| Introducing Java - Swing Objects |
| Written by Mike James | |||
Page 2 of 2
This sort of behaviour is very general. All components, in fact just about everything you will meet in Java, is an object. Think of a button or a progress bar as objects. Objects have properties that customise their look and their behaviour. When you are designing a user interface the properties of the currently selected component are displayed in the Property window and you can change them by typing or selecting between alternatives. So objects have properties but they also have "methods". A method is some Java code that does something. For example, a Clear method might reset any custom graphics and a Move method say to change the position of a component. Of course you don't use the methods that objects provide while you are designing the UI only within the code that you write that it active when you run the program. Methods make objects do something. Swing objects have one final aspect and we have already met it in the first chapter - events. An object can respond to an event like a button click and you can write special methods - event handlers that are run when the event occurs. In this way objects can react to things that happen. In fact events are just a special case of object methods. An event is a method that is used when something happens. So for example a move method might move a UI component when you use it in your Java program. A click event handler is just a method that is used automatically when a button or some other component is clicked. It may be that an event is just a special sort of method but it is helpful to treat them as something slightly more than a method - especially when it comes to understanding Swing and NetBeans. Thus to sum up:
Another way to look at this, and it's a more sophisticated way that pays off in the long run, is that an object just has properties - and some of these are values, some are methods and some are events. If you find this confusing don't worry about it you will discover that its a natural way to think about things and the more you work with Java the more natural it will seem. Objects And InstancesFinally we have to make the distinction between the definition of an object - its class - and a realization of an object - an instance of the object. This is another subtle idea, perhaps the most subtle we have encountered so far but once you get it then everything seems much simpler and much more logical. The idea is that an object needs something to define it - i.e. what properties, methods and events it offers to the outside world. This definition is called its class. Once you have a class that defines an object you can use the class to make as many "editions" or instances of the class as you want. The class is like a rubber stamp that defines a design that you can use to stamp as many instances of the design as need on a piece of paper. This is a subtle idea but Swing happens to make the whole idea very easy to understand. For example, the button icon that you see in the tool Palette isn't actually a button. While it is in the Palette is just sits there and you can't click it or use it in any way. The button in the Palette can be thought of as the Java class that defines the button. You might not be able to click it but it can use it to create as many instances of a button as you care to create by dragging and dropping onto the JFrame. Each instance of the button is independent and can be customised by setting values on its properties. Each instance also has a name that distinguishes it from every other instance. When you drag-and-drop a component the name is automatically generated as are many of its properties but you can change the name to something else if it helps - as long as the name is unique. At the moment the idea that there are classes that define objects and instances that are the objects may seem like a subtle and almost unnecessary one but if you can keep it in mind it will make the transition to creating your own classes and objects much simpler.
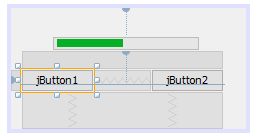
So the basic idea of constructing a UI and a program with Swing and NetBeans is that you use the Tool Palette to place components on the JFrame. You then write Java code to make things happen - respond to events and change the objects properties and use object methods. The designer gives you the layout of the UI and the code that you write makes it all work to do something. Let's see how this works in a simple example. A game scoreboardArmed with the ideas of components as object instances we can easily make a scoreboard for simple game. What we are going to do is provide two buttons - one which makes the progress bar increase and one which makes it decrease each time it is clicked. The game is for one player to get the bar all the way to the right and the other to the left by clicking. As only one player can click at a time - there is only one mouse - this results in a sort of scoreboard.
The designer will help you position them by displaying all sorts of alignments between components as you move them around.
There is usually more than one way to do a job in NetBeans. To change the label property you can either use the Properties window or you can right click on the button and then select Edit text.
The CodeNext we have to add some code that changes the value properties of the ProgressBar when the buttons are clicked. To add a click event handler simply double click on the button that you want to add it to. For example, double clicking on the lefthand button takes you to the code editor where you will see the generated code:
All we have to do is to write some Java code to replace the TODO line that adds one to the value property of the ProgressBar. This is slightly more complicated than you might expect but it provides an example of using methods. The ProgressBar has two methods related to the value property: getValue and setValue. If you write
then the ProgressBar's value property is set to 10. Similarly the instruction:
returns the current setting of the value. Notice the empty brackets a the end of the getValue method - methods always have to have brackets. As jProgressBar1.getValue() gets the current value:
is one more than the current value and so:
sets the value to one more than it currently is and this is the instruction we need in the left-hand button's event handler:
The righthand button's event handler is just as easy to create. Go back to the designer and double click on the righthand button to generate its click event handler and change the TODO line so that it reads:
Now if you run the program you will, be asked to set the main class i.e. where the program starts and in this case the answer is MyJFrame. After this you will see the window with the ProgressBar and the two buttons. Clicking on the buttons will move the ProgressBar to the right or the left.
This isn't an amazing application - although if you were targeting a mobile phone or similar device you do find apps that are this simple making money! The point is that this is a very simple Java program with three components and a small amount of code. As you learn more Java you can see the potential to do more interesting things. Next time: we look at some basic Java instructions and get started with real programming.
Modern Java
|