| Mozilla Developer Network Redesign |
| Written by Alex Denham | |||
| Monday, 16 December 2013 | |||
|
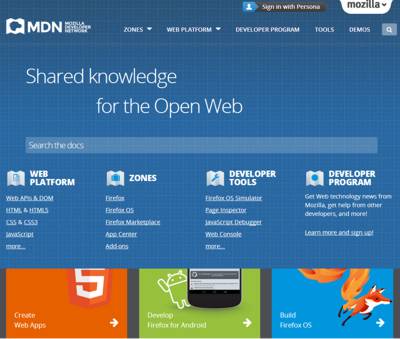
There’s a new front-end for the Mozilla Developer Network that should be easier to use.
The redesign has been undertaken following the move of the entire network last year. The Mozilla Developer Network (MDN) moved from a hosted third-party solution to a custom Django application code-named Kuma. Since then the team has been redesigning the front-end, with improvements to searching, navigation, and a new feature called Content Zones. According to the announcement of the new release, ease of search has been made a priority: “the majority of MDN users are looking to find documentation the moment they land on the MDN homepage, so we’ve placed search front and center”. The new design also supports search filters so you can narrow down search results to your specific needs. Behind the scenes the team has moved to using Elasticsearch for search, which will enable future improvements to indexing and filtering.
The new release is also easier to navigate. The team admits that “getting from document to document was a pain point in the previous design”, so they’ve made two types of improvement – the addition of Content Zones, and of ‘See Also’ links to show documents that may be relevant to your current search. Content Zones provide a complete collection of documentation about a given topic so you can navigate around a particular area. The new release has zones for App Center, Firefox, Firefox OS, Firefox Marketplace, Add-ons, and Persona, and others will be added in the future. As an example, the Firefox OS includes a detailed platform guide, build and install details, techniques for hacking Firefox OS, and app design & development. The content zones and the “See Also” links are built from basic link lists in the wiki document, so adding links and shuffling navigation is easy for anyone looking to contribute to MDN. Alongside the Content Zones, the top level navigation lets you get to four other distinct areas, the Web Platform, including direct links to more information on technologies, references and guides; a new Developer Program that is designed to “help developers and establish long-term relationships and channels”; Tools, which shows you more information on the Firefox Developer Tools and their features; and Demos to give a direct link to the Demo Studio. According to the blog post, the team has lot of plans and ideas for iteratively expanding the Mozilla Developer Program, and if you sign up you’ll get a newsletter and access to features over time as they’re rolled out. The final improvements have been made to the Kumascript macro language. This has been enhanced with the ability to read external RSS feeds. At present MDN is using this ability to pull forum posts from StackOverflow and blog posts from the Mozilla Hacks blog. More improvements are promised for 2014, with plans to add dynamic search filtering, a docs navigator that will let you move to the next or previous search result, and a redesign of the MDN Demo Studio and Dev Derby.
More InformationMozilla Developer Network (MDN) Related ArticlesPreferred Platforms for Mobile/Web Developers
To be informed about new articles on I Programmer, install the I Programmer Toolbar, subscribe to the RSS feed, follow us on, Twitter, Facebook, Google+ or Linkedin, or sign up for our weekly newsletter.
Comments
or email your comment to: comments@i-programmer.info
|
|||
| Last Updated ( Monday, 16 December 2013 ) |