| Android Programming In Kotlin: Activity & UI |
| Written by Mike James | ||||
| Monday, 30 December 2019 | ||||
Page 2 of 3
Inside the ActivityThe generated Activity has one class, MainActivity, which holds all of the methods and properties of your activity. It also has three generated methods:
The last two are obviously connected to the working of the OptionsMenu, which is an important topic but one that can be ignored for the moment. Not all Activities need to have an OptionsMenu and you could even delete these methods if you don't want to support an options menu. All three of these methods are event handlers. That is they are called when the event that they are named after occurs. The whole of an Android app is a collection of nothing but event handlers and their helper functions. The most important method generated by Android Studio is onCreate. This is an event handler and it is called when your app is created and is where we do all the initialization and setting up for the entire app. It is also generally the place we show the app's main UI screen. Let's take another look at the first two lines of generated code for onCreate, which are the most important: override fun onCreate(savedInstanceState: Bundle?) {
The onCreate event handler is passed a Bundle object called savedInstanceState. This is intended to preserve state information between invocations of your app and we will see how this is used later. In this case no data has been saved and so savedInstanceState is null – but you still have to pass it on to the inherited onCreate method. You will learn a lot more about Bundle in Chapter 12. The final instruction calls setContentView, which is a method that has a number of different overloaded forms. In this case we pass an integer that indicates which XML file describes the layout to be used for the view. The setContentView method uses this to create all of the components of your UI as defined in the XML file. That is, this is the connection between the layout you created using the Layout Editor and the layout that appears on the device's screen. It is worth looking a little closer at the way that the layout file is specified because this is a general way that Android lets you access resources. There is a whole chapter about resources later but it is still worth an introduction now. The R object is constructed by the system to allow you to access the resources you have placed in the resource directories. For example, in onCreate the use of R.layout.activity_main returns an integer value, its id, that allows the setContentView method to find the activity_main XML layout file. In general all resources are found via the R object, think of it as an index of resources. View and ViewGroupSo far so good, but it is important to realize that what happens next it that the XML file is rendered as a set of View objects. That is, Java objects that are all sub-classes of the View object. The entire UI and graphics system is implemented as a hierarchy of components derived from the View class. If you have used almost any GUI framework, AWT, Swing, XAML, etc, this idea will not be new to you. For example, a button is a class derived from View and to create a button all you have to do is create an instance of the Button class. You can of course create as many buttons as you like simply by creating more instances. This leaves open the question of where the button appears in the layout? The answer to this is that there are ViewGroup objects which act as containers for other View objects. You can set the position of the child View objects or just allow them to be controlled by various layout rules, more of which later. You can opt to create the entire UI in code by creating and working with instances of View objects and this is something demonstrated in Chapter 7. So to be 100% clear all of the UI objects are defined in code and every UI object, such as a button, has a class with a similar name that lets you create the UI in code. In fact this is the only way to create the UI, but there are other ways of specifying it. Instead of writing code to create the UI you can specify what you want in an XML file and then use supplied code to display it. This is what setContentView does – it reads the XML file you specify and creates objects that implement the UI. This means you could create the UI by manually writing an XML file that defines view objects and how they nest one within another and rely on the system to create the view object hierarchy for you. Although this is possible, it is much easier to use the Layout Editor to create the XML file and then allow the system to create the objects for you from the generated XML file. That is, you can drag-and-drop a button onto the Layout Editor and it will automatically generate the XML needed to create it and specify where it is and all of the other details you set. That is, at the surface level there are three ways to create the UI:
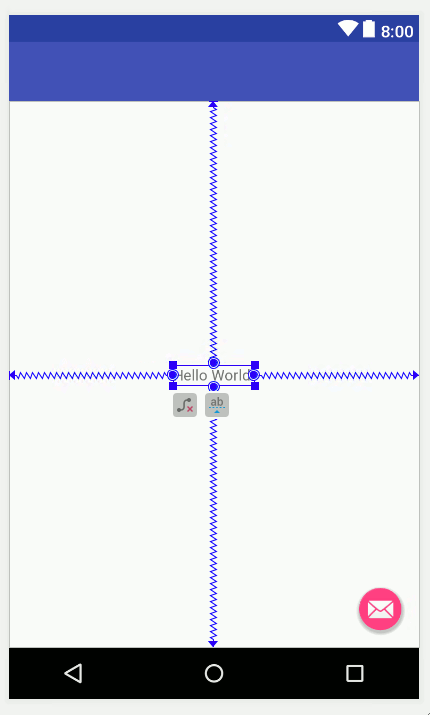
drag-and-drop layout -> XML -> View objects Being able to work with the UI in an interactive editor is one of the great advantages of using Android Studio and, even if you know how to edit the XML layout file directly, it isn't a feature you should ignore. It is nearly always a good idea to use the layout editor as the first step and apply any tweaks, if necessary, to the XML file later. Creating Our First UITo see how all of this fits together let’s add a button and a textView object. You probably already know that a button is for pressing and you can guess that a textView is used to show the user some text. First remove the Hello World text that is generated automatically when you create a new blank Activity. Load the content_main.xml file by opening it from the project view. The content_main.xml is where you create all of your UI. There is another layout file, but as explained in Chapter 1 this simply provides the standard elements in a UI like the AppBar. Notice that because of this you can see UI components in the Layout Editor that you cannot edit - they belong to the other layout file. To remove "Hello World" all you have to do is select it and press the delete key: Notice that there is an undo command, Ctrl-Z, if you delete something by mistake.
|
||||
| Last Updated ( Monday, 30 December 2019 ) |