| Getting Started With Google Apps Script |
| Written by Ian Elliot | ||||
| Saturday, 28 October 2017 | ||||
Page 1 of 3 Apps Script is a language and framework that deserves to be better known. Using it you can write programs that work with almost any Google service from Gmail, through Calendar, to spreadsheeting. You can even use it to work with non-Google APIs. It is the glue that binds all of these facilities together and the good news is that it is very easy to use. So let's get started... A Programmers Guide To Languages
Contents
First you need to have a Google account. As Apps Script is mostly about working with services that you get via a Google account this shouldn't be a shock or a hardship. So from here on in it is assumed that you have say a Gmail account. Getting started is a matter of visiting a few websites - development is, of course, all done online. The main site you will need to use and the one that has the IDE that you can use to work with your projects is: You can find the current status of all of the services that Google offers you need to visit https://script.google.com/dashboard and finally for documentation you also need to visit: https://developers.google.com/apps-script/ It is also worth knowing where your Apps Scripts are stored. If you visit your Google Drive page you will see any apps you have created. It is important that you have enough storage available in Drive for your app file - but this isn't a huge amount. If you click on a project file listed in Drive it will open in the script editor. What Is Apps Script?The first and most important thing to realize about Apps Script is that it is just JavaScript. So if you know JavaScript you know Apps Script. For the remainder of this article it will be assumed that you know the basics of JavaScript. So if Apps Script is just JavaScript what is that new to learn? Perhaps the biggest difference is that this is a server side JavaScript. It runs on Google's servers not in the client. Mostly this doesn't make a great deal of difference and it is an advantage from the point of view of communicating with Google's services which are on servers which are locally connected to the one running the script. The biggest problem is cases when you want to add a user interface. As this is on the client side you can see that you need something new to allow the server side script to create a UI. There are two main things to know - the object library and the idea of a container. Apps Script is JavaScript augmented by a very lager collection of objects that have methods and properties. This is the area that you have to explore and which parts you decide to explore depends on what you are trying to do. One big problem is that it is very difficult to discover if a particular feature is available in a form that you need to complete a project. There is no other way than to first read the documentation and then put together a prototype a quickly as possible. Alternatively you can look for an app that does the same sort of task - but if there is one why are you writing your own? The second important idea is that of a container. Apps Scripts run in a range of possible environments each one is a container. You can think of the container as being the web page it is designed to run in. Apps Scripts can also be run stand alone using the code editor and this is the best way to get started. Let's see how it all works. Hello WorldOpen https://script.google.com, sign in to Google if you have to and select File, New Project. You will be transferred to the code editor with a few lines to get you started:
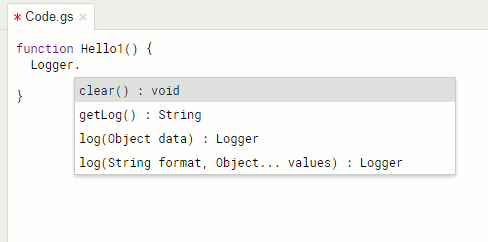
You can change the name of the function, erase it and start with a really bank project. In this case change the function to Hello and type in the following:
Notice that as you type Logger. the IDE prompts you with possible completions by listing all of the methods and properties of the object.
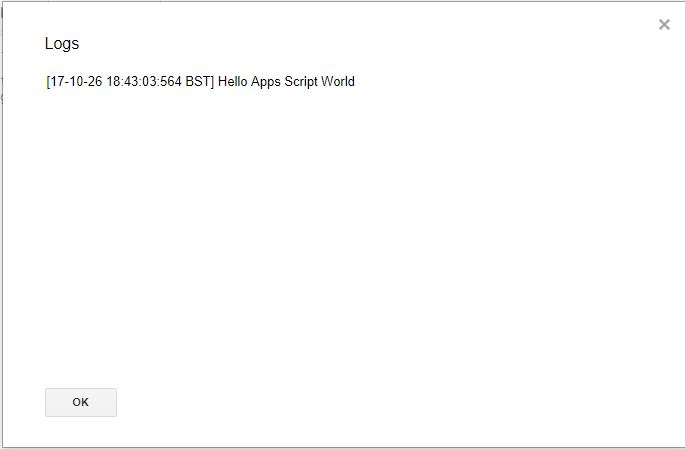
If you now click the Run menu option then you will discover that you have to save the file first. Save the project under the title Hello1. If you now select the Run menu option and the Hello1 function as the entry point for the program you will see - nothing. The reason is that IDE apps don't have a user interface and this is the reason we are writing to the Logger object. To see the log window you have to use the View, Logs menu command which displays the desired output message.
Hola MundoThe fact that an IDE project doesn't have any UI can be a disadvantage but there are lots of tasks that can be run very easily from the IDE and don't need a UI. IDE projects aren't limited in any way it is just a matter of how you run them. Notice that we have already encountered one of the supplied objects i.e. Logger and our main task in learning Apps Script is to discover more. To give you another example, there is a LanguageApp object which gives you access to Google Translate. To say Hello World in Spanish all you have to do is:
If you run this and view the Log window you will see
Could programming a translation be any easier? Notice that an app that you run from the IDE can only be run by you and it behaves as if it was you as far as authorization is concerned. That is it is as if you had accessed Google Translate. Bound ScriptsA variation on the stand alone script is the bound script. This doesn't appear as a separate file in Google Drive but is stored along with the application it is bound to - Sheets, Docs, Forms etc. A bound script works like a stand alone script but it has some special privileges to access the file it is bound to. You create a bound script by starting the application you want e.g. a Sheet say and then select the Tools, Script editor and start writing your code. The script is stored with the document and to edit it again open the Script Editor again. Think of bound scripts as more like macros that you create to work with that particular document. In particular the bound script can work with objects in the document by default where as a stand alone script has to open the document using its ID. Web Apps And A UIIf you want a UI you have to build a Web App. Both bound and stand alone scripts can be converted into Web Apps. A web app is basically a web page that you can run using its URL. You can allow other people to run your Web App and you can allow them to run it using their own authorization. You can't simply use HTML as you would with client side JavaScript because Apps Script is run on the server. The HTML Service allows you to create a client side HTML page and it includes a scripting and a templating facility. The only rule is that a Web App has to have a doGet function that returns a HtmlOutput which defines the UI. The basic idea is that your doGet function is called when the URL of your app is requested by a browsers and it is the purpose of the doGet to generate a suitable HTML page to send to the browser. You can also use a getPost function to return HTML in response to a Post request that a browser might make. So to return to our Hello World example. First change the name of the function to doGet and enter
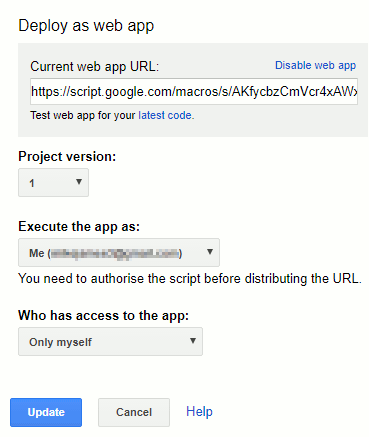
This creates and HtmlOutput object which just has the bold "Hellow world" message. You could put any HTML you wanted in the string. To run this you first have to publish it as a Web App. Use the command Publish, Deploy as Web App command and accept the defaults in the dialog box that appears:
The important part is the Current web app URL. Copy this into a browser and you will see your app running. A better idea is to simply click on latest code below the URL. If you make changes to your code save the file and reload the URL and you should see the changes in the browser. There is no need to re-deploy the web app. If you take a look at the web page that is loaded you might be surprised to seen not the HTML you have entered but a lot of JavaScript. Apps Script doesn't let you serve the HTML raw it sandboxes it and serves it using its own JavaScript. You HTML including any JavaScript is run inside an IFrame to keep you away from the client's main page. |
||||
| Last Updated ( Saturday, 28 October 2017 ) |