| Single Page Application with Perl Dancer |
Page 2 of 2
click graphic for details on Leanpub
In Create a Dancer Application we create a skeleton app with
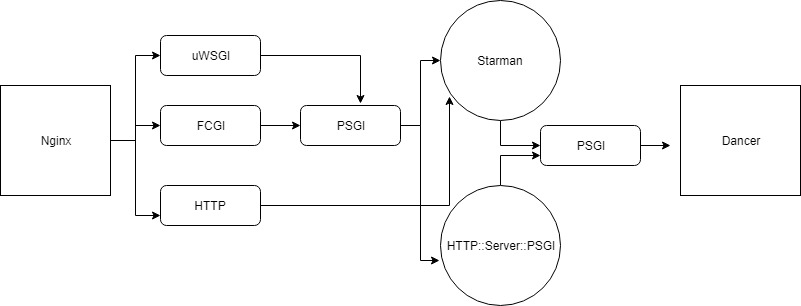
which we're going to build upon.At this point we learn more about PSGI or Perl Web Server Gateway Interface: a standard between Perl scripts and application servers written in Perl and that Dancer adheres to the PSGI specification and thus we can use and PSGI based web application server to run it. As far as the actual deployment goes, Gabor mentions the possible architectures that we can run Dancer applications under, such as CGI, Fast CGI and the strongly recommended: PSGI enabled web servers such as Starman or Twiggy and put a “real” web server such as Nginx or Apache in front of it. The “real” web server are then configured as reverse proxy. The talk, however, comes to an abrupt halt and I think that providing a diagram of the underlying infrastructure could make the comprehension of the software stack much more easier :
I believe that should be an accurate representation. As to as how Nginx communicates with Starman goes, instructions are pretty slim too:
Again what I would like to see at this point is a more detailed explanation of how Nginx hooks up with Starman.If this example was elaborated upon it would made clear that Nginx forwards everything it intercepts under location "/" to a Starman instance listening on localhost:5000 through HTTP, but that HTTP is not the only option and could be easily substituted by uWSGI, potentially baring greater performance gains. That's it for Part 1 of the book. Part 2 is where we leave the introductory stuff behind and get deep into coding our very first SPA. But what is a Single Page Application? The answer goes something like: in the previous chapter we created our very first Dancer application that returned an HTML page.In this chapter we are going to create our very first Single Page Application. It will be just as simple as the previous application, but instead of returning the full HTML page we will return just the skeleton of the page, then we will send an Ajax request to the server for the data and will fill the missing field with the data we get from the server. The Hello World - Single Page Application example that follows, demonstrates in a clear and straight to the point way the use of AJAX , wrapping its essence in just one-two paragraphs. Echo - SPA is the next code example in which in order to demonstrate how we send data to the server through AJAX, we have to implement a button that when clicked retrieves the text we have typed in an input box and sends it over to the server, which in turn promptly returns it back to the client.While the sample code does serve its purpose it made my wonder why the JQuery and the HTML code were not encapsulated in their own template file, as already covered, but are rather placed inline our route handler: The next example, Calculator, follows in the same steps and just returns the sum of two submited numbers. Server Side Error Handling is about handling error cases ourselves, telling the Server what to return in each case:
The chapter on Sessions, besides the practical coding part also offers a comprehensive theoretical introduction to managing state on the web.This is followed with the use of Cookies, of temporarily stored in the memory of the Dancer process itself. Finally, the book ends up with short introductions to the rest of the technologies the web development stack requires;HTML, CSS, JQuery, Bootstrap (TBD) and SEO. VerdictThe book can be regarded as covering two different but closely related aspects of developing for the web. One is the coding part and the other is the backend infrastructure part.The former although clear and well written, sticks to the bare basics.As such topics such as Plack middlewear, authentication, before and after hooks, request handling, custom terms with Dancer's DSL, regular expressions on paths and so on have not made it into the book.Also the SPA's covered are SPA's in the strictest of senses;that means don't expect a fully fledged application ala Angular style.Instead expect self contained JQuery enhanced samples which however do make sense and serve their purpose well. The other part, the setup, IMHO needed a bit more depth.Session management does not involve a backend database or even Memcached, while a full blown example of configuring Ngnix is not provided.Diagrams of the potential backend architectures and a few words on Plack/PSGI would also be helpful.Saying that, the book is still in the writings thus I'm not aware whether Gabor has plans to cover more advanced functionality. And, maybe off topic but something that everyone involved with a data driven website would face sooner or later, is feeding the backend database with the actual data.I don't know what Perl has in stock for it hence I'd like a few pointers, but in my case I've ended up building my own customized CMS with Xataface, which is PHP based, and documented my journey in Data Entry with Xataface. That said, I would fully recommend the book to someone starting out with either Dancer or web development in general, but not to someone already having advanced beyond the basics since it isn't carrying the tips and tricks or advice that would take the intermediate user that extra mile further. Yet another recommendation in order to max out the potential gains is that of the nginx A Practical Guide to High Performance book.These three sources combined make up for a good percentage of the technology stack required.Such a package would be a great starting point for anyone looking to get involved with developing for the web, which I would strongly recommend regardless if it is your top priority or not.The web is the ultimate melting pot of technologies, a vague notion that encompasses a myriad of skills which are only acquitted through connecting the stack nodes in between. Related ArticlesHelp Kickstart First Ever PerlDancer Book Geekuni's Dancer Web Development Course nginx A Practical Guide to High Performance All About Dancer - In Conversation With Sawyer X Insider's Guide to Udacity Android Developer Nanodegree Part 7 - Full Stack Android
Digital Ocean referral code - get $10 in credit when you sign up for a VPS
To be informed about new articles on I Programmer, sign up for our weekly newsletter, subscribe to the RSS feed and follow us on Twitter, Facebook or Linkedin.
|
||||||
| Last Updated ( Saturday, 19 May 2018 ) |