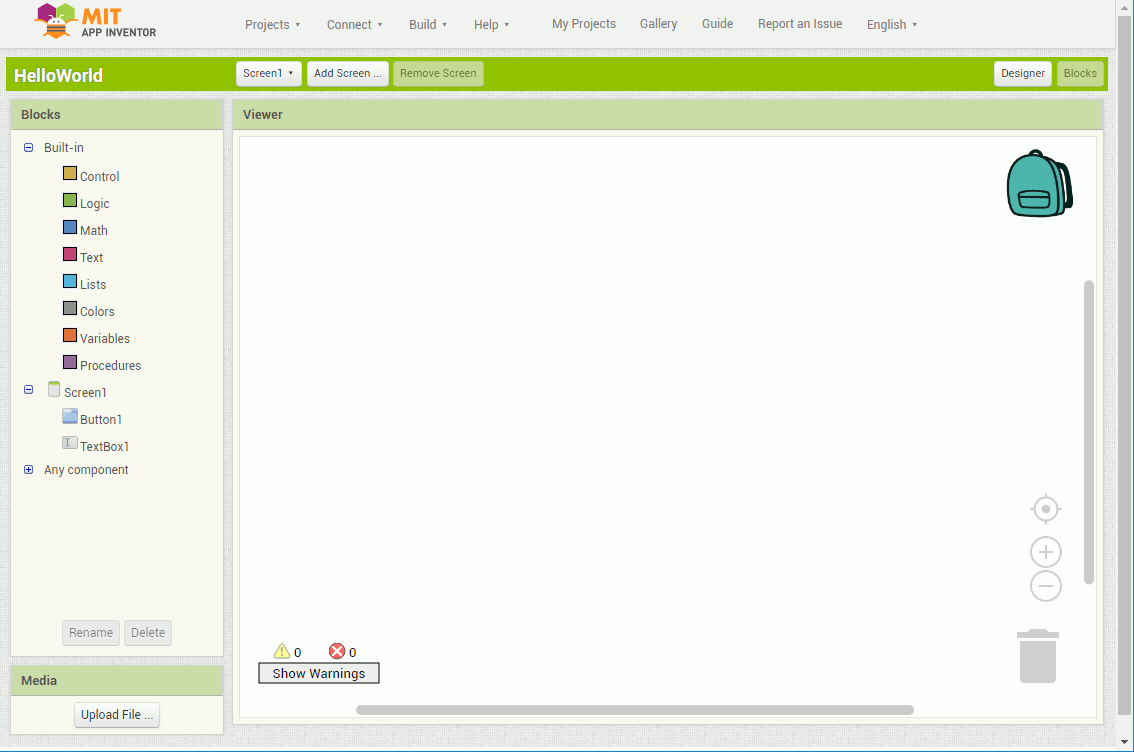
The Blocks EditorWhile the Designer is the place that you app gets its look, the Blocks Editor is the place your app gets its functionality. This is the place where you "write" the program. To switch to the Blocks editor simply click the Blocks button at the top right. The Blocks window should open and you should see something like:
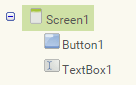
The Blocks Editor can look a bit mystifying when you first encounter it. All I can say is that once you understand its very simple operating principles and how it is organized it very quickly beings to look simple. Each block represents some part of a program that you can use to put together a complete program. The Blocks palette has three sections - Built-In, Screen1 and Any commponent.. Although Built-In has lots of interesting things you will want to use it's Screen1 that holds the blocks that are specific to the UI you created using the Designer and this is usually where you want to start work. If you expand Screen1 section you will see each of the components you added in the Designer plus Screen1 which is the object that represents the screen and the entire layout.
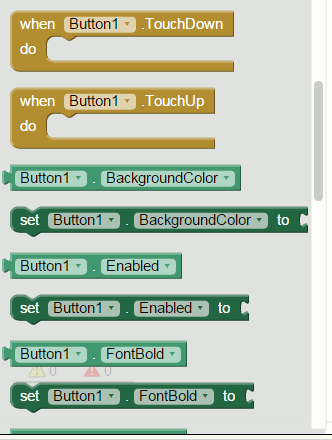
Each UI component has a set of blocks associated with it that roughly speaking correspond to the sorts of things it can do. If you select Button1 then you will see a selection of blocks that correspond to events that can happen to the button - colored brown - lots of blocks identifying actions that can be performed on properties of the Button - colored dark green - and blocks corresponding properties that you can use as values - colored light green.
In general you will always find that a UI component has:
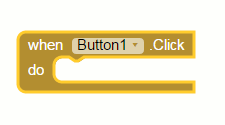
Now let's see how these fit together - literally fit together! If you select the Button1.Click block it will appear on the design surface and you can move it around. It doesn't matter where it sits in this instance. If you look at it carefully you will see that it says when Button1.Click do and this is indeed what it is all about. The block is activated when the button is clicked and what happens all depends on what other block you place within the shaped open area below the caption.
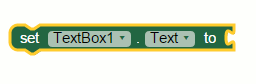
The block that you place inside the Click block has to fit so you can't put blocks together in a way that doesn't make sense - but if you are following how things work there is little chance you will even try. What we would like to do is to set the TextBox's content to say "Hello World" when the button is clicked. If you think about it for a moment this suggests that we need a block that involves an action on the TextBox. If you click on TextBox1 in the My Blocks tab list you will see that there is a dark green property block that says: set TextBox.Text to
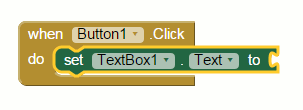
This is the property action we are looking for - the Text property being what the TextBox displays. Clicking on the block places it on the design surface and you can now drag-and-drop it into the space in the Button1.Click box. When you do this you will hear a satisfying click - this development environment knows how to keep you happy.
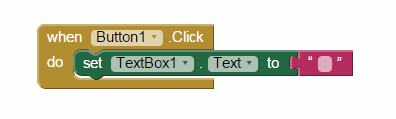
This looks good but notice that you have an empty socket and this won't actually be used if you try and run the program. This is quite reasonable as the blocks are incomplete. Currently it says when Button1.Click do set TextBox1.Text to but To what? Built-in blocksWe need a value block and in this case we need a simple text value from the Built-In blocks. Select the Text item in the Built-in section and then the empty quotes block. Drag this block so that it connects with the "to" socket:
Now we have a complete clump of blocks but the text value is set to its default "text" . If you click on it you will discover that a text entry box opens and you can type in your message Hello World.
Running the AppNow we have a complete program ready to run. But how? It has to be admitted that this is perhaps the most difficult part of getting started with Android Inventor - mainly because there are so many alternative ways and so many ways it can go wrong. There are three main ways to run a program.
No matter how you connect the Android device - including the emulator - it has to have the AI2 Companion app installed. For real devices this has to be done from the Play store and for the emulator the Toolkit sofware does the job for you. WiFiThe simplest is to use an Android device connected over WiFi and this is the option described first. First make sure your Android device is connected over WiFi - this doesn't work if you are making a data connection via the phone. Next go to the Play store and search for MIT AI2 Companion. You can also scan a QR code that is on the App Inventor web site but the search finds the program very easily. Install the app on your Android device and run it. All you have to do to run your newly programmed app is to go to the App Inventor and select Connect AI Companion. A dialog opens with a QR code and a code number. You can either scan the QR code or type in the number into you Android device - typing the number is very easy After this your new app will be downloaded and you can try it out. You have to enter the code if you restart the session or if you want to run a different app. Some networks have security settings which stop the two devices connecting. If this happens to you then check the documentation on the App Inventor web site. |
||||
| Last Updated ( Wednesday, 16 October 2019 ) |