| ReactProto, Rapid Prototyping In React |
| Written by Nikos Vaggalis | |||
| Wednesday, 10 October 2018 | |||
|
ReactProto is a rapid application prototyping tool that bridges the gap between developers and designers. Designers hand over their static mockups which developers feed into ReactProto to generate the corresponding boilerplate React components. It's that aspect of Visual Design that can speed up development through generating code, especially efficient when having to tackle hierarchies of nested components. In contrast to coding them by hand, when using ReactProto the code generator consumes static mockups and emits React components. It's use is simple and can be summarized as: Import the mockup and used it as a base on which to visually create the various components (containers, buttons, etc) together with their hierarchy, ending up with a visual representation of your application. After that, you just export the code. A more detailed workflow can be found in a post by Blessing Ebowe's, one of the core ReactProto devs:
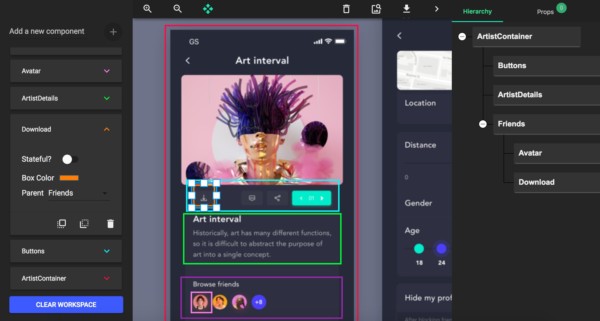
And, as a picture is worth a thousand words, here are two which demonstrate the before and after phases: Before
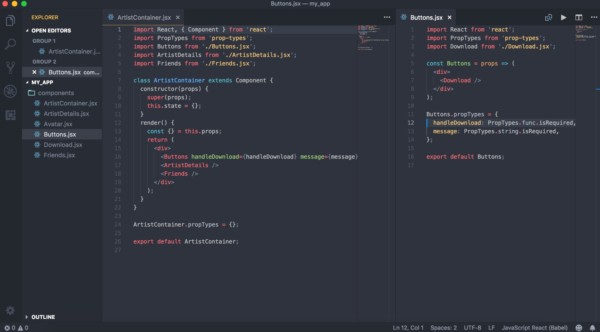
After
More InformationRelated ArticlesThe Programmers Guide To React Facebook's Relay For React Open Sourced To be informed about new articles on I Programmer, sign up for our weekly newsletter, subscribe to the RSS feed and follow us on Twitter, Facebook or Linkedin.
Comments
or email your comment to: comments@i-programmer.info |
|||
| Last Updated ( Wednesday, 10 October 2018 ) |