| Insider's Guide To Udacity Android Developer Nanodegree Part 4 - Build it Bigger |
| Written by Nikos Vaggalis | |||||
| Monday, 02 October 2017 | |||||
Page 3 of 4
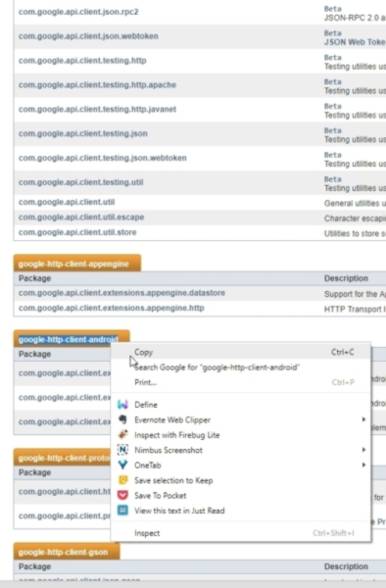
Scrolling down the list there was 'google-http-client-android' which looked the most promising.
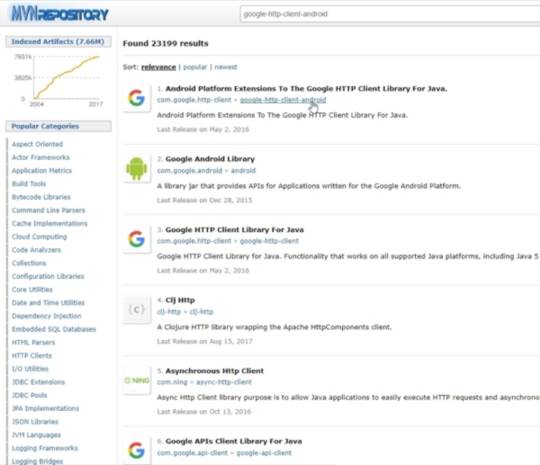
Looking up 'google-http-client-android' on the Central Maven repository, I got:
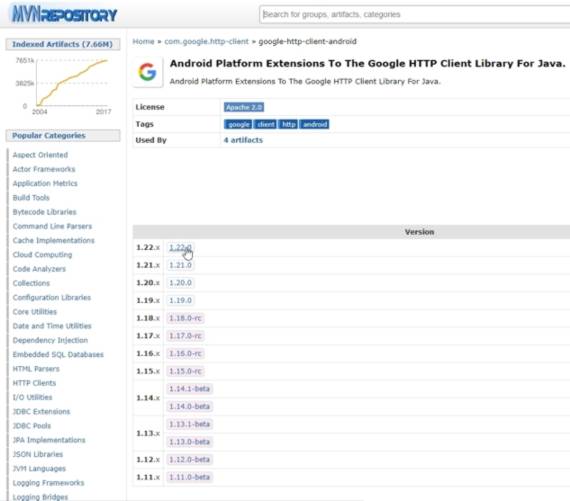
Picked the latest version 1.22
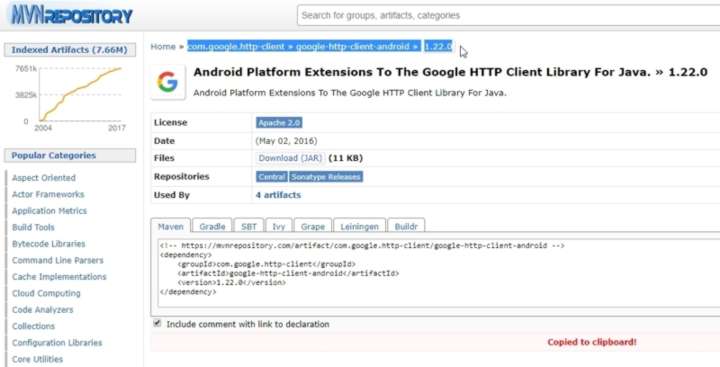
which brought up the artifact's screen.From this one I just needed to copy the artifact's path, that is:
com.google.http-client » google-http-client-android » 1.22.0 and replace '>>' with ':' as in The last step was to let Gradle know of the dependency by adding a reference to it inside the app's build.gradle file.While on it I also added another necessary dependency the kind of "Google APIs Client Library For Java" on 'com.google.api-client:google-api-client:1.22.0'
public class MyEndpoint { /** return response;
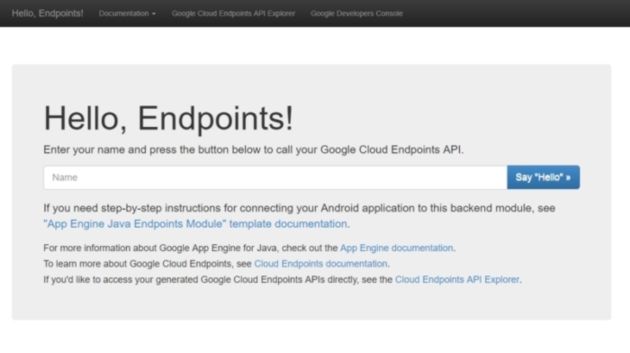
Based on the sayHi example, I wrote my custom method '@ApiMethod(name = "getJokeService")' which calls into the Java joke generator library ('jokelib'), retrieves the joke and passes it back to the main calling application 'app'. Running the GCE backend from within Android Studio deployed the service to the local machine's localhost:8080 which hosted a default landing page that expected to fill out its HTML form field with a name. After that clicking on the "say hello" button would call the backend's sayHi() method and just return a concatenated string like "Hi,Nikos"
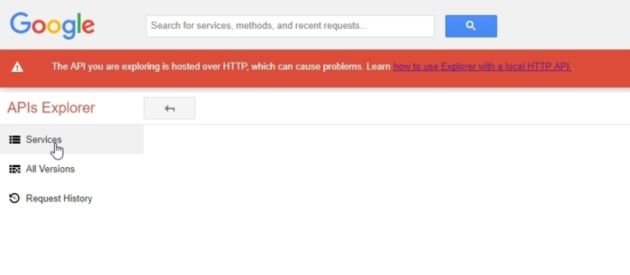
Looking to explore the whole set of API methods available through the GCE service in order to experiment with my 'getJokeService()' method, I picked 'Google Cloud Endpoints API Explorer' at the top of the page which certainly looked promising. This brought up a peculiar error: "The API you are exploring is hosted over HTTP, which can cause problems" The 'Services' panel on the left, the one needing to be inspected since it was hiding my 'getJokeService()' method inside, was disabled.
The real deal behind the error was that: If you use Google Cloud Endpoints, and you are running your Endpoint in a development server, your browser may complain about mixed content. Explorer is loaded over HTTPS, but your API (when running locally) is hosted on HTTP. To resolve this, using Chrome, you must start a Chrome session with special flags as follows: [path-to-Chrome] --user-data-dir=test --unsafely-treat-insecure-origin-as-secure=http://localhost:port /usr/bin/google-chrome-stable --user-data-dir=test --unsafely-treat-insecure-origin-as-secure=http://localhost:8080 You should only do this for local testing purposes, in which case you can ignore the warning banner displayed in the browser.
Following the advice, I started Chrome as: Chrome --user-data-dir="c:\temp" --unsafely-treat-insecure-origin-as-secure="http://localhost:8080"
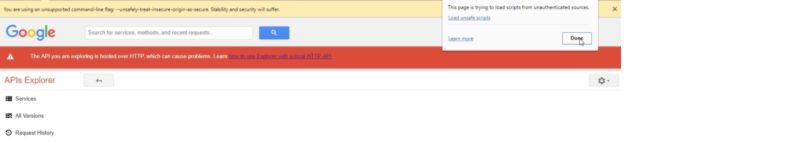
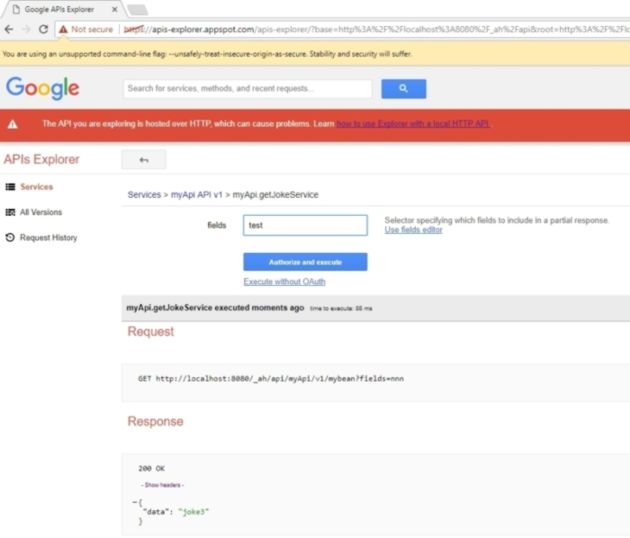
Now visiting localhost:8080 again, the same landing page loaded with the difference that it now was decorated with another warning message: You are using an unsupported command-line flag:--unsafely-treat-insecure-origin-as-secure.Stability and security will suffer.
Navigating to 'Google Cloud Endpoints API Explorer' again didn't make any difference, because what was missing from the advice was that you also had to click on the little Shield, up on the right corner of Chrome, and pick 'Load unsafe Scripts ' from the dialog box that appeared:
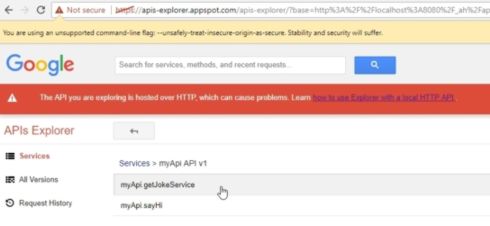
This action did its magic and enabled the Services menu which now revealed my method next to 'sayHi'.
Picking 'Execute without OAuth' run 'getJokeService()', retrieved a joke and returned it to my client, Chrome for now, 'app' to follow shortly. |
|||||
| Last Updated ( Monday, 20 November 2017 ) |