| Nuanced jQuery Versioning: Which to Choose |
| Written by Alexey Povarkov | ||||||
| Thursday, 22 October 2015 | ||||||
Page 2 of 2
2. Special case with .data() names This refers to the method the allows attaching additional information in the form of maps or value keys to page elements or tags. Previously value was fully transformed; if the key was written as a kebab-case (with hyphens as spaces) it was automatically transformed into camelCase, with all words joined together, capitalized and the digit attached to the camelCase. In jQuery 3.0.0-alpha1, implementation is closer to the HTML5 dataset specification, keys are now automatically converted from kebab-case to camelCase, no matter what access method was used. Another novelty is that digits do not participate in the conversion anymore. You will need to pay attention to these changes when retrieving data by calling .data() with no arguments, and also when you want to access the data via a converted key (.data(“foo42”)) instead of the original (.data(“foo-42”)). Take a look at the comparison between the two versions below:
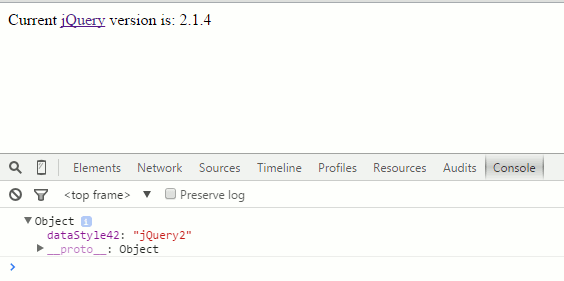
Special case with .data() names jQuery 2.1.4:
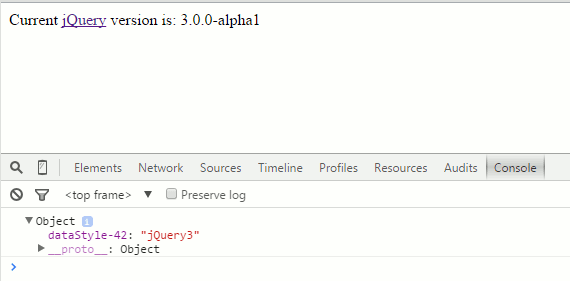
Special case with .data() names jQuery 3.0.0-alpha1:
Code sample:
3. jQuery.Deferred now Promises/A+ compatible
Promises jQuery 2.1.4.
Promises jQuery 3.0.0-alpha1
Code sample:
4. Error cases not failing silently
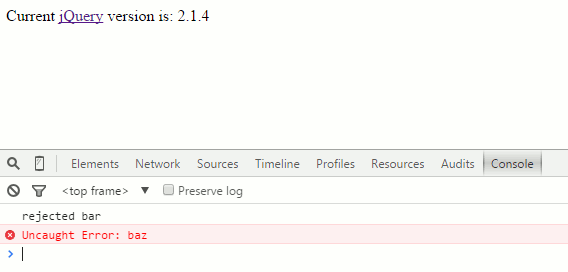
Error cases jQuery 2.1.4
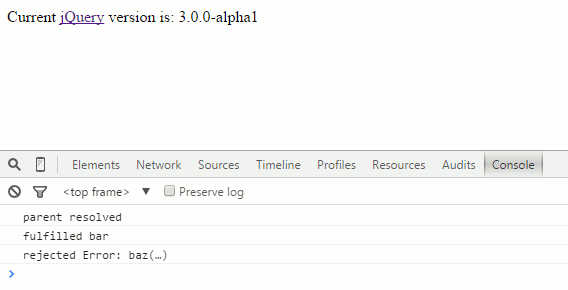
Error cases jQuery 3.0.0-alpha1
Code sample:
5. Animations now use requestAnimationFrame
6. .width(), .height(), .css(“width”), and .css(“height”) return decimal values (whenever the browser does)
Width-Height jQuery 2.1.4.
Width-Height jQuery 3.0.0-alpha1
Code sample: CSS class is determined:
The page contains the element of this class:
jQuery script:
7. Amazing speedups for some jQuery custom selectors Gurus at jQuery learned to skip some steps when working with custom selectors and put this new knowledge to work, resulting in some of the cases being sped up to 17 times. Everything is case specific, however, and speed will depend on a variety of factors. It is advised to test pages thoroughly to find out if certain selectors may be to blame for performance problems. The Future of jQueryjQuery has switched to a new version system, which they will continue in the future. So far, API changes are not anticipated, but if they do happen, they will be announced. Consistent with semver philosophy, before the fourth version we can predict no changes that will be incompatible with previous releases. What we can expect are timely bug fixes and mutually compatible changes. ConclusionjQuery has been marching in step with the contemporary tendencies in development that call for cleaner, shorter, simpler code that behaves equally well in the multitude of popular browsers with their API peculiarities. The framework keeps evolving with the changing times and programming fashions: bug fixes are offered regularly and educational guides are upgraded to keep developers in the loop of the latest alterations. Upgrading to different versions is hastle-free and the jQuery community has also been working on internationalizing the product, having launched the 2015 Globalize project. With all these positives in mind, the future looks good for jQuery.
Alexey Povarkov graduated from Belarusian State University of Informatics and Radioelectronics with a degree in system engineering. He has been a system engineer at Itransition for more than six years, where he has led project teams working on software solutions including business profit calculators, ERP systems, hotel booking systems, manufacturing life cycle support systems and web tax reporting tools. His technical expertise encompasses Java, Spring framework, GWT, jQuery, and JavaScript. More InformationTo be informed about new articles on I Programmer, sign up for our weekly newsletter, subscribe to the RSS feed and follow us on, Twitter, Facebook, Google+ or Linkedin.
Comments
or email your comment to: comments@i-programmer.info
|
||||||
| Last Updated ( Thursday, 22 October 2015 ) |