| Which JavaScript is fastest? |
| Written by Ian Elliot | ||||||||||||||||||||||||
| Saturday, 23 April 2011 | ||||||||||||||||||||||||
|
Which browser runs JavaScript the fastest? The latest answer might surprise you! What is the most important computer language on the planet? The answer, if you swallow that HTML5 is the future argument, has to be JavaScript. Whether you like it or not JavaScript is what most web applications will be written in in the not too distant future. If you look at any of the experimental and showcase sites for HTML5 you will quickly come to understand just how big a leap this is from using it as a scripting language that does small jobs on web pages. JavaScript is the future and as a consequence it is important that browsers do a good job of implementing it. In short, JavaScript has to grow up and become robust and very fast. Recently browser manufacturers have woken up to this perhaps unpalatable truth and have started to tout their own particular JavaScript engines with names like SpiderMonkey, Rhino, Chakra and V8. Clearly which browser runs JavaScript faster could be the just what is need to distinguish one browser from another in the war to be the most used. Clearly what is needed is a good benchmark that can be used to rank the performance of the browsers. This would not only show which browser is preferable but which ones you really have to tune code for. It would also let JavaScript programmers tune there code by preferring one idiom over another. The big problem is that the results that you get depend what exactly you measure - if you weight string handling heavily then you get one result, object management and you get another. The usual solution is to use a very big mix of operations and try to come to some sort of statistical average - but this is very difficult and in the (almost) words of Dr Gregory House "Every-benchmark lies" Now Douglas Crockford of JSON and JavaScript: The Good Parts fame (among other things) has stepped into the fray and announced that IE 10 is the fastest browser and a staggering five times faster than Chrome!
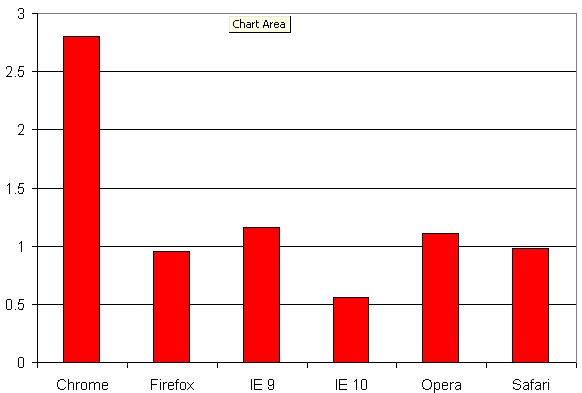
JavaScript Performance (Smaller is better) And if you want the exact details:
Now before you conclude, say, that Chrome is rubbish at running JavaScript you need to know a little more about the benchmark. What Crockford has done is to use his own JSLint program, a well-known JavaScript style checker runing on its own source code. The argument is that JSLint is a well-written JavaScript program doing lots of string manipulation and general internal work but what it doesn't do much of is DOM manipulation. It's a computationally intensive program. Most JavaScript programmers would have expected Chrome to be top of the list as its Crankshaft engine is considered to be designed for speed but it is likely that it has been optimised for the sort of code Google tends to write - i.e. highly object-oriented and functional. It looks as if Crankshafts on the fly optimizations don't work with JSLint. So is this the last shot in the benchmark war? You can almost hear Google and the others tooling up to make JSLint run faster on their browser. Once you have a benchmark the target is to reduce the distance between you and the others and be top if you can. Interestingly Crockford cites the paper "JSMeter: Measuring JavaScript behaviour in the wild" as justification for introducing another benchmark. In fact the paper is a well balanced account of measuring JavaScript using real websites with poorly written JavaScript i.e. what happens with JavaScript code in the wild and isn't really what benchmarks measure: "We have documented numerous differences in behavior, and we conclude from these measured differences that results based on the benchmarks It is an interesting problem but it will take more than a few runs with a single large program to rank JavaScript engines, or to provide the information needed to make them better. Should benchmarks measure how well JavaScript engines run existing code? Or should they concentrate on the type of code that will become the web app of the future? More InformationDouglas Crockford's results JSMeter: Measuring JavaScript behaviour in the wild
|
||||||||||||||||||||||||
| Last Updated ( Saturday, 23 April 2011 ) |