| Accessing website data using ADO.NET |
| Written by Alex Armstrong | ||||
| Monday, 24 January 2011 | ||||
Page 2 of 3
There is one small thing that we have to do to make the generated DataAdapter useful in this case. The connection string property has been set but the password has been left out as a security measure. In a real application we are probably going to have to manage the connection string in a more sophisticated way and its general form is: Password=password;User=user name
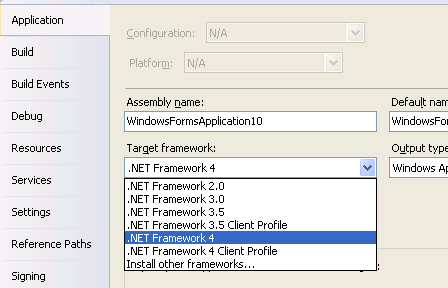
Target FrameworkNow we come to an interesting problem that is trivial but can be a puzzle if you don't know what is going on. If you try and run or build the the program as-is you will discover that you see an error message which says: The type or namespace "RSSBus" does not exist in the namespace (are you missing an assembly reference) No you are not missing an assembly reference and you might be surprised that as the project consists of nothing but generated code is generating an error message. The reason for the error message is that the project by default is targeting the .NET Framework 4 Client Profile - which is a cut down project type designed to produce a very light weight application. Mostly it is exactly what you want but the ADO.NET application needs some additional assemblies and hence the error message. To solve the problem and get rid of the error messages all you have to do is use Project Properties and change the Target Framework on the Application tab to ,NET Framework 4.
After this you can build or run the program without any problems and you don't have to make any manual changes as the warning message that pops up suggests.
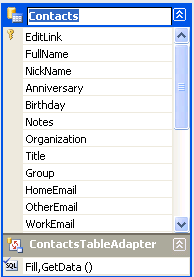
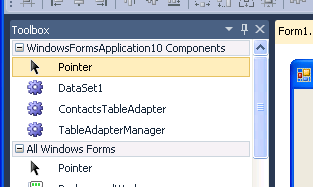
Loading the dataOnce again we have the choice of moving to code or continuing to work with Designers. This time switch to view the form in the Form Designer. At the top of the ToolBox you should see some new controls - DataSet1, ContactTableAdapter and TableAdapterManager.
If you don't see these controls build or run the project to create them before moving on. Next simply drag-and-drop an instance of DataSet1 and ContactsTableAdapter onto the form. All this saves us is having to create instances of the default classes and it arguable that there is little to be gained from this way of working but - it can be done. Now we do have to write some code but not much. As placing the two generated data controls on the form has created dataSet1 and contactsTableAdapter1 we can simply start using them in code. Place a button on the form so that we can place some code in it's event handler. To avoid having to give fully qualified names in the code add: using System.Data.RSSBus.Google; to the start of the program. We need to set the connection string so that the DataAdapter can connect to the "database" i.e. the Google users name and password: contactsTableAdapter1.Connection = new We also need a DataTable of the right sort to store the records from the Google Contacts database. You can use a basic DataTable for this job but why do this when a strongly typed DataTable has been generated for you by the designer. To create an instance of this strongly typed DataTable we have to use the DataSet: DataSet1.ContactsDataTable MyTable= Now we can fill the new table: contactsTableAdapter1.Fill(MyTable); The TableAdapter also has a GetData method which simply returns a DataTable of the correct type complete with data: DataSet1.ContactsDataTable MyTable = At this point MyTable contains a set of record objects each record object has properties corresponding to the columns of the table and they are all of the correct type. This is the advantage of using a strongly typed DataTable. So for example to get the FullName of the first record we could use: string name=MyTable[0].FullName; Notice that now we have a strongly typed table to get its advantages we have to use a strongly typed Row object. For example to step thought the collection with a for each loop using a general DataRow type you would have to write something like: foreach (DataRow row in MyTable) Notice tht you have use an index to retrieve the field and you have to cast it to the correct data type - string. Now compare this to the strongly typed way of doing the same job: foreach(DataSet1.ContactsRow row in MyTable) This works with a FullName property which is already a string so no cast is needed. Once you have seen this sort of coding in action you should have no problem in understanding that it is a much better way to work. |
||||
| Last Updated ( Tuesday, 08 March 2011 ) |