| Micro:bit Commando Jump Using MakeCode |
| Written by Sue Gee | |||||
| Monday, 09 April 2018 | |||||
Page 1 of 4 The Micro:bit is quite a capable computer, but it does have one limitation - it only has a 5x5 LED matrix display. What sort of game could you possibly program on that?! In this project we resurrect a classic BBC Micro game on the micro:bit. Games have always been a great way to get into programming and the micro:bit is no different. In this article we implement the game in JavaScript using the MakeCode Block Editor. If you prefer MicroPython see Commando Jump Game For The Micro:bit In Python, There are also versions for three of the original editors and languages: Commando Jump Game For The Micro:bit In JavaScript, Micro:bit Commando Jump In The Microsoft Block Editor and Commando Jump Game For The Micro:bit In Touch Develop. These editors are no longer on the Micro:bit Quick Start page, but you can still use them at https://www.microbit.co.uk/app/# although how long they will continue to be supported is not clear. Microsoft has decided to stop supporting Touch Develop, but the situation with respect to the CK JavaScript editor and the Microsoft Block Editor isn't known.
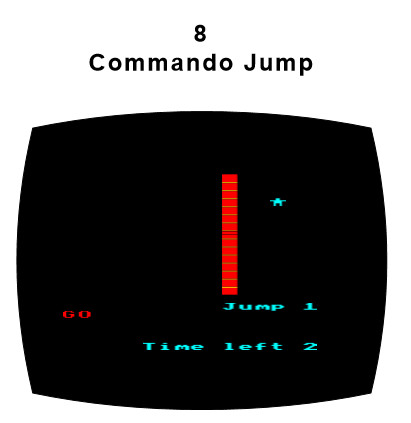
Back in the days of the BBC Micro I was involved the development of a game called Commando Jump that was included in the book 21 Games for the BBC Micro. It was, by design, a very simple game intended to teach BBC Basic programming. It presented the player with a wall that the commando had to climb. The initial jump height was determined by the player's reaction time. After that they could make the commando scramble up the wall by pressing a key as fast as they could. The faster, the higher the commando climbed. If you reached the top of the wall before that time out then at the next level there was a higher wall. If you didn't make it the commando would slide down with a deflated noise.
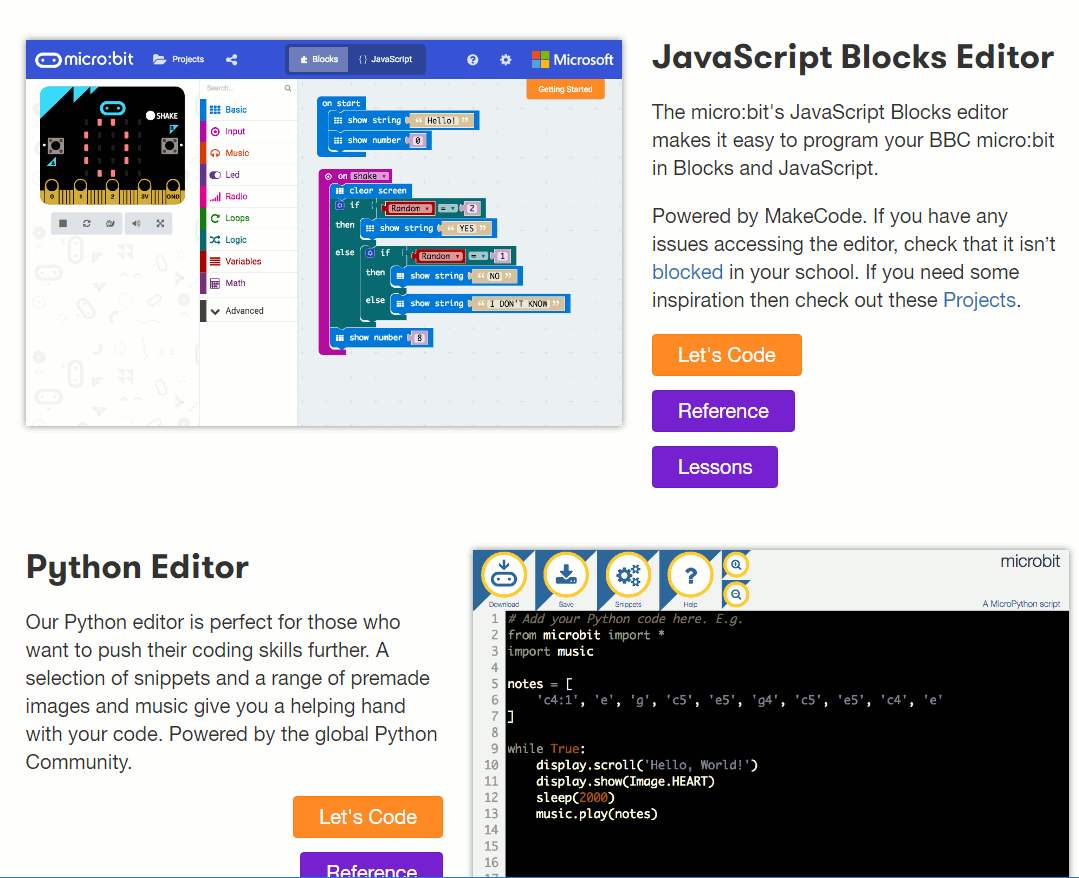
A 5x5 LED display is just enough to implement this game. Not in all its many-colored glory but we can reproduce some of the original game play - and the temptation of re-implementing a game from the BBC Micro days on the BBC Micro:bit days was too good to miss! In the rest of this article it is assumed that you know a little about programming and the Micro:bit. Getting Started With MakeCodeMake your way to the Micro:bit website, www.microbit.co.uk, click on Create Code, choose the JavaScript Blocks Editor, and start coding.
Blocks For The ProgrammerWorking in a block editor can be frustrating if you are used to typing code as fast as you possibly can. The MakeCode Block Editor isn't as bad as you might think when you first start using it. Give it time and you will slowly find that you work out ways of doing things that avoid making a mess of your program as assembled so far by accidentally putting a block in the wrong place. My advice when you are assembling a complicated set of blocks - a for loop say - is to not try to put it into the whole program until you have assembled it. Use another area of the editor as an assembly area and when you have the block complete move it into place. Finally pay special attention to where you place one block within another - you can easily misplace one and discover that your code isn't within the for loop or if statement in which you wanted it. Notice that you can opt to view your program as standard JavaScript code, select the JavaScript tab, and you can even edit it in this form. However, it is worth knowing that you can't type in any JavaScript command you like in the editor. You can only use the subset of JavaScript that the blocks can generate. LimitationsThe limitations of the editor are quite severe if you are familiar with JavaScript, or should I say TypeScript. The MakeCode system is based on a subset of TypeScript, which is best regarded as a modified JavaScript. This mostly doesn't matter as the blocks that are available create code that is indistinguishable from JavaScript. It is only when you graduate to writing code in the text editor that any differences become apparent. If you restrict your attention to the blocks editor then you have a very reduced subset of JavaScript to work with. It does support functions so you can use modular programming, but there are no parameters and return values. What this means is that you have to create global variables to get data into and out of a function. This is not good news because this style of programming has long been known to be bad for anything but very small programs. Even a program as small as Commando Jump would benefit from being able to use parameters and return values. You can type some JavaScript/TypeScript into the text editor and what you can enter goes beyond what you can create using blocks. The problem is that if you switch to the blocks view your custom code appears in a grey block that doesn't behave like the supplied blocks. When you switch back to the text editor your custom code has vanished. It also has to be said that the error reporting could be better. For most of the time the blocks are a sufficient constraint to make sure that you can't make a syntax, or even a programming, error. The problem is that when you do the error message is usually something internal from the interpreter and it makes little sense even if you are an experienced programmer. You simply have to undo whatever you just did and hope it removes the error and then think very hard about what could be going wrong. The most common error is using something before it has been initialized properly. It is important to realize that all of the variables you create are global. So in this case Commando Jump is a game where a four-LED wall appears and the single-LED commando moves up one location for every ten presses of the button A. When it gets to the top, the commando sprite is animated horizontally and then down to its final position.
|
|||||
| Last Updated ( Friday, 18 May 2018 ) |