| Getting Started With WinRT JavaScript |
| Written by Mike James | |||
| Wednesday, 04 January 2012 | |||
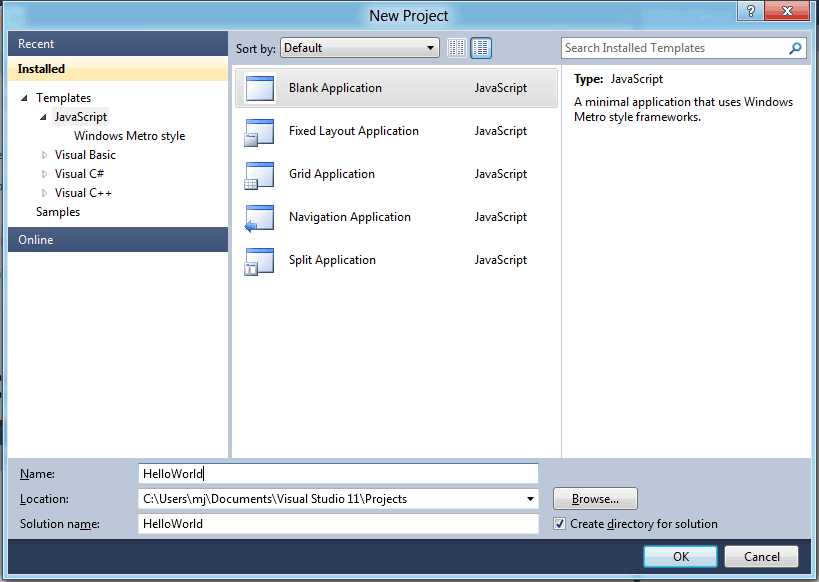
Page 1 of 2 The big new feature in Windows 8 is the ability to create full applications using nothing but HTML and JavaScript. The big advantage of being able to do this is that you can bring your web expertise to Windows and take your Windows apps to the web. This article shows you how to get started with HTML and JavaScript based applications. Articles on WinRT JavaScriptThe big new feature in Windows 8 is the ability to create full applications using nothing but HTML and JavaScript. The big advantage of being able to do this is that you can bring your web expertise to Windows and take your Windows apps to the web. In practice it isn't quite as easy as you might expect. A Windows 8 JavaScript app isn't simply a web page - almost, but not quite. This article shows you how to get started with HTML and JavaScript based applications. It goes out of its way to make sure that you fully understand some of the more subtle features and it is aimed at existing JavaScript programmers and C# programmers who want to migrate. Working with a Metro JavaScript app can feel a lot like working with any JavaScript app. You can, if you want to restrict yourself to mostly standard HTML and standard JavaScript facilities. However, if you want to make something that uses the Windows platform in more interesting ways you are going to have to find out about the specific JavaScript libraries and the HTML constructs that Microsoft have added to the game. To follow any of the examples in this article you will need the Windows 8 preview installed either on a spare machine or a virtual machine; Windows 8 installs easily on the latest Virtual Box and VMWare player and works well. A first appTo get started, simply start Visual Studio Express 11 running and start a new JavaScript, Windows Metro style, Blank Application - you might as well call it HelloWorld.
The project that is created for you has a number of files, HTML, CSS and JavaScript and you can work out exactly what they all do as you become increasingly familiar with WinRT. For the moment there are only two that really matter: default.html and default.js. The default.html file is where you place the HTML that determines the user interface: <!DOCTYPE html> You can see that it loads a set of styles and scripts that are general to WinRT JavaScript apps and two that are specific to the HelloWorld app - the default.css file and the default.js file. As you might expect any tags that you want to use to build the UI go between the <body></body> tags. The default.js file is almost as simple but it has one or two features that might confuse you if you aren't familiar with them: (function () {
As this file is loaded, by default, as the last item in the head of the page it starts to run immediately and before the rest of the page is loaded. It consists of a single function which is executed immediately. If you are not used to this idiom then you will find this a strange idea but it is a very useful technique. The general form of an immediate function is: (function(){
This defines a function as being the instructions between the curly brackets {} and then executes it immediately by ending it with the usual (). In this particular case we have an event handling function defined where we are invited to put our startup code and a final call to a custom Application object's start method. What is the point of doing things this way? To be honest there isn't a great deal of advantage unless you add some extra features - which WinJS does. In principle any variables you declare withing the function are local to the function and so they don't pollute the global namespace and this is good but it also creates some minor problems that WinJS adds some facilities to solve. The first is that defining variables using: var myVariable; within the onmainwindowactivated function would make them local to the function. This is the big advantage of this approach in that you don't polute the global namespace but now the only namespace you have is local to the function. In most JavaScript implementations if you forget to use the var infront of the declaration then the variable becomes global. This is fine but it is easy to leave off the var and hence create a global variable by accident. To stop you making this error there is a 'use strict'; statement at the top of the file which tells the system to implement a set of strict syntax rules - one of which is that every variable has to be declared using var. WinJS also solves the problem of the single local namespace by introducing some facilities to add global objects and properties to the global namespace. This is slighly complicated for an introduction for for the moment we will ignore it. In fact as all of the features and facilities introduced by WinJS are simply standard JavaScript you can ignore all of them and work as if you were building HTML and code in a browser. In other words you don't have to use the structure provided by the Visual Studio if you don't want to. However, for the moment let's stick with it. |
|||
| Last Updated ( Wednesday, 18 January 2012 ) |