| WinRT JavaScript - Working with Tiles & Badges |
| Written by Ian Elliot | ||||
Page 2 of 3
Numeric badgesThis can seem complicated when you see it as code, but if you follow the detail of what is going on it should seem all very logical. To make it easier for you to use each badge template has numeric code and there is an enumeration set up which will convert the name of the badge to the code:
Notice that we have defined Notifications to save having to type the full qualified name each time. After this badgeType contains an integer, 1 in this case to indicate that you want to use a numeric badge. You could simply have used
This might be simpler, but don't do it as there is no guarantee that the code assignments will remain fixed. Next we need to retrieve the XML that defines the badge. In the case of a numeric badge this is just:
Where the value attribute sets the value displayed. The only complication here is that we don't work with the XML as a text string but as an XMLDocument object which is like a fragment of the DOM. To convert the badge type code into an XMLDocument object we use:
Which, once again, could have been reduced to:
Now we have an XML DOM fragment in badgeXML which we could just use but in most cases you are going to want to change the value attribute to show a particular value. To do this we have to retrieve the node corresponding to the badge and then modify the value attribute. If you have worked with the DOM this will come as no surprise:
The use of [0] at the end of the first line is because the method returns an array of all matching nodes and we just want the first and only node. This step could have been rolled up into a single, but long instruction:
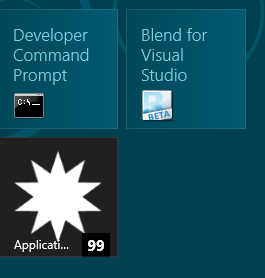
After this the badgeXML XMLDocument object contains a value attribute set to 99 and we can now use this to create the BadgeNotification object:
Finally we can create an Updater - i.e. the object that actually does the tile updating for the application:
Now we have everything we need to do the update using the BadgeUpdater, an object that will update the application's tile to show a badge, and a BadgeNotifiation that we can use with it. To do the actual update we simply use the update method:
Any time you want to update the badge you simply create the new badgeNObj that specifies the badge you want to show and call the updater. The update will join a queue and be performed as soon as the tile manager can get around to it. Putting the whole lot together gives:
The pattern is always the same - create an XMLDocument that specifies the badge, convert it into a BadgeNotification object and use the BadgeUpdater to submit it to the tile manager. So to keep the badge up-to-date you simply keep calling the update method. Similarly to clear the badge completely you can call the clear method:
Raw XMLJust to make sure that you understand what is going on let's try to create the XML without the help of the template. This isn't a good idea in practice as the definition of the template could change but it does show exactly how things work. We have to create an XMLDocument as provided by the Windows.Data.Xml.Dom library - a standard XML object isn't enough. First we create the XMLDocument:
Then we load it with XML nodes etc as specified in the string:
Now we can use the XMLDocument object to create a BadgeNotification object which can then be used in a call to update:
Notice that these steps are exactly the same as before. Once you have the XMLDocument object that represents the tile you can just use it. Once again it is worth pointing out that while this approach might seem more direct all it takes is a small change in the specification of the XML template to make it fail. |