| Firefox 31 Beta Full Of New Developer Features |
| Written by Ian Elliot |
| Monday, 16 June 2014 |
|
Firefox 31 is now in Mozilla's beta channel and introduces some helpful features and tools for developing Web content, apps and add-ons. Here we look at what's new for Windows, Mac and Linux in Firefox 31. Web Designers will be pleased to discover a new Eyedropper tool in the Inspector that lets you pick up the color from any pixel, making it easier to copy colors or manipulate then based on their color value:
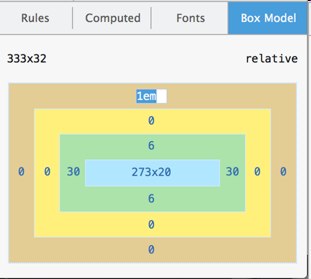
The Inspector also now lets you directly edit dimensions in the Box Model panel:
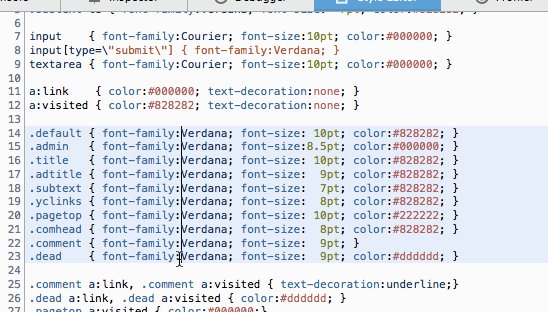
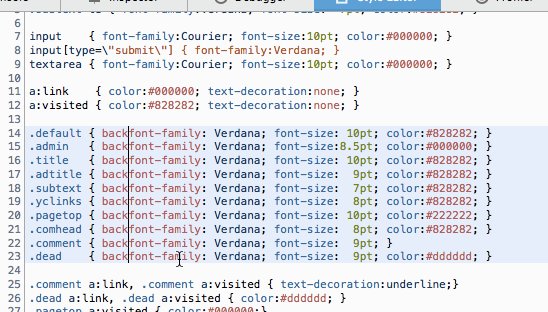
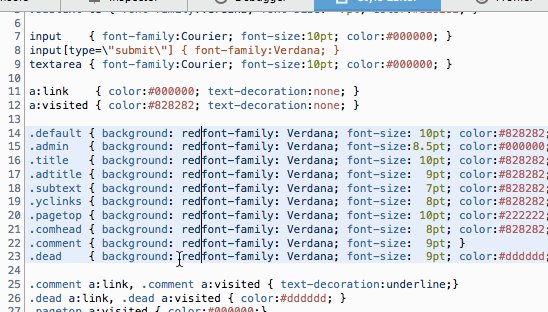
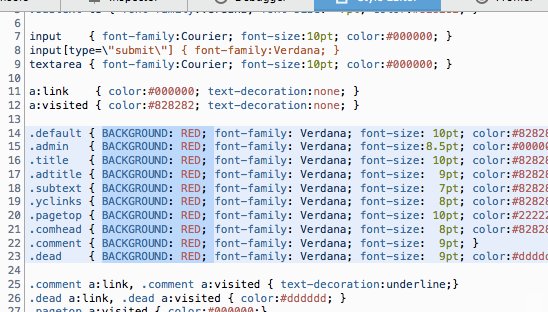
When it comes to editing code, as part of the upgrade to the Codemirror 4 editor, the Style Editor and Scratchpad have gained new features including Sublime Text key-bindings, Rectangle selection, Undo selection and, as shown here, Multiple selection:
The Canvas Debugger that was demoed in March at the San Fransisco Game Developers Conference is in Firefox 31 beta. It’s a tool for debugging animation frames rendered on a Canvas element and is designed to let you view the rendering calls from the perspective of the animation loop itself, giving you a much better overview of what’s happening. Also in Firefox 31 a new Add-on Debugger feature allows you to to use the developer tools' Debugger feature to add line breaks, step in, out and over execution, and inspect variables and scopes of modules used in an add-on. Firefox 31: Add-on Debugger Screencast on Vimeo from Jordan Santell . Acknowledging that Web developers tend to use the console and network monitor heavily as they debug, Mozilla has responded to feedback on how to improve the console experience with the following improvements in Firefox Beta:
Two improvements flagged as HTML5 are that CSS variables have been implemented and WebVTT, a format for displaying timed text tracks such as video subtitles, has been implemented and enabled. The Release Notes also list these Developer enhancements:
Mozilla is keen for devs to test out the beta features and provide feedback using the Firefox Developer Tools ideas channel.
|
| Last Updated ( Wednesday, 18 June 2014 ) |