| Play The Flex Box Adventure |
| Written by Nikos Vaggalis | |||
| Friday, 18 June 2021 | |||
|
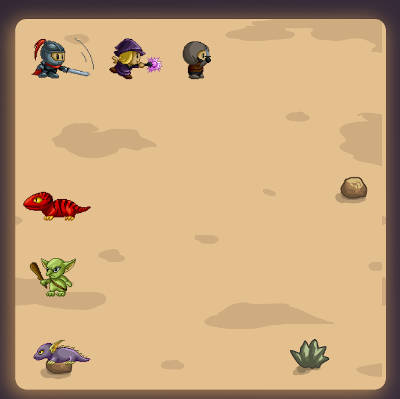
Coding Fantasy is a new platform for learning CSS, HTML and JavaScript by playing coding games. It already offers a free fun educational game for learning how to use the CSS Flex Box mode and here we look at what it entails. Coding Fantasy's creator Nick Bull has provided a well thought out gamified approach for learning about web development. The first game, Flex Box Adventure, uses three simple sprites - the Knight, Mage and Rogue- who must defeat the evil forces. Defeating them means placing your heroes at the same position as the evil ones by using flexbox's instructions like flex-direction,justify-content and align-items. Check the pictures below for an example of how it works: Challenge
Solution
Result
which wins you the level. There are 24 levels in total, in increasing difficulty. At each level you learn a new CSS command and at subsequent levels you revisit the same command, but examine it in more depth. For example, on the very first level you get to know justify-content which defines how the browser distributes space between and around items horizontally (also called main-axis). To solve Level 1 requires issuing justify-content:center. Level 2 builds on this and is again about justify-content, but now with the option flex-end.And so on until you reach level 6 where you get to know a new instruction, that of align-items which defines how the browser distributes space between and around items vertically. On the last level, 24, you have to use align-self and order. You can choose between three levels of difficulty:
The quests/levels are exactly the same across all the difficulties. The difference is that if you opt for Easy you get detailed instructions on the command you should use, plus you can reveal the answer in case you are stuck. At Medium difficulty you still get instructions on which command to use, but you don't get the details and there's no way to reveal the answer. Moving on to Hard you get no help - no instructions on which command to use, no tutorial, no answers. You are on your own. The game is updated with new levels and you can enter your email to get notified. Another game under construction, Grid Attack, introduces the CSS Grid. It is expected to be released on June 20, 2021 and: Evil monsters have taken over our Earth. We need to destroy them all using a new ultra-secret weapon - CSS Grid. Are you ready to save the whole planet and become a hero? This will allow you to compare both models, Flex versus Grid, to find out which suit you better. The same fun applies. More InformationRelated ArticlesMicrosoft Offers Web Development for Beginners
To be informed about new articles on I Programmer, sign up for our weekly newsletter, subscribe to the RSS feed and follow us on Twitter, Facebook or Linkedin.
Comments
or email your comment to: comments@i-programmer.info |
|||
| Last Updated ( Friday, 18 June 2021 ) |