| Insider's Guide To Udacity Android Developer Nanodegree |
| Written by Nikos Vaggalis | ||||
| Monday, 20 March 2017 | ||||
Page 2 of 3
Model Answers ProvidedIn case you're still stuck after following the videos, solutions are also provided.You might wonder "What is the point?".The point's that in other MOOCs I've attended, you have to complete the exercises without having subsequent access to the official solutions, therefore you can't be certain of having done everything by the book or discover if there was a better way of doing things. Having the solution at hand not only provides a sense of security, but, as the purpose is to learn as efficiently as possible, provides you with examples that might prove handy when completing the final capstone project. There's yet another way you can take advantage of having the solutions - inspect them so that you can freely skip any number of exercises in order to progress quicker, but at the same not miss their essence.
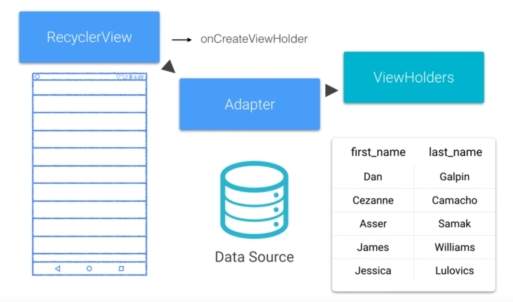
Going DeeperWatching the next lesson's introductory videos reveals that RecyclerView, and the ViewHolder pattern it adheres to are the modern ways of doing things on the platform; as such it proves the most challenging material of Stage 1.
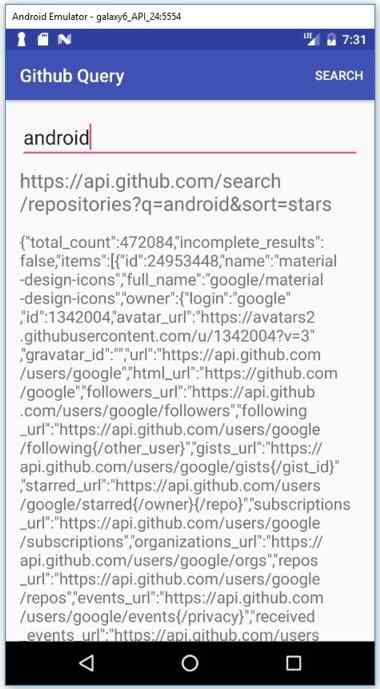
In this lesson we create a RecyclerView resource, add it to our Main layout and bind it to an adapter that is itself bound to a datasource.The datasource in this instance is an array that contains each element's index as a string. On top of that, we also attach a click handler to the RecyclerView so that when an item is clicked, a Toast is shown that displays the corresponding item's index:
* ViewHolders on screen:
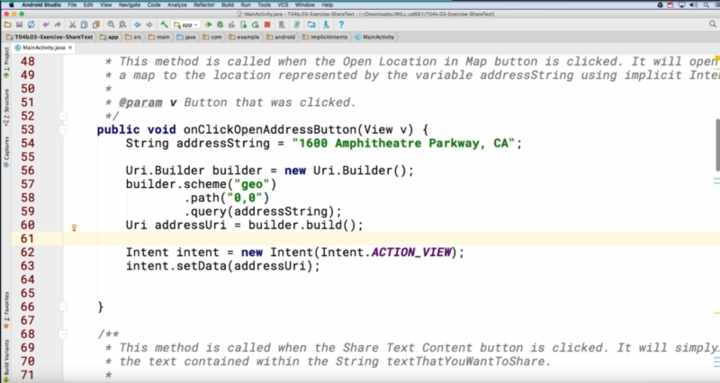
The next lesson is on Activities and the use of Intents for passing data between them, and involves an exercise in which you have to retrieve a map of Google's headquarters.The instructions are as follows:
//TODO (1) Create a method called showMap with a Uri as the single parameter
// Do steps 2 - 4 within the showMap method Intent.ACTION_VIEW
//TODO (3) Set the data of the Intent to the Uri passed into this method
//TODO (4) Verify that this Intent can be launched and then call startActivity
//TODO (6) Use Uri.Builder with the appropriate scheme and query to form the Uri for the address
//TODO (7) Replace the Toast with a call to showMap, passing in the Uri from the previous step
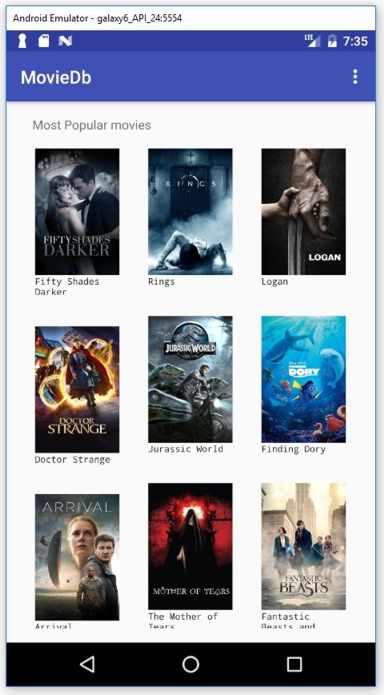
Building the AppFinally we piece everything together into building the "Popular Movies" application. In other words, the time has come to reflect, recap, review, research and wire in order to solidify understanding. Project Overiew Most of us can relate to kicking back on the couch and enjoying a movie with friends and family. In this project, you’ll build an app to allow users to discover the most popular movies playing. We will split the development of this app in two stages. First, let's talk about stage 1. In this stage you’ll build the core experience of your movies app. You app will:
|
||||
| Last Updated ( Thursday, 23 July 2020 ) |