| The Java User Interface - More Swing |
| Written by Mike James | ||||
Page 2 of 3
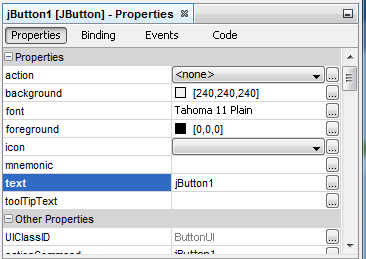
PropertiesProperties are variables that store data. However in the Swing framework and Java in general a property is generally implemented as a pair of set and get methods i.e. something active. There is a lot more to say about this later when we look at objects in depth but for now just accept the fact that there are advantages to defining properties in this slightly more complicated way. A property corresponds to two methods - a set and a get method - that, as their names suggest get and set the value of the property. If you click on the button say in the editor then you will see its properties displayed in the Properties window usually down at the right of the Netbeans display.
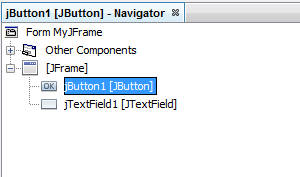
The properties window displays all of the properties that the Button has and it shows you what their initial settings are. For example, if you scan down the list and you will see that the Button has a property called text and this is currently set to jButton1. You can change this to Click Me simply by typing this into the data box. Now if now look at the designer you will see that the Button now has a new caption "Click Me". You can use the Property window to set the initial value of any property that a UI component has. If you look down the list most of the properties should be fairly easy to understand - background, font, foreground and so on. A lot of the others will only make sense when you dig deeper into how the UI components work. As well as being able to set properties using the Property Window you can also change properties in code. This is another example of the fact that the editor is just a stand in for the code you should have written to do the same job. Working with Properties - MethodsMethods are things that object have that make something happen. They are short blocks of code that are used to do something usually but not always relevant to the object. If you want to set or get a property that you have previously worked with in the Property window but this time in code you need to use its set and get method. You also need to know the name of the object that you are going to use. This works very simply. Every object has a name and the Button's name can be seen in the property Window to be JButton1. Components are generally given fairly obvious names as you create them by dragging and dropping them. Later on you will want to give components more meaningful names like "OK_button" or something that allows you to work out what it is for when you read the code. In programing meaningful names are good. You can also see a diagram of all of the objects in your project in the Navigator window usually over on the left-hand side of Netbeans.
Once you know the name of an object referencing a property in code is very easy if the property is called "name" then you would expect to find the object offering two methods setName and getName. You refer to any property or method belonging to an object using;
For example if you want to refer to the button's text property you would write
and to set it to a value
As we will discover later this is a convention and there are other ways to work with properties that are simpler but this is how Swing and most other Java libraries do the job and there are big advantages to doing it this way. EventsSo now we know about properties and the get and set methods - and hence a bit about methods in general. The next question is how do we get the user interface to respond to what the user is doing? The answer is that there are special methods that are called when something happens. The something that happens is called an event and the method that is executed as a result is called an event handler - but you will hear a range of descriptions for the same thing. Most Swing components have an Action() method that is called when something happens to the component that is appropriate to an "action". In the case of the button object clicking on it is an appropriate action and this is indeed what triggers its action event. You can add an Action method to your code manually but if you double click on any component in the designer then Netbeans will create one for you ready to customize. Adding an event handler can seem complicated at first - a matter of adding an event listener to the object - and so it is better to allow Netbeans to generate the code for you. |