| HTML5/CSS Layout |
| Written by David Conrad | |||||||
| Thursday, 23 February 2017 | |||||||
Page 3 of 3
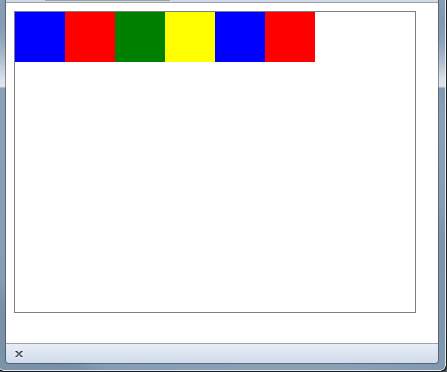
For example if you take six blocks and float all of them to the left then you would end up with a line of six blocks with a possible wrap around to the "next line" if they didn't fit in the container.
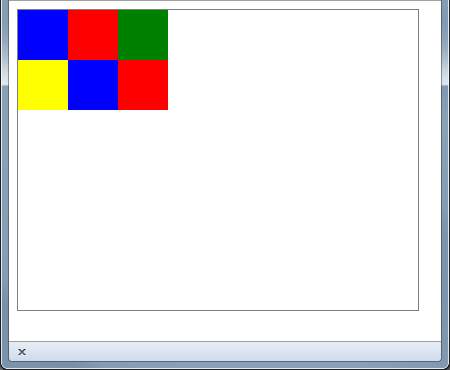
However if you now add a clear:both or a clear:left to the yellow block it will start a new line:
The HTML is:
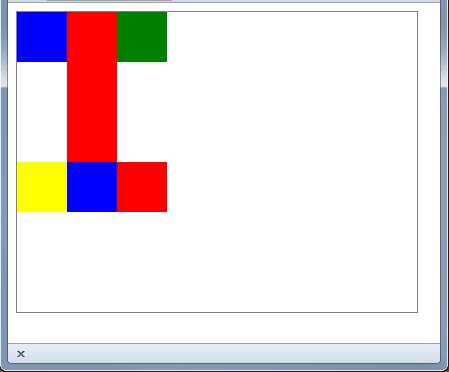
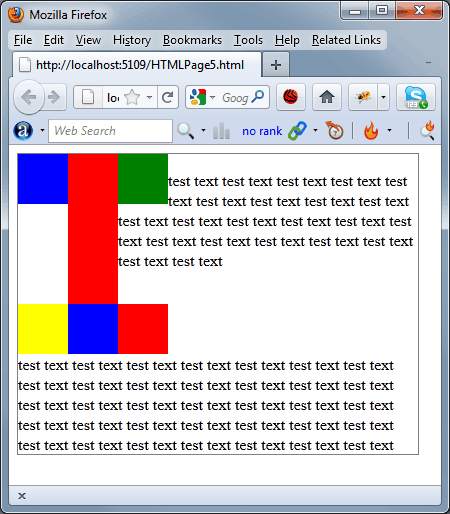
All of the above layout rules work if the blocks have different heights. In this case the tallest block is used to set the height of the space used by the blocks. For example if you make the first red block much taller than the rest the result of the previous layout is:
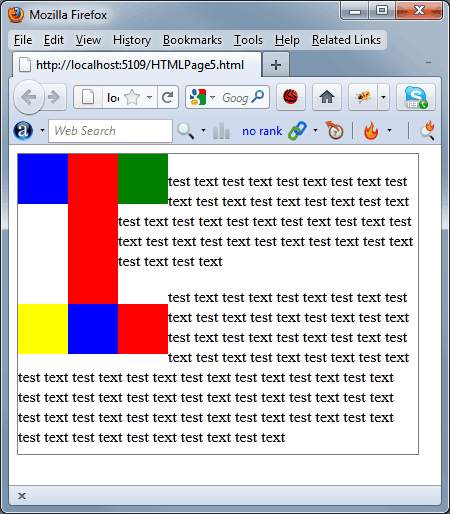
In-line elementsThe above rules are about how block elements interact during layout. Most accounts of how layout works, floats in particular, tend to concentrate on how in-line elements interact with blocks, text in particular. First recall that the rules for in-line elements and non-floated blocks specify that in-line elements start new layout lines, just like non-floated blocks. So if we have six non-floated blocks they form a stack and any text starts underneath the stack. The rules for in-line elements and floated blocks are also fairly easy. They simply wrap around any block elements that are floated to the left or right. Any in-line element that has a clear set avoids all of the corresponding floated blocks and is position on a new layout line. For example, if you place two paragraph blocks of text inside the container with the six floated blocks of the last example the result is:
You can see that the two paragraphs justify around the blocks. If you want the second paragraph to avoid the floated blocks and start below the last row of floats you can set clear:
This produces the result:
There are more complicated examples that you can think up but once you have the idea of how the default vertical layout works, and how it can be changed using floated blocks, then you can generally understand what is going on. Is this stuff useful?Well obviously using floated blocks makes text layout more flexible and sophisticated but there is another use. In the examples we simply used an empty div with a colored background to show where the block elements were. In most layouts the block elements would contain other child elements. What this means is that you can use floated block elements to create complex grid-like layouts - more of this in another article. If you are thinking, why not use a table, then you are missing the whole point of HTML and CSS. Remember that HTML isn't about layout and HTML tables should be used for tabular data. If you want a grid layout then one option is to use CSS to create floated blocks with a regular pattern but there are other alternatives as we shall see.
Related ArticlesCSS For Programmers - Building a Custom CSS Button
To be informed about new articles on I Programmer, sign up for our weekly newsletter, subscribe to the RSS feed and follow us on Twitter, Facebook or Linkedin.
Comments
or email your comment to: comments@i-programmer.info |
|||||||
| Last Updated ( Thursday, 23 February 2017 ) |