| Chrome Dev Editor Now Available |
| Written by Alex Denham |
| Thursday, 10 July 2014 |
|
A new IDE for developing Chrome apps has been shown off by Google and is available for you to use.
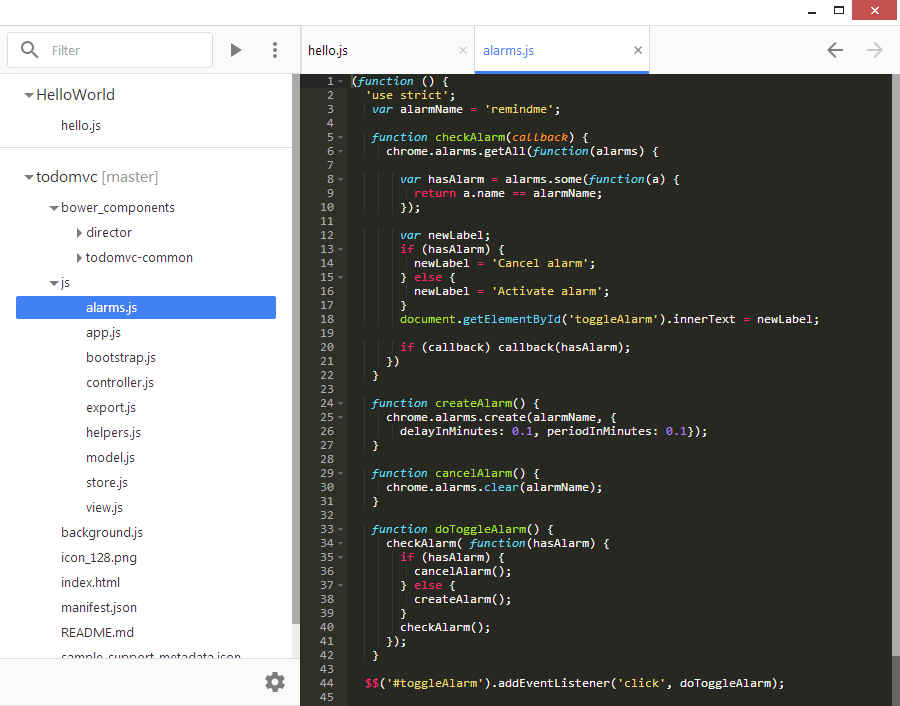
Chrome Dev Editor (CDE) can be used to create web apps for desktop and mobile devices as well as Chrome apps in Dart and JavaScript. It was revealed at Google I/O in this talk by Google’s Sriram Saroop and Devon Carew:
Chrome Dev Editor is currently a Developer Preview that is open sourced under Apache 2.0. Under the covers it’s a Chrome app written in Dart and uses Polymer for many of its UI elements. It uses Ace as its code editor, so has features such as syntax highlighting. According to the FAQ about it on GitHub, the fact it’s a Chrome App means it can use some native capabilities such as raw filesystem access for writing folders on disk and USB access to communicate with mobile devices. You install CDE once and it gets synced across all your computers where you’re signed in to Chrome.
CDE lets you use Polymer elements and create your own JavaScript or Dart custom Polymer elements. The developer preview comes with a number of Polymer templates to help you get started, with code samples for JavaScript, Dart, JavaScript apps using Polymer, and Web Starter Kit apps. Google plans to add templates for JavaScript Polymer Chrome Apps and Chrome Extensions. It supports Git for version control. You can test apps using CDE’s local webserver, and once the app is working, can deploy from CDE directly to the Chrome Web Store or an Android mobile device.
More InformationRelated Articles
To be informed about new articles on I Programmer, install the I Programmer Toolbar, subscribe to the RSS feed, follow us on, Twitter, Facebook, Google+ or Linkedin, or sign up for our weekly newsletter.
Comments
or email your comment to: comments@i-programmer.info
|
| Last Updated ( Friday, 11 July 2014 ) |