| jQuery Mobile 1.0 Ready to Use |
| Written by Ian Elliot | |||
| Thursday, 17 November 2011 | |||
|
Some ten weeks after its first release candidate became available, and thirteen months since its initial alpha, jQuery Mobile 1.0 is finally available. This project has been fifteen months in the pipeline so the jubilation that is conveyed by the blog announcement that a "rock solid release" has been achieved which works on every target platform - that is every popular mobile, tablet, e-reader and recent desktop browsers is well justified.
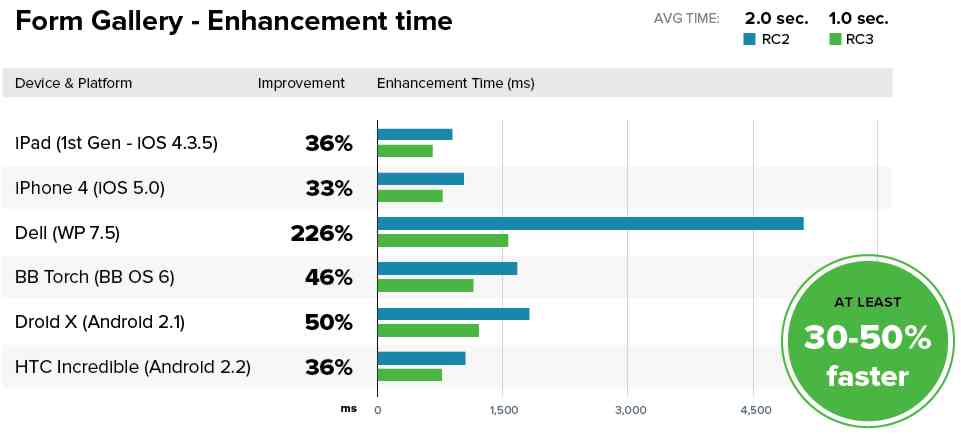
The most recent enhancements have been to improve performance, especially on platforms with slow JavaScript engines and in particular page rendering speed. This effort encompasses AJAX page loading and processing, page enhancement time, and transition time and involves reducing function calls. The results reported in the RC3 release notes are impressive: We’ve managed to speed up the page enhancement time up by 30-50% across all platforms at a minimum compared to RC2. As pages become more complex, the speedup can increase to roughly 150% which means that enhancement takes far less than half the time it did in RC2.
(click in chart to view) For this graph, jQuery form gallery page was used a test case as it has a large number of form elements that each need to be enhanced. jQuery Mobile isn't a complete solution to building apps for mobile phones, but it is a step in the right direction. It can be use to create a UI that works on all phones in the same way. Coupled with a tool that provides access to the hardware and services of the phone, something like PhoneGap/CallBack, you can use HTML5/JavaScript to build something that looks and works like a native app. Related news:jQuery for mobile (October 2010)
To be informed about new articles on I Programmer, subscribe to the RSS feed, follow us on Google+, Twitter or Facebook or sign up for our weekly newsletter.
|
|||
| Last Updated ( Thursday, 17 November 2011 ) |