| Joomla Parameters |
| Written by Mike James | |||
| Monday, 23 November 2009 | |||
Page 2 of 2
Working with parametersWhen your PHP code is run the $params variable is provided pointing to a new instance of Jparameter - an object which stores the parameter's details. You can retrieve any parameter using its get("name") method. Notice that all parameters are stored in the database as name value pairs. To be more precise parameters are stored in a single data base field as string of name value pairs. For example, assuming we have just defined the parameter named "mygreeting" using the XML in the previous section then we can retrieve the current value of the parameter using: $message=$params->get('mygreeting');
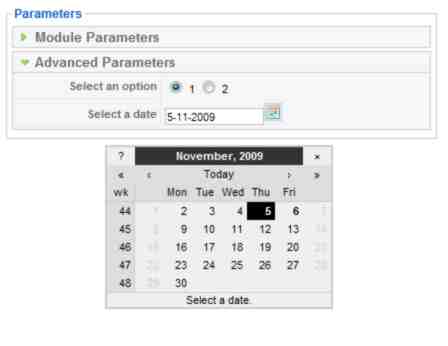
Of course using an MVC architecture it would be the job of the model to actually retrieve the parameter. In the case of a module this would be achieved by passing the JParameter object to the helper: <?php and getting the helper to return the parameter in question: <?php Finally the template class would output the message. The JParameter class contains a range of methods to enable you to work with parameters in more complex ways but the simple get is the most commonly used. For example, if you want an array containing all of the parameters as name value pairs use getParameters. Some ExamplesNow that you have seen how to instantiate parameters and their associated controls you should be able to work out how to use them from their documentation. However it is worth giving an example from each of the general types. We have already had an example of a text input parameter/control: <params> To add to this a custom drop down list we simply have to use another <param> tag and then nest a set of <option> tags: <param name="MyList" type="list" Notice that options return numeric values corresponding to the selection and your module has to decode and generally make sense of these. As well as adding controls to the standard parameters section you can also include an "advanced" group which displays in a separate advanced section: <params group="advanced"> Radio buttons work much like the custom list and you simply nest the <option> tags in the same way: <param name="myradiovalue" type="radio" The most complex of parameter types is the date input calendar type. In use this is only more difficult because of the need to specify the date format. For example: <param name="mycalendar" type="calendar" sets the date format to day, month, year using the standard PHP format string. If you try all of these out the result will be as shown below:  Advanced parametersIf all you want to do is customise some code then what we have looked at so far is generally sufficient - especially so if you are working with a module. However there are some advanced considerations that apply mainly to components. A component's parameters can be set in a number of places - at the component, menu and article level - and each level overrides the previous level. For example, you can set "Show title" on a component, then you can set "Hide title" on a menu that links to the component and then "Show title" in an article that the component renders.In this case the article parameter will win and the value of the parameter will be "Show title". Generally speaking the JParameter object returns parameters after the overrides have been applied and this means that in the case of a component you don't get the value set in the administrative site on the component's parameter but one of the overrides. This of course doesn’t apply in the case of a module because modules aren't associated with menus and articles - there are only the module-level parameters. If you want to access the parameters set on a module or a component without overrides then the simplest thing to do is to access the database where they are stored. All parameters are stored in a single string as name value pairs within a single field - params in the database table corresponding to the item, e.g. in the module, component or plug-in table. Apart from these considerations the only advanced technique that occur frequently is the need to build a custom parameter complete with custom control to allow the user to modify it in the admin site - but this is another story.
<ASIN:0470438533> <ASIN:0137012314> <ASIN:1847191304> |
|||
| Last Updated ( Saturday, 30 October 2010 ) |

