| FlexGrid - A Lightweight Data Grid |
| Written by Ian Elliot | |||
| Wednesday, 18 April 2012 | |||
Page 1 of 2 There are more data grids available than the standard one that comes with WPF. In this article we take a look at FlexGrid for WPF and discover how easy it is to use. As a .NET developer, you can get by with the components that are supplied with Visual Studio, but who says they are the best or that they do the job? One option is to waste many man years building your own, but that just means that you don't get on with the main task in hand - i.e. building your application. However one component you would be completely insane to even consider tackling is a data grid. A good data grid is a very difficult thing to build and you can argue that the one that is included with Visual Studio is just too big and complicated, see Using the WPF .NET 4.0 DataGrid FlexGrid is part of ComponentOne Studio, which is an extensive and mature collection of components. I decided to take a look at what this alternative, Excel-like, grid has to offer. The biggest problem in starting to work with any data grid is finding out what the conceptual model the person who designed the grid used. It is all a question of how the data values map to the row, columns and cells that are the obvious entities of a data grid. There is more than one way to do this and to get to grips with the grid quickly you need to know how it all works. The problem is that while the supplied documentation may be great once you have got over this initial barrier, most often it isn't much help getting you started, What you need to know is:
In the case of FlexGrid the answers are simple but slightly different from the standard WPF data grid. The FlexGrid is lightweight and surprisingly logical - it is also available in a Forms and Silverlight version. The FlexGrid is available as part of ComponentOne's Studio for WPF and I used 2012v1. The complete suite of over 100 components has some interesting new additions. The new mapping control, for example, provides an alternative to the usual Google or Bing maps. There is also a new organizational chart control and six new themes. To follow the examples in this article, simply download the evaluation version of ComponentOne Studio and install it. The evaluation version is fully functional but displays a dialog box each time you run an application. When you next start Visual Studio and start a new WPF project you will see a set of new components in the Toolbar. Simply select the C1FlexGrid and drop it on the form. You can, of course just as easily create the component in code but it is usually easier to do layout in the editor. In most cases data grids are used in conjunction with data binding, most often as part of an MVC or similar design but when you first start it is worth making sure you understand how the data is actually stored and manipulated within the grid. So although it isn't representative of the most typical use of the grid let's first see how things work when the grid isn't bound to a data source. StructureThe best way to think of the structure of a FlexGrid is as a two-dimensional table - something like a spreadsheet. In this case you can add row and column objects to the grid and then use each of the "cells" that are created at the intersection of each row and column. To see this in action let's create the simplest possible case - a one cell grid! First add
to the start of the program so we can use unqualified names. To create a single new column we use:
The new Column object is added to the "end" of the Columns collection and so forms a new column to the right of the grid. To add a single new row we use; c1FlexGrid1.Columns.Add(new Column()); Now if you run the program you will see a grid with a single cell displayed complete with a header row and column.
Storing dataSo now you know how to make rows and columns, what about storing some data in a cell? This is remarkably easy:
Yes, the cells can be accessed using an indexer - what could be more natural - and the data area of the grid is indexed from zero. If you now run the program you will see the value in the cell:
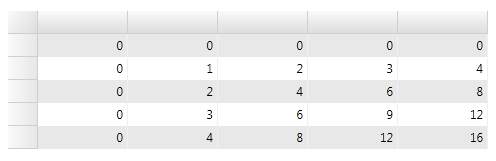
It really is this easy. Now you should find it easy to fill a grid with more than one cell and value. First we add five rows and five columns to get a 5x5 grid:
Now that we have the initialized grid, we can store some values in it in a completely obvious way:
Notice that you cannot access a cell that doesn't exist. For example, if you write
the result is a runtime exception. |
|||
| Last Updated ( Thursday, 19 April 2012 ) |