| Android Adventures - Static Fragments |
| Written by Mike James | |||||
| Monday, 16 January 2017 | |||||
Page 1 of 4 It really does matter how you add a Fragment to a UI. Static and dynamic Fragments are not equal because the system treats them very differently. It is important to know how they differ and how to use Fragments in each mode. In this chapter of our intermediate-level book the focus is on static fragments. Android Adventures - Mastering Fragments & Dialogs
ContentsThis book is currently being revised. Chapter 5 and later refer to an earlier version of Android Studio - revisit for updates.
If you are interested in creating custom template also see: Custom Projects In Android Studio
A Fragment is a Java class that will generate a user interface on demand. You can use them in XML layouts that the system inflates via the <fragment> tag or you can use them as dynamic components and add them to the UI using the Fragment Manager. While these two methods should be equivalent and produce the same results, there are important differences and it is one of the common misconceptions and errors that a Fragment is just a Fragment. Static And DynamicFirst we need to be clear about the difference between static and dynamic Fragments. The most important thing to realize is that there is no difference in the way the Fragments are created, it is only the way that they are used that differs. That is, a Fragment consists of two parts - its code and its UI. The UI can be created by the Fragment either in code or by inflating an XML Layout file - it makes little difference to the way the Fragment behaves. However, once you have the Fragment defined there are two distinct ways you can include it in the UI - static or dynamic.
As already stated, it doesn't make any difference to the way you define a Fragment, rather it is just a matter of how you make use of the Fragment. However you might include features within the Fragment that make it especially suitable for one type of use or the other - more of this later. Notice that as a Fragment consists of a UI and a Java class it is important to realize that the way the code behaves in both cases is the same - only the treatment of the UI is different. When you use a Fragment statically it is very like a custom UI component that behaves like the other components - Buttons, TextFields and so on. When you use a Fragment dynamically its behaviour is much more sophisticated and it can behave like a dialog box, a "page" in a complex UI, a form associated with a tab and so on. A Test FragmentWe have already seen an example of both static and dynamic Fragments in previous chapters but let's create a single Fragment using Android Studio and make use of it as both a static and a dynamic Fragment, in the next chapter, to see how things are different. Start a new Basic Activity project and accept all the defaults. Call it StatDynFrag. Do not select "use a Fragment". Once the project has been created use the command:
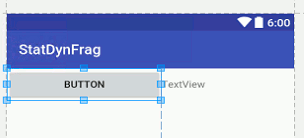
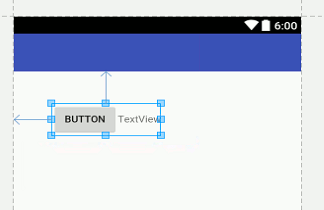
to create a new Fragment complete with XML file. Call the new Fragment Testfrag and untick both include fragment factory methods and include interface callback. Once the Fragment has been generated, load the fragment_testfrag.xml file into the Designer and change the FrameLayout to a LinearLayout using the Text editor. Let the Designer add the necessary properties and set it to Horizontal. Finally, place a single Button and a TextView on the design. Delete the Hello World text and add a single Button and a TextView:
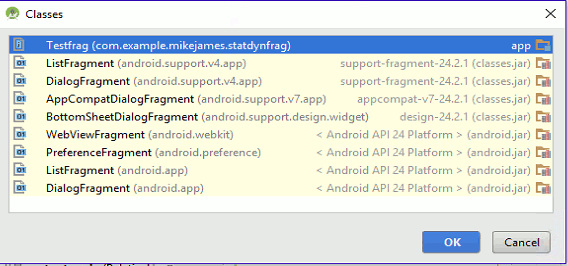
Using A Fragment StaticNow we have a Fragment to experiment with let's add it to the Activity as a static Fragment. Load content_main.xml into the Designer and delete the "Hello World" TextView. Place a fragment on the design surface and select Testfrag as the Java class to implement the Fragment:
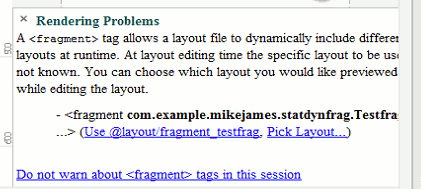
Next select the layout file to use i.e. fragment_testfrag.xml:
That is you have to associate the code part of a custom Fragment with the <fragment> tag and optionally you can also specify an XML Layout file to determine its UI. Once you do this you will see the Fragment within the layout and you will be able to position it and set other properties using the Properties window.
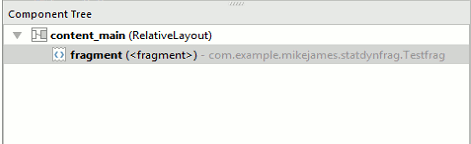
Being able to manipulate the Fragment in this way is one of the main advantages of using it as a static Fragment. If you look at the Component Tree you will see the fragment as the only child of the RelativeLayout:
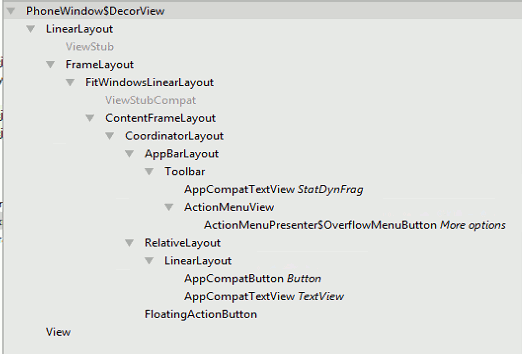
Of course this doesn't correspond to what is added to the View Hierarchy. There is no FragmentView or anything like it to be added to the View Hierarchy. The OnCreateView method of the Fragment simply generates the View objects it needs to add to the Activity's View. To see that this is so simply run the project and use the command Tools,Android, Layout Inspector. You will see what the View hierarchy is in the window:
If you look carefully you will see the RelativeLayout that the <fragment> tag is inside but you will not see anything corresponding to a Fragment View object - there isn't one. Instead you simply see the View objects that the Fragment's OnCreateView generates. It is important to realize that as far as the View hierarchy is concerned there is no Fragment object of any sort. This raises the question of where do the properties that you assign to the Fragment tag actually go in the View hierarchy? For example if you set the id of the fragment tag to be say fragment1 which View object is assigned this id - as there is no Fragment View object to carry it? The answer is the top most View object defined in the Fragment. In this case the LinearLayout will have the id fragment1 and this will over right any other id that you might manually assign. In simple terms any properties that you set on the fragment tag are transferred to the top most element in the Fragment's View - i.e. the LinearLayout in this example. This is very reasonable but it is important that you know that any properties that you assign to the top most View object in the Fragment's layout will be over written by any properties you assign to the corresponding fragment tag in the main layout. Also notice that you can place the same Fragment multiple times into the same layout using multiple fragment tags and each tag can have its only set of properties which over ride the properties of the top most View object in each instance of the Fragment. |
|||||
| Last Updated ( Monday, 16 January 2017 ) |