| A Programmer's Guide to Scratch 1.4 |
| Written by Lucy Black | |||
| Wednesday, 07 December 2011 | |||
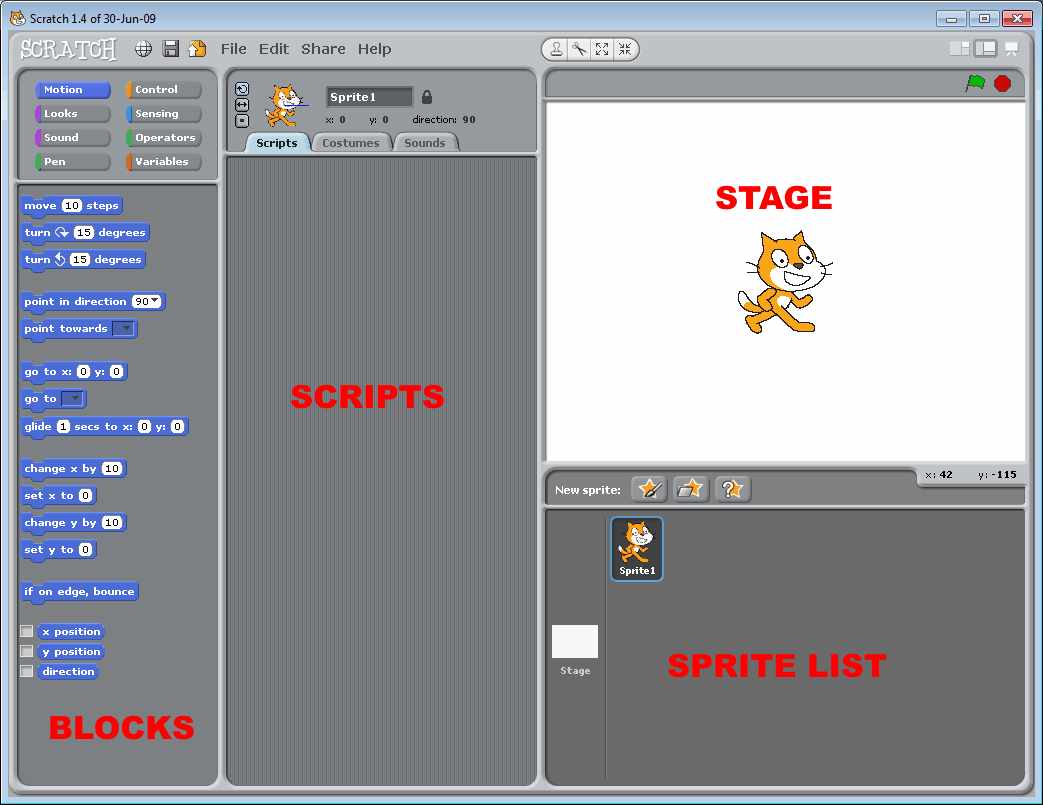
Page 1 of 2 I Programmer's contribution to Computer Science Education Week is an exploration of Scratch, MIT's free visual programming language that has been designed for teaching programming to young beginners. This article describes how to use Scratch 1.4. The latest version of Scratch is 2.x and this is hosted on the MIT website and cannot be downloaded. Some users might prefer to host their own Scratch installation and you can still download Scratch 1.4 and install it. In this case you need to follow the instructions in this article. If however you prefer to get started using the Scratch website see the article A Programmer's Guide to Scratch 2. Scratch is one of a number of computer languages aimed at getting people, mostly but far from exclusively children, started with programming. If you haven't come across it before, see Scratch not to be sniffed at! for its background. The idea is to expose the student to the concepts of programming without bothering them with the tedious things like typing, spelling and exact syntax. There is also an argument that the approach used by systems like Scratch is so good that it raises the question why we don't use it for real development? This really is a good question and not one I have an answer to. Even if you don't think that you are going to use Scratch to teach programming, you really need to know something about its approach to programming - it might be the way we all do it in the future. Scratch is an easy-to-learn, easy-to-use language. So, why do we need an introduction to it? The answer is that, of all the people who encounter Scratch, programmers are often the most mystified. They expect to sit down and use it without spending any time on learning about it. After all if you can program in X, where X stands for whatever language you already know, then Scratch should be easy. The fact of the matter is that programmers often learn their skill by doing, and don't often spend hours thinking deep thoughts about what is fundamentally behind what they do. As a result a skilled programmer might well find Scratch to be confusing and not at all about programming. With these thoughts in mind let's take a programmer's look at Scratch. This is not an introduction that is designed to be useful to a complete beginner, but an introduction that might enable a programmer to introduce a complete beginner to the art, craft and science of programming. It really is a whole new way of thinking. Getting startedGetting started with Scratch is just a matter of downloading a single package and installing it from its website: download Scratch 1.4. There are simple to use installers for Mac OS X, Windows and Ubuntu. There isn't much to say about installation - it just works. Once you have Scratch installed you can run it in the usual way. When it first starts you will see a multi-pane IDE with the Scratch cat graphic in the white area called the Stage. Scratch is a language that is mostly about working with Sprites that are controlled by the scripts you write - which are listed in the Scripts area. You don't create scripts by typing in commands but by dragging and dropping selected blocks listed in the blocks area to the left of the IDE.
So to get started what better way than with a traditional "Hello World" - which is not the best way to get a general learner started with! First we need to specify when the script should be run. Scratch doesn't come with a default "main" routine which is the entry point for all processes. Instead you associate scripts with various starting events. In the case of our first script let's start it when the green Go Flag is clicked. This isn't the only way of starting a script but it is the one that corresponds to a programmers expectation of there being a Run button. To do this select the Control palette of blocks:
In the list of control blocks drag-and-drop the top one that starts when the green flag is clicked:
Next we need a block that makes the sprite do something. Select the Looks palette of blocks and drag-and-drop the one with the label say Hello!
Now you have a complete program but you need to change the message from Hello! to Hello World. Click on the text within the block and you should find that you can enter a new message. The program should now look something like:
If you now click on the green flag above the stage area then the script will run and the Sprite1 will display a speech bubble with Hello World in it:
That's all there is to it. You have your first working Scratch program. It should now be easy for you to explore the blocks that are available to construct more complex scripts. There are a few points to make clear. The first is that you associate a script with a particular sprite by selecting it in the Sprite List. You can have multiple sprites and the scripts determine the behavior of each one. You can think of the scripts that belong to a sprite as its methods if you want to emphasize object-oriented programming. The foundations of programmingWhen you first encounter scratch a very standard response is to think that this isn't programming. Partly the problem is that programmers aren't often taught the very fundamentals of what they are doing. Instead they learn how to express the fundamentals using a particular programing language rather than what the fundamentals actually are. Programming is about writing instructions to get a particular job done. Instructions are by default obeyed one after another and this is what putting the blocks together in a chain is all about. As well as the default order programming needs two other ways to work with lists of instructions. You need to be able to conditionally select which set of instructions are obeyed - an if statement in most languages - and you need to be able to repeat a set of instructions until some condition is satisfied - a loop. With these three things - default sequential, conditional and looping- you can write any program that can be written. Scratch has the three forms of control. You can write a sequential flow of control just by putting blocks together. If you look in the control pallet you will also find blocks that allow conditionals and looping. |
|||
| Last Updated ( Thursday, 10 October 2013 ) |