| Getting started with Microsoft Tag |
| Written by Mike James | |||||||
| Monday, 07 June 2010 | |||||||
Page 3 of 3
Working with Image DataOne of the key aspects of working with the API is the ability to download the barcode data and work with it as an image. Let's see how to do this and how to convert the raw data into something that can be manipulated further. Downloading the bitmap data is easy as there is a GetBarcode method which will return the pattern of bits that represent the barcode in a range of image formats, sizes and layout. To see this in action let's download the bitmap corresponding to MyTag created earlier. To display the bitmap it is assumed that there is a Image control placed on the form. The code starts off in the usual way by creating an access client: MIBPContractClient Client = Then we use the client's GetBarCode method to retrieve a byte array of image data: byte[] image = Client.GetBarcode( The first three parameters are the usual credentials, category and Tag tile specifies. The third parameter specifies the image format. You can select between gif, jpeg, pdf, png, gif, tiff and tag. All of the formats are standard except for tag which is described as "a text representation of the Tag". In fact this is a hexadecimal code which provides the positions and colors of each of the small triangles that makes up the barcode. You can find more out about how the code relates to the Tag layout and how to use it to create a Tag at: http://download.microsoft.com/downloa...
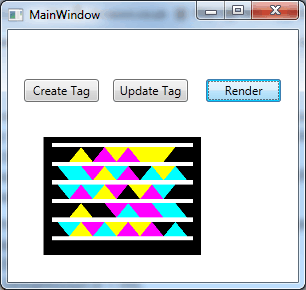
The next parameter specifies the size of the tag in inches and its valid range it 0.75 to 120.0 inches. In theory the image should be rendered at 96dpi but it appears to be rendered at 600dpi in practice. The final two parameters control the layout of the graphic and what additional decoration is included and if it is to be rendered in color or black and white. If you run this code the and all goes well image will contain the bitmap representation of the graphic in the format specified. You could at this point simply save the array to a file and reload the file into a suitable bitmap structure or object. In practice you can use the BitmapImage class to convert the array into a WPF bitmap: MemoryStream ms = First we convert the array to an in memory stream and then read it into a BitmapImage object. Notice that you don't have to specify the file format the system works it out. For this to work you also need to add: using System.IO; The result of running the program is the Tag graphic displayed in the Image control.
The rendered barcode
You can now go on and process the barcode image in a variety of ways using the standard WPF Bitmaps - see WPF Workings for more details. To access the code for this sample project, once you have registered, click on CodeBin.
|
|||||||
| Last Updated ( Wednesday, 04 August 2010 ) |