| Building a Java GUI - Containers |
| Written by Mike James | |||||
Page 2 of 4
So far so good but what about adding a button? This is very easy. All you have to do is create an instance of the JButton class and add it to the frame:
The add method, as its name suggests, adds any component to the container. This is the programmatic way of dropping a control onto the design surface in the designer. Of course it ignores the small problem of where the button will display within the container and this is what the layout manger mentioned eariler is responsible for. For the moment just accept the fact that the layout manager will take care of creating a default layour for your components. The drag-and-drop designer provides a much simpler way of working with layout managers. You also have to remember to add an import instruction:
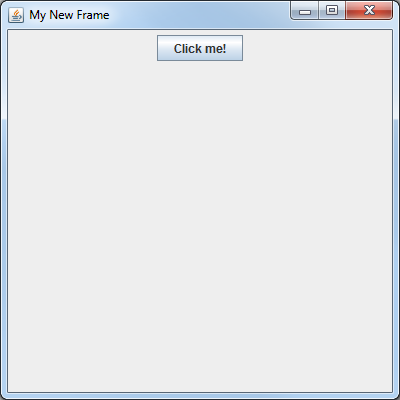
and run the result you will see a new window appear complete with button.
You can resize the window and move it around the screen and the button will appear to work. If you were to define an event handler then it would do something when the button was clicked but it turns out to be much easier to do this and the intial construction of the frame using the drag-and-drop designer. The complete program is:
The Designer WayThe point of the previous example is that you don't need the drag-and-drop editor to create a user interface. Every component and every container is defined by a class and you can create instances of components and add them to instances of containers. In the early days of Java this was the only way to create a user interface. The drag-and-drop editor makes it much easier but it is important to know that all it is doing is generating the code that you would have written if you didn't use it When you drop a button onto a container it generates the Java that creates an instance of the button and adds it to the containers. It also generates instructions to change the button's position or size or its caption. You may think that you are using a drag-and-drop designer but you are using it to generate Java. Let's see how this works. Creating a new project with a frame object is nothing new - it was how you got started with Java in chapter 1 but this time let's see how it all really works in terms of objects. Win the project you started earlier add a JFrame Form - right click and select New, JFrame Form. Call the new JFrame MyFrame2. When the JFrame has been created you will see it open in the designer. You can add a button in the usual way and change the caption etc just as you have done in previous projects.
Dropping a button on the form generates the code we used earlier.
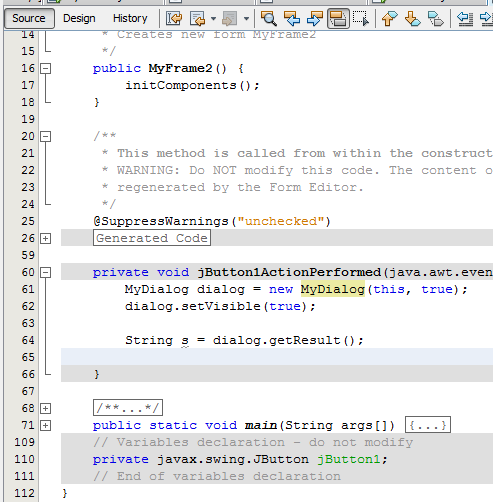
However now you need to take a look at the code that is being generated. If you click on the Source tab at the top of the layout area you will see that there is a lot of generated code.
Generated code is usually hidden but you can display it by clicking on the + symbols
The designer is much more sophisticated and generates code that can detect all sorts or errors and layout situations -hence it is usually longer than what you would write. However, if you look carefully at the start you will see the line:
Yes, that's correct, the designer doesn't simply create an instance of the JFrame class it creates a new class called MyFrame2 which inherits from JFrame. All of the the components that you drag-and-drop on the frame are added within the class. There is an initComponents method defined which creates instances of all of the components that you added to the frame click the + button to expand the listing to see the code. For example, the button that you dropped is created using:
and later on in initComponents it is added to the JFrame. Don't worry too much about the details. If you did worry about the details there would be little point in using the designer - but you do need to have an idea how it all works. If you attempt to run the JFrame's file, in this case MyFrame2.java, then there is a main method defined that the program will start of with and this simply creates an instance of MyFrame2 and displays it. Sometimes this is all you need and it is what we have been using in previous projects with a UI. However MyFrame2 has been created by the designer as a class and this mean we can create instances of the class. So returning to the main program in Container.java i.e. the original project file, we can add a line that creates and instance and shows the new frame:
Notice that there is a common problem with the name of the class and the name of the instance i.e. we call the class MyFrame2 and the instance frame2 even though we might want to call it MyFrame2 as well! If you now run the original program you will see the original frame that we created manually and the new frame that has been created with the help of the designer. You can have as many windows open at a time as you like - assuming the operating system allows it, Android for example doesn't. You can even have multiple instances of the same JFrame class open at the same time - this is one of the advantages of using and object oriented method. |