| Commando Jump Game For The Micro:bit In JavaScript |
| Written by Mike James | ||||
| Tuesday, 16 February 2016 | ||||
Page 1 of 3 The Micro:bit is quite a capable computer but it does have one limitation - it only has a 5x5 LED matrix display. What sort of game could you possibly program on that?! In this project we resurrect a classic BBC Micro game on the BBC micro:bit. Games have always been a great way to get into programming and the micro:bit is no different. In this article we implement the game in JavaScript. If you prefer MicroPython see Commando Jump Game For The Micro:bit In Python, if you want to use the Microsoft Blocks editor see Micro:bit Commando Jump In The Microsoft Block Editor and for Touch Develop see Commando Jump Game For The Micro:bit In Touch Develop.
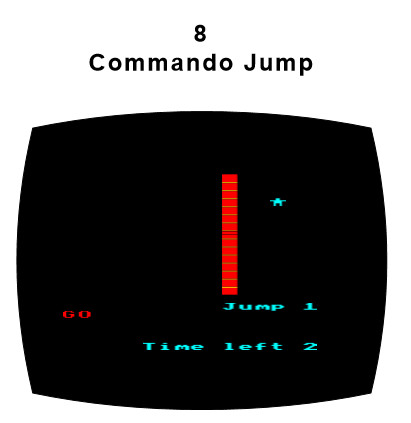
Back in the days of the BBC Micro I was involved the development of a game called Commando Jump that was included in the book 21 Games for the BBC Micro. It was, by design, a very simple game intended to teach BBC Basic programming. It presented the player with a wall that the commando had to climb. The initial jump height was determined by the player's reaction time. After that they could make the commando scramble up the wall by pressing a key as fast as they could. The faster, the higher the commando climbed. If you reached the top of the wall before that time out then at the next level there was a higher wall. If you didn't make it the commando would slide down with a deflated noise.
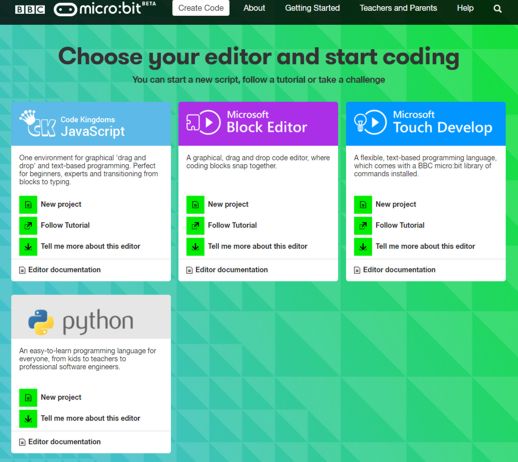
A 5x5 LED display is just enough to implement this game. Not in all its many-colored glory but we can reproduce some of the original game play - and the temptation of re-implementing a game from the BBC Micro days on the BBC Micro:bit days was too good to miss! In the rest of this article it is assumed that you have a Micro:bit and know a little JavaScript but not that much. Getting Started With JavaScriptMake your way to the Micro:bit website, www.microbit.co.uk, click on Create Code, choose the JavaScript editor and start coding.
All you do is enter the program into the editor, click the download icon and then copy the download onto the Micro:bit usb drive. When you connect the Micro:bit to your desktop computer it installs itself as a USB drive - this is the only communication the PC needs with the Micro:bit as any program copied there is immediately loaded and run. Of you can just run the program in the emulator included at the rigth of the editor.
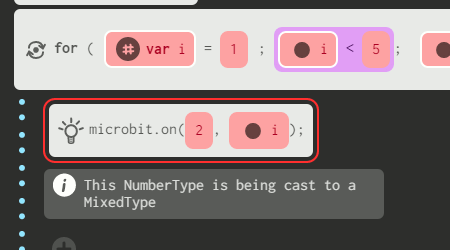
Blocks For The ProgrammerWorking in a block editor can be frustrating if you are used to typing code as fast as you possibly can. The JavaScript editor isn't as bad as you might think when you first start using it. Give it time and you will slowly find that you work out ways of doing things that avoid making a mess of your program as assembled so far by accidentally putting a block in the wrong place. My advice when you are assembling a complicated set of blocks - a for loop say - is to not try to put it into the whole program until you have assembled it. Use another area of the editor as an assembly area and when you have the block complete move it into place. Finally pay special attention to where you place one block within another - you can easily misplace one and discover that your code isn't within the for loop or if statement in which you wanted it. Notice that you can opt to view your program as standard JavaScript code and you can even edit it in this form. However it is worth knowing that you can't type in any JavaScript command you like in the editor. You can only use the subset of JavaScript that the blocks can generate. LimitationsThe limitations of the JavaScript editor are quite severe. It does support functions so you can use modular programming, but I couldn't make the parameters of the function work reliably. While you can put a return into a function there is no faciltiy to put a return value. What this means is that you have to create global variables to get data into and out of a function. This is not good news because this style of programming has long been known to be bad for anything but very small programs. Even a program as small as Commando Jump would benifit from being able to use parameters and return values. There are some other limitations that mean it isn't possible to implement the slightly more sophisticated animation used in the MicroPython version of Commando Jump. The JavaScript functions do provide a command that sets an LED at x,y to a particular intensity. All you have is the on x,y command which turns the LED on and the off x,y which turns it off. There are also no sprites which is a huge problem but it does rule out the approach used in the Blocks Editor and Touch Develop. There is a fadeTo command that allows you to set an LED to a particular intensity but for various reasons it seems advisable to keep the program as simple as possible. These reasons are mainly concerned with the fragility of the JavaScript editor. Despite JavaScript not being a typed language the editor makes a great distinction between a numeric and a string variable. The type seems to be deduced based on how the variable is declared in a function and how it is first initalized although as there is no detailed information it is difficult to be certain. The problem is that the editor is easily confused and often simply drops variable typing thoughout a program and flags problems with the error message:
What a beginner is supposed to make of this is difficult to see. The solution is to re-enter the variable and hope. Sometimes reentering the variable isn't easy or even possible because the list of variables and global variables doesn't remain in sync with what has been declered. Another interesting problem is the way that the system will occationally fail to compile a program but without providing any clue as to what is wrong. The error mesage simply says a compile error has occure not where the error lies. There also seems to be no way to remove a variable once defined and renaming a variable can produce the sort of error described above. A final, and very strange, problem in working with complex programs in the editor is that it doesn't seem to support a horizontal scroll. If your block gets so complex that it hangs over the edge screen - then you need a bigger screen. These and other strange behaviours sugest that, for the moment at least, the JavaScript editor is really only suitable for small programs and programmers with lots of patience - i.e. not beginners. So in this case Commando Jump is a game where a four-LED wall appears and the single-LED commando moves up one location for every ten presses of the button A. When it gets to the top, the commando sprite is animated horizontally and then down to its final position.
|
||||
| Last Updated ( Saturday, 23 April 2016 ) |