| A Programmer's Guide to Scratch 2 |
| Written by Lucy Black | ||||
| Thursday, 08 December 2016 | ||||
Page 2 of 3
The Foundations of ProgrammingWhen you first encounter scratch a very standard response is to think that this isn't programming. Partly the problem is that programmers aren't often taught the very fundamentals of what they are doing. Instead they learn how to express the fundamentals using a particular programing language rather than what the fundamentals actually are. Programming is about writing instructions to get a particular job done. Instructions are by default obeyed one after another and this is what putting the blocks together in a chain is all about. As well as the default order programming needs two other ways to work with lists of instructions. You need to be able to conditionally select which set of instructions are obeyed - an if statement in most languages - and you need to be able to repeat a set of instructions until some condition is satisfied - a loop. With these three things - default sequential, conditional and looping- you can write any program that can be written. See: Scratch has the three forms of control. You can write a sequential flow of control just by putting blocks together. If you look in the control pallet you will also find blocks that allow conditionals and looping. The next example will show you how loops and conditional work in Scratch. Bounce a ballThe best way to demonstrate is, of course, via a demonstration. So let's create that other simple common basic demo program and bounce a ball around the screen. This isn't difficult but the simplest solution isn't the traditional x,y coordinate way of doing the job. Each sprite has a heading, i.e. a direction it will move in, so it is simpler to write code that turns the sprite through an angle and moves it in the new direction. First we need a ball. Right click on the cat in the Sprite List and select delete. Next select Paint New Sprite, it's the paint brush icon, and when the editor opens draw a colored circle to represent the ball. You can use the paint can icon to fill the outline with black
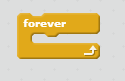
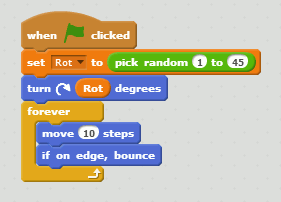
Now what we have to do is set the rotation of the ball to give it an initial heading and then use an infinite loop to repeat the move forward 10. You need to select Events and place a When green flag clicked block on the script area. Then select Motion and the turn 15 degrees block and place it next. Finally select the Control palette and place a forever block on the script area. You can see that the forever block has a slot inside it - any blocks you place in there are repeated, well, forever.
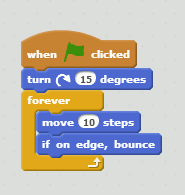
Yes this is the Scratch equivalent of the infinite loop. All you need to do is now select Motion and add a move 10 steps block within the forever block. If we leave the program at this, the ball would simply move off the stage. There is a supplied conditional that will reverse the ball's direction if it encounters a boundary. You should be able to find the if on edge bounce block in the Motion palette - and yes this is a Scratch conditional. Place it in the forever block after the move block. This makes our final script:
If you click on the green flag then you will see the ball bouncing around the screen. Notice that this simple program has introduced all of the essentials of programming - sequential, conditional and looping flow of control. Expressions and variablesIt would be nice if the ball took a different path each time it was run and this can be achieved by setting it to a random rotation. To do this you need to select the Operator palette and select the pick random block. Now to make this work we have to do something new - we need to drag an expression into a slot within a block that until now has held a constant. This can be tricky, especially the first time you do it. As you drag the block over the slot holding the constant notice that when you have the right position it changes its appearance showing you that you have selected it. If you then drop the block it will cause the slot to enlarge to accommodate it. If you miss then the block will sit on top of the block you are trying to put it into to.
You can now select the default 10 and change it to 45. Yes getting a random value is this easy. The final program is:
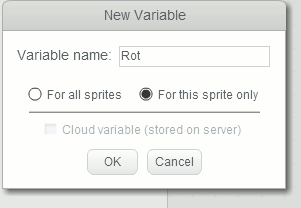
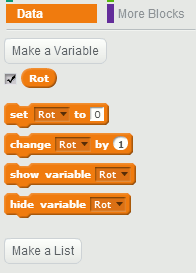
If you now run the program you will find that the ball moves off at a different angle each time you click the green flag. Expressions are part of the final big programming idea - variables. A variable is a named entity in which you can store a value for later use. More generally a variable is something that stores a value which could be the result of an expression. A variable can also be included in an expression where it is treated as the value it stores. Scratch lets you create variables - as many as you need. For example suppose we need to keep the rotation angle for later use then we could use a variable that we might well call Rot to store the result of the random number generator. To do this select the Data palette and click Make a variable. In the dialog box that appears enter Rot and select For this sprite only.
In Scratch variables can be local to a sprite i.e. a property of the object or they can be global. Once you have created a variable a set of variable specific blocks allowing you to manipulate the variable are created.
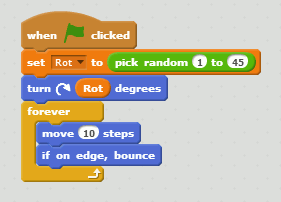
To set Rot to a random value we simply drag-and-drop the Set Rot to block into the script and then drag-and-drop the pick random block into the to slot of the block. Finally to use the value stored in Rot we drag the Rot block into the expression slot in the turn to block:
If you run this program you will see the ball bounce in exactly the same way as before - only now you are using a variable so that the random number could be used more than once if you wanted to. |
||||
| Last Updated ( Thursday, 12 October 2017 ) |