| Data Validation The Easy Way |
| Written by Ian Elliot | |||
| Tuesday, 20 February 2018 | |||
Page 2 of 2
The program that generated the results is also in the console and it makes a good starting point for your own program:
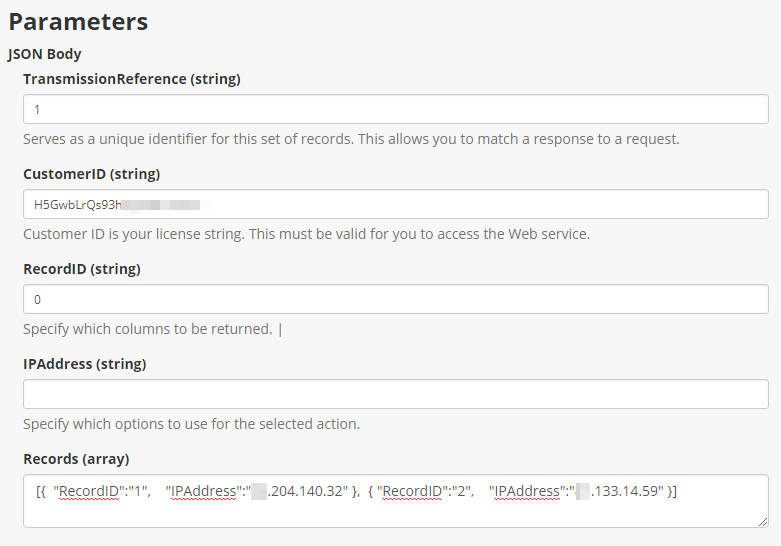
Note: asterisks used to replace characters to anonymize id and ip. If you don't want to use jQuery you can use your own Ajax functions but there is nothing much wrong with jQuery and I'd advise using it. There is something very confidence building when you transfer code that you know to be working to your own development environment. My advice is to modify the working code in small steps until you have what you need. PostAs a final example I'll demonstrate how to implement the same thing using a POST. In this case there is just one additional complication - you can submit multiple IP addresses to look up in one operation. Instead of including a single IP address in a field there is a records field where you can enter multiple IP addresses and get back multiple results. You fill in the other fields in the usual way but the records field has the structure:
The only difficulty here is that the developer console doesn't give you any help in entering it - perhaps it will in the furture. Even so it is still all very easy. The recordID field is just for you to use to match up requests and responses and it can be anything you like that works. For example:
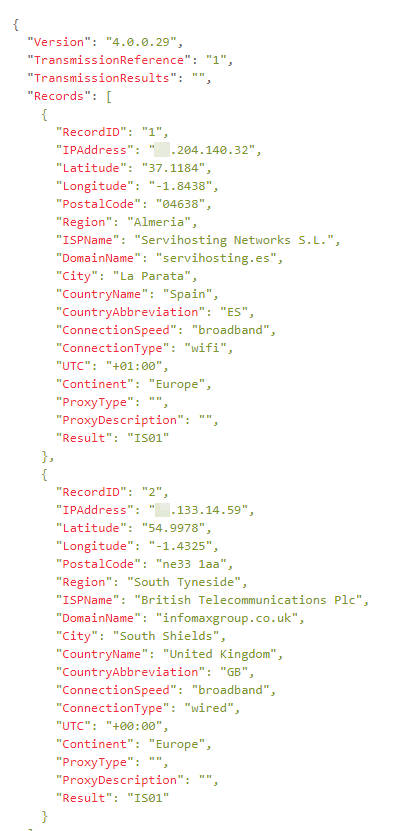
With these parameters the results are:
The generated program is:
Note: asterisks used to replace characters to anonymize id and ip. Of course you can get Node.js, PHP and Ruby versions by selecting the language. Other ServicesThe actual project I'm working on is a Global Email verification utility, but the workings are the same only the data changes. Melissa has databases for address, email and name validation.
There is also a U.S. Property database giving details on property and mortgage data, a person database where you can verify identity and demographic data and a business database where you can check out 25 million U.S. businesses. You can try them out using the console in the same way. I don't think there is a DIY solution for any of these services - it would take many man hours of programming to achieve similar results without Melissa.
More InformationRelated ArticlesjQuery UI and Auto-Complete Address Entry
To be informed about new articles on I Programmer, sign up for our weekly newsletter, subscribe to the RSS feed and follow us on Twitter, Facebook or Linkedin.
Comments
or email your comment to: comments@i-programmer.info
|
|||
| Last Updated ( Saturday, 24 February 2018 ) |