| Try ASP.NET MVC on Code School |
| Written by Nikos Vaggalis |
| Tuesday, 26 July 2016 |
|
A recently announced free course on Code School is about making web sites with the MVC pattern and C# ASP.NET. Given the current trend for MVC these days, this course presents a good opportunity for experiencing it from a .NET perspective.
Despite being a lightweight introduction, just three levels deep, and with just two goals to complete, Try .NET MVC manages to meet its goal of providing a quick and easy to follow guide to the Microsoft way of doing MVC. These three levels comprise of a mix of videos that feature instructor Eric Fisher, who talks you through the concepts, and assisted exercises to be carried out inside Code School's browser based IDE. There are just two goals to complete: add Names to a list and then display those Names.
As with all Code School's courses there absolutely has to be a theme that surrounds the presentation. In this case it is a medieval story, complete with Knights, Dragons and Castles, that somehow manages to blend in MVC and C# in the theme's song context! Crazy stuff that you either love or hate, me belonging to the latter category because it gives me a sense of not being serious enough.
But, as always, the professionalism exhibited by Code School's instructors, as well as the level of detail that is put into the production, prove me wrong every time. So don't let the goofy themeology fool you too, but just focus on the material instead. The three levels are organized as:
Level 1 Model View Controller Introduction to MVC
Routing
Models
Level 2 Getting User Input Input
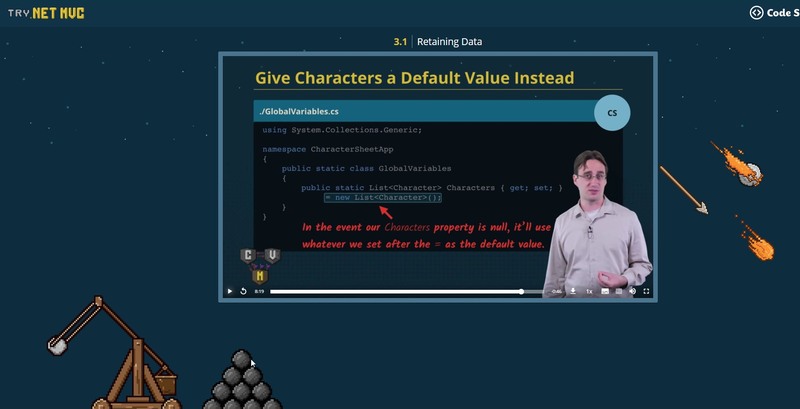
Level 3 Retaining Data
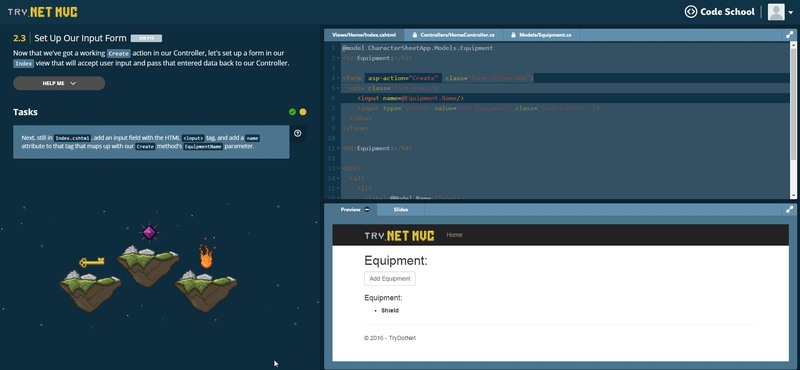
Knowledge of C# is not presumed, since the reader is presented with parts of the language, like importing namespaces with the "using" directive, that an experienced C# programmer ought to be familiar with, therefore making it clear that the course targets inexperienced developers in either C# or ASP.NET. "Create a public Create action that returns an IActionResult and accepts a string EquipmentName. Then, inside of that new action, return an empty View()" The code is partially pre-written, and just requires filling the blanks in order for the exercise to become completed.
Following the instructions to the letter should not pose any difficulties, but there are two issues that I've encountered when trying out the challenges. First the IDE had no auto-completion, a no-no when having to write code in a statically typed language like C# and secondly, I've encountered a subtle bug in Level 3's Challenge no 2 which requires to "Set Our View To Use lists" In that challenge you have to tweak the code from :
to accommodate a List and then iterate through it printing its contents:
The problem is that despite the code being correct, it wouldn't compile "So close. We have our foreach loop but the item in our list is not correct" error every time. I submitted the issue to the class's forum to get further guidance.
As far as the content itself goes, it is structured around the typical MVC workflow. Thus, Level 1 is shows how the MVC components are organized into files and folders as well as how they're associated and resolved at runtime. Then it goes through creating Views, the Controller and its links to the Model. Level 1 used hardcoded values to keep matters simple, but what we are really after is a form which allows users to enter their own data. That's a matter for Level 2. Level 3 completes the class by showing how to feed the user supplied data to the Controller which subsequently will persist it (no database) to a global singleton generic List. After that it's just a matter of displaying that data back to the users through an outputting HTML View. There you have it, a nice, simple and free introduction to MVC from .NET's perspective. More InformationRelated ArticlesTo be informed about new articles on I Programmer, sign up for our weekly newsletter,subscribe to the RSS feed and follow us on, Twitter, Facebook, Google+ or Linkedin.
Comments
or email your comment to: comments@i-programmer.info |
| Last Updated ( Tuesday, 26 July 2016 ) |