| JavaScript Canvas Clipping & Basic Compositing |
| Written by Ian Elliot | ||||
| Monday, 23 December 2019 | ||||
Page 2 of 3
Alpha Compositing ModesAfter listing the pairs of options that determine how the source and destination images are displayed, there’s a program that produces the illustrations shown. overThe first pair of options simply determine which image appears in front:
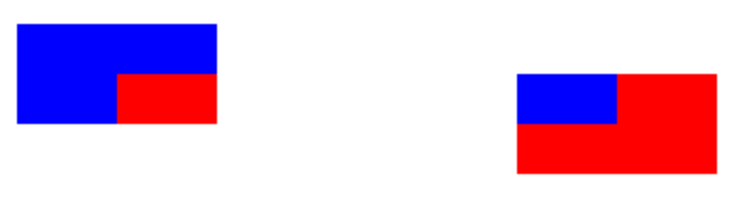
The default composition is source-over and we generally use it without giving it any thought - the pixel values of the source simply replace the corresponding pixels already in the canvas. The destination-over option is almost as simple, but the source pixel values only replace pixels that haven't already been drawn. This has the effect of making anything you are drawing appear behind anything that is already there. The blue rectangle is drawn first and, on the left, the red is drawn with source-over and on the right with destination-over:
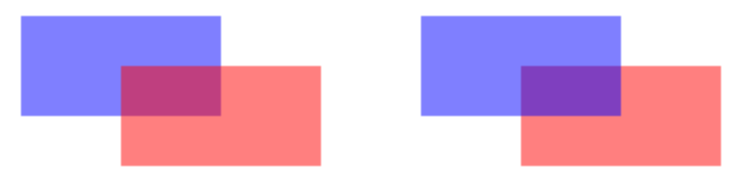
The question is what distinguishes a drawn pixel from one that is considered to be not drawn? You could phrase this question as what is a foreground pixel and what is a background pixel. The rule is that any pixel that is set to 100% transparency is a background pixel and any other transparency is a foreground pixel. When you create a canvas all of the pixels are set to transparent black i.e. rgba(0,0,0,0). Similarly when you use clearRect the area is set to transparent black. The way that destination-over works is that each destination pixel is tested for 100% transparency and only if this is the case is the source pixel value used to overwrite it. This deals with the situation when pixels are either transparent or opaque, i.e. Alpha is either 0.0 or 1.0. How do we composite pixels that have intermediate transparency? The answer is best summed up in the equations used to compute the composite. For source-over the new pixel values are computed using: An= As + (1-As)*Ad Cn= Cs + (1-As)*Cd where subscript n is new, s is source and d is destination and A is for Alpha and C is for any of the three colors red, green or blue. You can see that if Ad is 0 and As is 1 the resulting Alpha is As and the color is Cs i.e if the destination is fully transparent then the source replaces the pixel value. For intermediate Alpha values the colors and Alpha are blended as a weighted average using As. For destination-over the new pixel values are computed using: An = Ad + (1-Ad)*As Cn = Cd + (1-Ad)*Cs This behaves in the same way but with the roles of As and Ad reversed. You can see the effect of overlapping the same blue and red rectangles but with Alpha set to 0.5 for source-over (left) and destination-over (right):
In both cases Alpha is set to 0.5 but they differ in which color dominates in the overlap. atopThe pair of atop modes are very similar to their over counterparts, but they "clip" the source or destination.
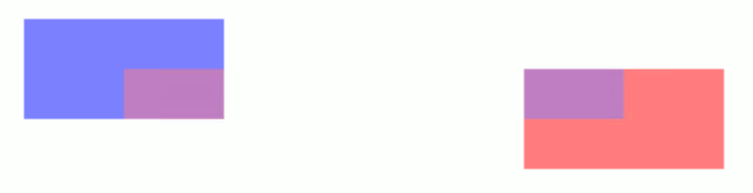
The same two rectangles are shown using source-atop on the left and destination-atop on the right. You can see that the red rectangle has been clipped to the blue and vice versa. Notice that in the second case everything on the canvas outside of the red rectangle is erased.
Again, to find out what happens in the case of intermediate transparency, it is best to see what the equations are. For source-atop we have: An = Ad You can see that the Alpha is always just the destination Alpha which means only the current foreground pixels are changed by the source and the change is just a weighted average of the colors. For destination-atop we have: An = As and only the foreground pixels in the source are modified. You can see the effect of overlapping the same blue and red rectangles but with Alpha set to 0.5 for source-atop (left) and destination-atop (right):
inThis pair of modes clips the images, clearing the canvas.
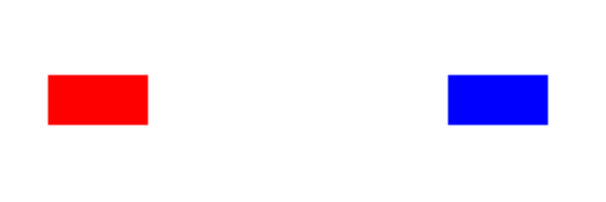
The same two rectangles drawn before are shown using source-in on the left and destination-in on the right. You can see that the red rectangle has been clipped to the blue and vice versa.
Notice that this clears the entire area of the canvas outside of the source or destination. Again to find out what happens in the case of intermediate transparency it is best to see what the equations are. For source-in we have: An = As*Ad You can see that the Alpha is always just product and so if either is zero the new pixel is also zero. The color value is multiplied by the destination Alpha so it only shows within foreground pixels. For destination-in we have: An = As*Ad Cn = As*Cd and only the pixels in the destination that are within the destination and the source are left. You can see the effect of overlapping the same blue and red rectangles but with Alpha set to 0.5 for source-in (left) and destination-in (right): |
||||
| Last Updated ( Monday, 10 February 2020 ) |