| New Milestone For Google - 1000 Chrome Experiments |
| Written by David Conrad | |||
| Saturday, 28 February 2015 | |||
|
To celebrate reaching 1,000 Chrome Experiments that showcase what you can do in the browser with HTML5 and JavaScript, the Google Chrome has created an experiment that visualizes every other experiment on the site. Warning: Loads of fun but can soak up loads of time
Google launched Chrome Experiments in 2009 to be a source of inspiration to developers. Initially there were just 19 interactive demos programs but developers took up the challenge of creating more and there have been some amazing examples of what you can do within the browser. On I Programmer we've previously noted:
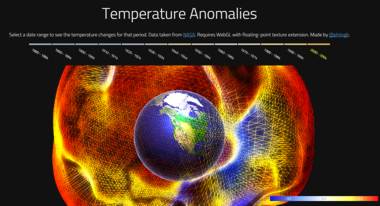
which means we have missed 987 others! Valdean Klump of Data Arts Team singles out a few in the blog post announcing Experiment 1000 Highlights include Mr.doob’s classic Ball Pool (one of the original 19 experiments), the first WebGL experiment by Gregg Tavares (try 4,000 fish – this used to be very slow!), and Dinahmoe’s multiplayer audio toy Plink, which combines the Web Audio API with Node.js. At Google I/O in 2012, we released the first mobile experiments, including AlteredQualia’s Multitouch Toy and Dominic Szablewski’s X-Type. As well as being a fun display, Experiment 1000 gives you multiple ways of exploring just what is on offer. As you move the cursor over the jiggling circles you can choose one to open, seemingly at random. Here's one I found that way:
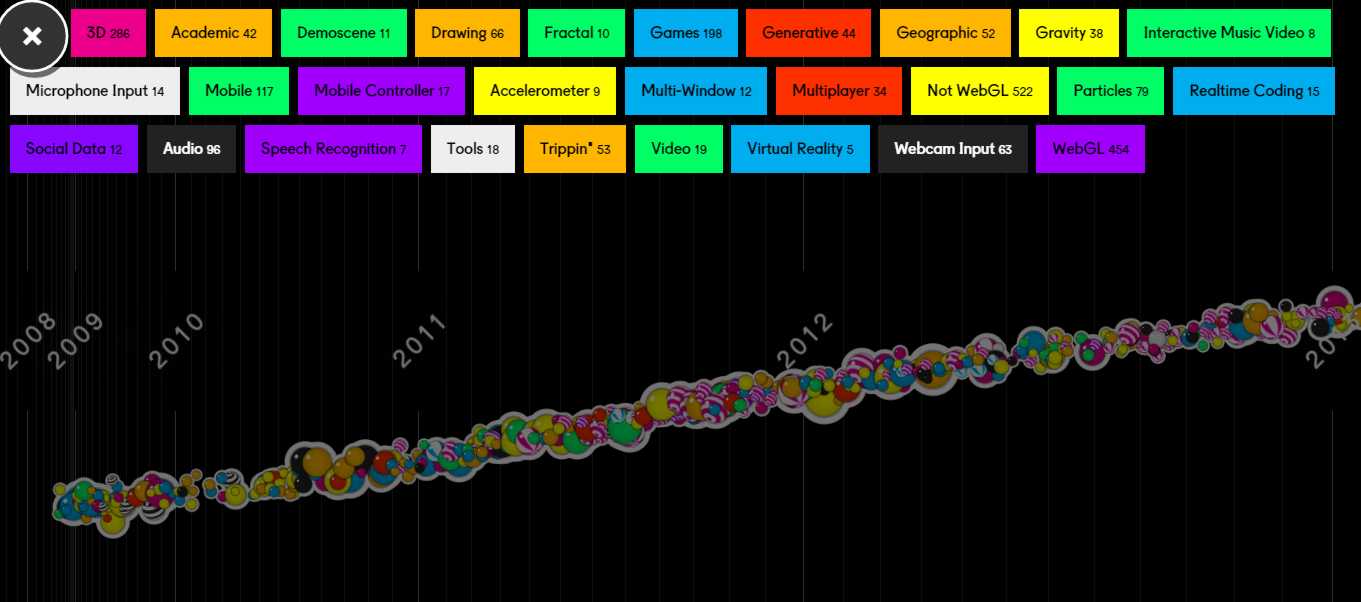
As well as the display depicting 1000, there's also a grid display and a Timeline. If you want to be more selective click the tag icon at the top left of the 1000 display. This adds tags that categorize the experiments and isolate one pattern at a time.
So for example here's all the WebGL experiments:
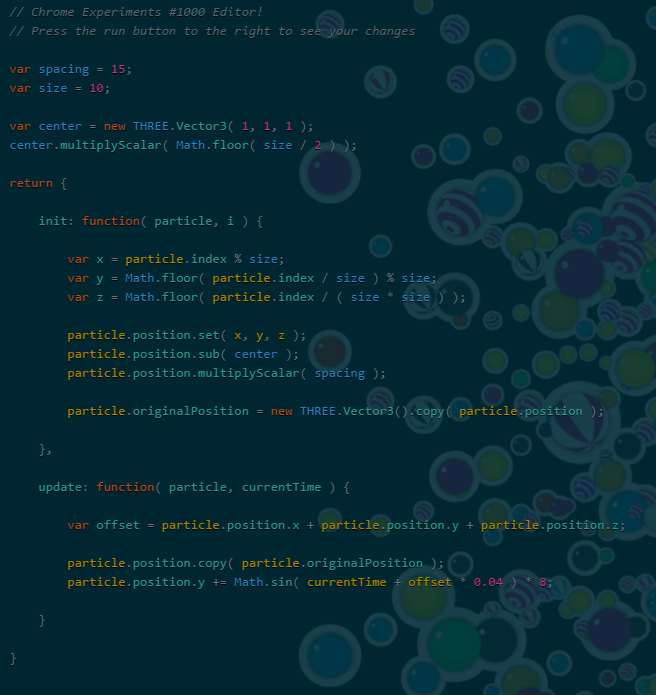
The other option is to see, and edit, the code for this experiment. It looks deceptively simple until you realize that it relies on lots of other code:
Klump's blog post also points out that ChromeExperiments.com has been redesigned to make it mobile-friendly, Now no matter what kind of phone or tablet you have, or how you hold it, the site scales smoothly. You can also filter the list to mobile-compatible experiments by selecting the Mobile tag. I started to write this post two days ago. Since then I've sampled some mesmerizing displays, found a Sudoko site that provided puzzles at my preferred level and not noticed how many hours spent in doing so called-research.
More Information1,000 Chrome Experiments and counting... Related ArticlesWater In WebGL - One You Have To See Interactive Fluid Simulation in WebGL QScript A Quantum Computer In Your Browser
To be informed about new articles on I Programmer, install the I Programmer Toolbar, subscribe to the RSS feed, follow us on, Twitter, Facebook, Google+ or Linkedin, or sign up for our weekly newsletter.
Comments
or email your comment to: comments@i-programmer.info
|
|||
| Last Updated ( Sunday, 01 March 2015 ) |