| First steps with Silverlight 4 |
| Written by David Conrad | |||
| Thursday, 06 January 2011 | |||
Page 1 of 2 With Silverlight 5 looking like a reality sometime next year and Microsoft seeming to reaffirm its commitment to the whole Silverlight project now is a good time to find out what it offers.
With Silverlight 5 looking like a reality sometime next year and Microsoft seeming to reaffirm its commitment to the whole Silverlight project now is a good time to find out what it offers. While others are singing the praises of HTML5 and comparatively weak web development environments, you can discover that Silverlight really does bring desktop development to the Web, not to mention Windows Phone 7. The whole idea of Silverlight is to bring .NET development to the Web and for the most part you really can work in Silverlight using C# or VB without having to learn anything new but getting started with any new technology is never as simple. Take a few simple steps and you might be surprised at just how quickly a Silverlight project can be yours and, more to the point, how little extra you need to learn. You can upgrade a copy of Visual Studio to work with Silverlight but when you are trying things out using the free to download Express editions always seems like an easy option. First download Visual Web Designer 2010 Express
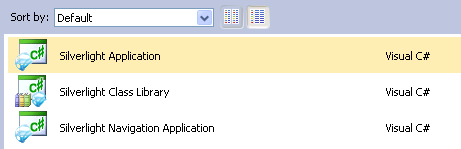
http://www.microsoft.com/express/Web/ Currently the standard 2010 edition only supports Silverlight 3 but it can be upgraded to support Silverlight 4 as well. The same upgrade has to be applied to the full Visual Studio 2010 to create Silverlight 4 projects. No matter which development environment you are using the next step is to download the Tools for Visual Studio: Silverlight 4 Tools for Visual Studio 2010 With the tools installed you can now target either Silverlight 3 or 4 according to how you set the projects properties. Once you have Web Designer 2010 and the Silverlight 4 Tools installed simply start a new project using File, New Project and select either Visual Basic or C# and then select the Silverlight group. Finally select Silverlight Application – this is the simplest Silverlight project you can create.
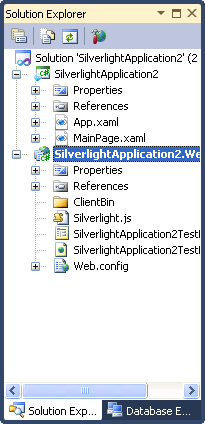
This might be the simplest of projects but you still might be concerned at the apparent complexity of the files and folders listed in the Solution explorer. In fact this is an attempt to make the development process easier by providing you with a ready made web site and page to test the Silverlight application. If you examine the project structure you will see that there are two distinct projects – the one with the name ending .Web is the website. The actual Silverlight application can be seen in the project called SilverlightApplication1 or whatever name you assigned.

If you focus on the Silverlight application you should recognise the basic structure of a .NET application. There is the MainPage.xaml XAML file and its code behind MainPage.xaml.cs (or vb). This is where your application code mostly resides (there are some other files containing generated code). The App.xaml and App.xaml.cs contain the code that gets your application started. If you would like to simply run the application, use Debug,Start Debugging or press F5, then you should see a browser open with what looks like an empty page. If you dismiss the browser, or stop debugging, you can add some details to make the page look less empty. Load the MainPage.xaml file into the designer and if you are in the least bit familiar with WPF you should recognise the XAML code that generates the page. By default a grid layout has been use and you can now use the Toolbox to drop a button onto the page. Again you should recognise the XAML code added by the designer. <Grid x:Name="LayoutRoot" If you now double click on the button you will be transferred to the code editor ready to enter instructions into the button’s click event handler. |
|||
| Last Updated ( Friday, 07 January 2011 ) |