| Custom Bitmap Effects - Getting started |
| Written by Administrator | ||||
| Tuesday, 01 June 2010 | ||||
Page 1 of 3 The simplest possible custom effects project is enough for you to see how it all works and to move on to building your own effects that do something useful. This is an introduction to using HLSL in WPF.
It is difficult to get started with custom bitmap effects because they involve the use of two languages - a .NET language and HLSL - High Level Shader Language. Not only this but HLSL is a language that applies to a completely different architecture to the one you have been working with. HLSL targets the machines GPU -Graphics Processor Unit - not the CPU. As such learning HLSL means learning how to use the GPU and how it and other graphics features link into DirectX - the graphics system that WPF is built on. What all this means is that to master custom bitmap effects you need to master a range of technologies. These technologies are all documented in different places and how they relate together is hardly documented at all. So, while writing custom bitmaps isn't very difficult, getting started is difficult. This article shows you how to write your first bitmap effect and explains how it all works. To make it simpler the details of the shader and how to write HLSL are ignored in favor of getting something that works quickly. Once you have your "Hello World" bitmap effect working however you can move on to find out exactly what the HLSL program is doing and how to take it further. That is, there are two distinct parts to writing a bitmap effect:
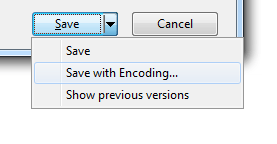
In this article we will use the simplest HLSL program possible and concentrate on the mechanics of getting the program entered, compiled and applied to a .NET control to show that it works. The custom effect we will implement is admittedly boring - it simply colors a rendered area red - but the principles are the same for more complex HLSL programs. Before you move on to worry about custom effects it is assumed that you know about and know how to use the standard supplied effects. If not read Bitmap Effects before continuing. HLSL in Visual StudioIf you want to write programs in HLSL you need to download and install the latest DirectX SDK. This provides you not only with an HLSL compiler but help files and examples that make things easier. You can create and edit HLSL files using nothing but Notepad and you can compile them into shader byte code using the command line compiler, fxc. But if you want to work in Visual Studio it is fairly easy to add an external tool and use the code editor. The following steps are described from the point of view of Visual Studio 2010 but the same procedures work with the Express edition and the 2008 editions.with slight modification Setting up the fileAll you have to do is to start a new WPF project. Add a new directory to the project and add into the directory a new text file. If you call the directory Shader and the text file shader1.fx then you can follow the rest of this article step-by-step. You can use names of your own choice but it is easier to name the text file with a .fx extension. The file that you create also has to save in basic ASCII format and Visual Studio uses Unicode. If you try to compile the file saved as Unicode then the compiler won't be able to make any sense of it and you will most likely gets an error message to the effect that the "entry point main cannot be found". To set the file to save in ASCI open it in the editor, click Save AS, click the arrow on the Save button and select Save With Encoding.
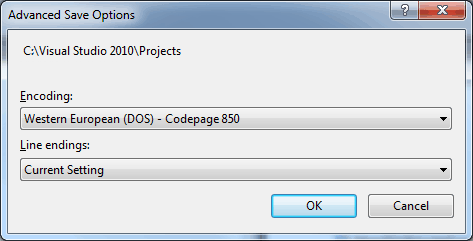
From the list of possible encodings select Western European (DOS) Code page 850 - which is essentially ASCII. From this point on the file will be saved and loaded using ASCII. Notice that if you add another text file or use the same text file in another project you have to go through this process of setting the encoding again.
To try everything out enter the simplest possible HLSL pixel shader program: float4 main(float2 uv:TEXCOORD):COLOR Don't worry too much for the moment what it all means - just use it as a way to test that you have the development environment set up. You can see that it consists of a main function, i.e. the entry point for the HLSL program, and it returns color, which is a four element vector set to {1,0,0,1} - the elements correspond to R,G,B and A respectively and so the color set is 100% red and is fully opaque since Alpha=1. |
||||
| Last Updated ( Monday, 14 June 2010 ) |