| Polyfills As A Service |
| Written by Ian Elliot | |||
| Friday, 07 November 2014 | |||
|
Polyfills - don't you just hate'm, but you can't live without them. The big problem is knowing when you need them. Now there is a solution that gets it just right every time.
In case you have missed out on what a polyfill is, I should explain. JavaScript a very powerful language and when someone invents some new feature it is usually possible to implement the new feature using the existing language - a polyfill. The idea is that browsers that support the new feature don't need the polyfill, but browsers that don't can still run your new up-to-date code with the help of the polyfill. It might not be as efficient as a native implementation but it allows the new feature to work everywhere. The problem is working out when a polyfill is needed, and perhaps even which version of a polyfill is needed. You can often end up running a polyfill when you don't need to. This is what a team at the Financial Times suggests as a solution:
For example, if you only need the Array.from polyfill you would include a script tag like:
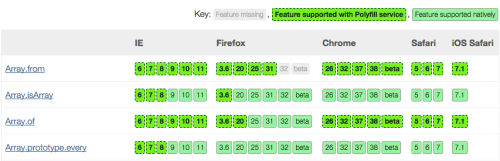
There is a feature matrix that you can use to discover what polyfills are supported and on what browsers. You might be a little worried that this approach seems to have gone back to the black art of user agent sniffing rather than feature detection, but in this case the reasoning is good. Browsers differ in the completeness of their support for various new features and only by testing which browser the code is running in can the correct polyfill be determined. Now we come to the surprising part. This service is live and you can start using it now. The Financial Times Lab has created the server side code needed and it is hosted for free by Fastly as a worldwide CDN. The code is open source and available on GitHub so you can look at it, modify it and, of course, run your own server if you want to. The team also needs more polyfills and more tests to determine which polyfill to use so feel free to contribute. What is more if you do get a pull request into the repository, the FT will give you a month's premium access to all FT content - sounds like an enticing bribe to me!
More InformationAn easier way of using polyfills Related ArticlesGitHub's Atom Editor Is Web Native - What?
To be informed about new articles on I Programmer, install the I Programmer Toolbar, subscribe to the RSS feed, follow us on, Twitter, Facebook, Google+ or Linkedin, or sign up for our weekly newsletter.
Comments
or email your comment to: comments@i-programmer.info |
|||
| Last Updated ( Friday, 07 November 2014 ) |