|
Page 1 of 6 Choice of Layout is vital to an Android UI. The Layout. is what allows you to position and generally arrange other components. A good understanding of what the different Layouts do for you can make the difference between an easy and a difficult UI. This is especially important if you want to support a range of devices.

Starting With an App
Third Edition
Is now available in paperback and ebook.
Available from Amazon.
- Getting Started With Android Studio 3
- The Activity And The UI
- Building The UI and a Calculator App
- Android Events
Extract: Using Lambdas
- Basic Controls
- Layout Containers
- The ConstraintLayout
Extract: Guidelines and Barriers
- UI Graphics A Deep Dive
Extract: Programming the UI ***NEW
- Menus & The Action Bar
- Menus, Context & Popup
- Resources
- Beginning Bitmap Graphics
Extract: Simple Animation
- Staying Alive! Lifecycle & State
- Spinners
- Pickers
- ListView And Adapters
If you are interested in creating custom template also see:
Custom Projects In Android Studio

All of the classes and objects that make up the Android UI are derived from the same base class - the View. That is a Button is a view and so are the Layout classes. However Layouts seem to behave in very different ways to the simple Button and this raises the question what exactly is a Layout?
Layouts?
A Layout is a container for other View-derived objects. When the Layout is asked to render itself, it renders all of the View objects it contains arranged inside the area of the display it occupies.
When using Android Studio it makes sense to use the layout editor. It is also worth getting used to the XML it generates because sometimes this is the quickest, and occasionally the only, way to make the changes that you want.
The default Layout used by Android Studio is the ConstraintLayout and we have looked at using it in earlier chapters - but it is not the only Layout you can use with the Designer.
There are six currently supported Layouts:
- FrameLayout
- LinearLayout
- RelativeLayout
- TableLayout
- GridLayout
- ConstraintLayout
Of these RelativeLayout and LinearLayout are the most used, with FrameLayout coming a distant third.
The ConstraintLayout was new in Android Studio 2.2 and it is currently the recommended layout to use. The ConstraintLayout can be thought of as a development on the RelativeLayout. It is RelativeLayout plus. In principle is can be used to create any layout that you can implement using a combination of the other layouts. It is claimed that ConstraintLayout based UIs are easier to construct and faster because they are "flat" i.e. do not use multiple layouts nested inside one another.
The final two, TableLayout and GridLayout, are suitable for specialized types of UI and they are not as easy to use or as well supported in Android Studio. In Android Studio 2.3 Grid and Table are more or less unsuported in the layout designer and you have to work directly with the properties.
For this reason, this chapter introduces the three Layouts that you can get most of the basic UI work done with - Frame, Linear and Relative - along with the ConstraintLayout that in theory can do the work of the first three.
Before looking at these alternatives and how to work with them it is worth getting to grips with the basic ideas of Layouts and the principles that are common to most Layouts.
Layout Properties
Mostly you tend to think of the properties that are relevant to a control as belonging to the control but a Layout can do its job in many ways and could need the control to have lots of very specific properties to determine how it is positioned.
In other words the properties that a control needs to work with a Layout depend on the Layout chosen and this makes things difficult to organize.
The simplest but unworkable way of implementing this would be to insist that every control implemented every property used by every Layout - even the ones not currently being used. This is clearly inefficient.
The solution to the problem actually used is that each Layout defines a nested class derived from LayoutParams, that has all of the properties it needs the control to define. The control that is to be placed in side the layout creates an instance of the appropriate LayoutParams class and so varies the parameters it has access to depending on the Layout container it finds itself in.
That is instead of defining every possible property that any Layout could want a UI component that can be placed in a layout uses the appropriate LayouParams class to "import" the properties it needs for the Layout it finds itself in.
This means that a control has two types of property - its own and those that it gets from LayoutParams.
Thus in the Designer and in the Properties window a control's properties are shown in two groups:
- Properties that belong to the object
- Properties that are required by the Layout object.
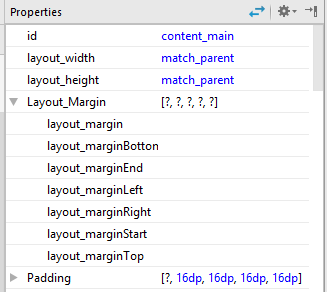
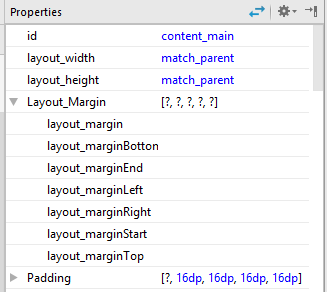
You can tell Layout properties because they are of the form layout_name in the XML file. You can see them in the Properties window in the designer:

So in the screen dump the layout_margin properties are supplied by the ConstraintLayout LayouParams object but the Padding property is something that the Button supports.
In other words which layout_ properties you see depends on what sort of layout the control is but the other properties belong to the control and are always listed.
It is also worth knowing at this early stage that the Designer often presents a simplified set of layout properties which it then maps onto a larger and more confusing set of layout_ properties in the XML.
Width and Height
The exact set of Layout properties that you see depends on the Layout you use. However, there are two that all Layouts support:
- layout_width
- layout_height
You might think that the width and height of a control were properties that should belong to a control, but here things are more subtle.
A control doesn't necessarily have a fixed size.
It can, for example, ask the Layout to give it as much space as possible, in which case the Layout sets the size of the control. This is the reason why controls have layout_width and layout_height and not just width and height.
You can set these properties to any one of three possible values:
- a fixed size, e.g. 24px
- wrap_content - sets the size so that it just fits the control's content without clipping
- match_parent - lets the control become as big as the parent Layout can allow
If you use the mouse to drag the frame of a control in the designer then what happens depends on the control and the Layout.
In most cases the default set by the Designer is wrap_content and it will ignore any attempts you make to interactively size a control. Indeed, in most cases trying to interactively resize a control doesn't change the layout:width or layout:height properties. However, depending on the Layout in use you might appear to change the size of the control due to the setting of other layout properties - more of this when we deal with particular Layout types.
The point is that the layout_width and layout_height are not necessarily the only properties that control the final displayed size of a control.
One thing is fairly certain - if you want to set a fixed size for a control then you need to type the values into the Property window.
|